Development Environments: Godot GDScript Programming Setup

Image credits: Image created by the author using the program Spectacle.
Requirements
The requirements to start programming activities with GDScript are similar to those described for JavaScript, Python, and Lua: a text editor and an interpreter, or an Integrated Development Environment (IDE).
To avoid repeating the discussions from JavaScript and Python:
- Regardless of your preference (a text editor or IDE), you will need to install Godot Engine;
- If you do now know how to install program, what is
PATHor how to configure it, you can refer the topic regarding how to install programs.
The GDScript interpreter is installed together with Godot Engine. In other words, the set-up of the interpreter will install the IDE, and vice-versa.
Part of the contents of this page will be identical to the Python's page. Therefore, if certain paragraphs seem familiar, it will not an impression, but déjà vu. As a matter of fact, this will also occur in new entries about development environments for other programming languages. After all, the setup procedures are similar.
Video Version
This entry has a video version available on the YouTube channel. Although this text version is more complete, you can follow the video first, if you prefer it.
GDScript as the First Programming Language
Python and Lua lead my list of recommended programming languages for beginners, as previously commented in introduction about development environments; the third option is JavaScript, due to the Internet.GDScript can be an excellent alternative to the previous three programming languages. It is similar to Python, sharing many benefits. Besides, the interpreter is embedded in an IDE (in reality, it is the opposite), which eases the set-up.
Another benefit is that Godot Engine is an excellent engine for creating digital games and simulations. It is relatively easy (especially when compared to other programming languages) to export projects for desktops, mobile devices, and for the Web. Godot also allows using (although not officially) Python for programming, which makes it a good option even for those who do not want to program in GDScript.
Therefore, GDScript takes the fourth place in my list of programming language for beginners. As Godot allows using multiple program languages, the engine as a whole could share the first spots with the other languages. However, the other three options can be simpler because, in GDScript:
- You will need to create a project, which is something slightly more complex than creating a text file with code;
- Input is more complex than in the other three languages. Godot does not provide commands or functions to read data from a terminal. This makes it necessary to create text field with buttons (or events and handlers) to read data provided by users.
About GDScript
GDScript is one of the official languages supported by the game engine Godot Engine. The language's syntax is similar to Python's, though it provides additional resources to ease digital game programming. Thus, GDScript is a good option for programming interactive digital systems, such as video games, simulations, and even applications for smartphones and tablets.
Godot is an interesting engine because of its permissive licence, size, flexibility, and ease to install, program and export projects. The engine officially supports five programming languages: GDScript, C, C++, C#, and VisualScript. GDScript and VisualScript are custom languages for Godot Engine; VisualScript is a visual programming language (instead of textual). The language also supports community integration for the Python, D, Kotlin, Nim and Rust programming languages.
The IDE combines text editor, interpreter and compiler, and it also can export projects for computers (Windows, macOS and Linux operating systems), mobile devices (Android and iOS), and for the Web. For familiarization, the IDE is more commonly refereed as editor (because of the usual game editor terminology).
Besides, and in my opinion, Godot offers one of the simplest forms of creating graphical user interfaces (GUIs). As the IDE provided by the engine is implemented using the engine itself, it provides features and predefined widgets to build GUIs. The abstraction of the events model using signals ease integration the structure created using the IDE with GDScript code.
It is also possible to try the editor using the Web version.
For GDScript documentation, one can refer to:
- The official documentation. There are also translations, (for instance, the version in Brazilian Portuguese), though they are not as complete as the English version;
- The documentation provided by the IDE.
Versions
Descriptions, planning, and support information for versions are available in this link.
When this page was written, the last stable version was 3.4. The version under development was 4.0. To start programming in the GDScript language, the stable version usually is preferable.
One possible limitation is that Godot Engine requires a video card that is not too old. If your computer is very old (for instance, from years before 2010), it can be necessary to choose an older version of the engine (such as 2.0).
To start programming, though not ideal, even older versions are sufficient (I use Godot since the version 1.0, and have projects versions such as 2.2 for old hardware compatibility). However, if you can use the latest stable version, it should be the best option.
Interpreter and Text Editor
You should use root or administrator accounts only to install the interpreter.
After the installation, use a regular user account, with lower privileges, to run the interpreter and program using it.
Linux
- Arch Linux:
pacman -S godotA versão 2 está disponível no AUR.
- Debian, Ubuntu or distributions based on the former ones:
apt-get install godot3 - Fedora:
dnf install godot - Gentoo:
emerge --ask dev-games/godot-3.3You need to verify the previous command (the package is not on the list).
Another option is compiling from the source code. Unlike other engines, Godot compilation is relatively simple (though it still may be hard for beginners): you should only need to install the dependencies and run the listed commands.
macOS
On macOS environments, you can use brew to install Godot.
Windows
Browse to the downloads page of the project. There will be four options to choose:
- Standard version, for 32-bit or 64-bit.
This is the simplest versions, because the compressed file (
.zip) will store only an executable file for the engine. Unless you have a very old machine, choose the 64-bit. - Mono version, for 32-bit or 64-bit. If you want to program in C# using Godot, you must choose this option, that includes Mono to support the language. The Mono version also allows programming in GDScript.
You can choose either the version that includes or the version that does not include Mono. In general, the standard version is smaller as it does not include Mono. For instance, for the 64-bit version 3.3.4, the file size is around 34 MB, while the size of the version with Mono is around 65 MB. Compared to many other programming languages (and, particularly, to game engines), both files are relatively small.
After you choose a version (for instance, the 64-bit Standard version), you have to extract the compressed file, and use the extracted executable file (for instance, Godot_v3.3.4-stable_win64.exe or Godot_v3.3.4-stable_mono_win64.exe; the numbers can vary depending on the version).
You can double-click to start the program using the graphical editor (IDE, which is the traditional form of programming).
If you want to follow the environment test described in the next section, rename the file to godot.exe.
Next, open a cmd command window in the directory with the binary file or add the file to the PATH.
Should you wish to manually add the interpreter to the PATH, refer to how to install programs.
Alternatives to install the interpreter on Windows include:
- Chocolatey and Scoop;
- Install the engine using Steam or Itch.io.
Environment Test
You can start to program in GDScript after installing the interpreter.
To start the interpreter, with use the downloaded executable or type godot followed by enter in a command line interpreter (this requires PATH configuration for files manually downloaded).
# Browse to a directory of your preference.
# cd ~/tmp/gdscript/
# Create an empty file for the project.
touch project.godot# Open the editor (IDE).
godot -eThe previous commands create an empty project, that, in the next step, is opened in the editor.
Unlike other programming languages, the default way of programming in Godot is using the editor (IDE). However, it is also possible to use it from the command line. Thus, to keep the tradition from other languages, this section describes the environment test using the command line.
This section presents the same examples used in JavaScript and Python for purposes of testing and comparing the languages.
Unlike JavaScript and Python, the GDScript interpreter cannot be used as REPL. Thus, all examples require the creation of scripts.
For instance, you can write on the console with print() (documentation).
To write a message, you write something like print("Hello! My name is Franco.").
The line must be written in a text file; it can be called, for instance, script.gd.
extends SceneTree
func _init():
print("Hello! My name is Franco.")
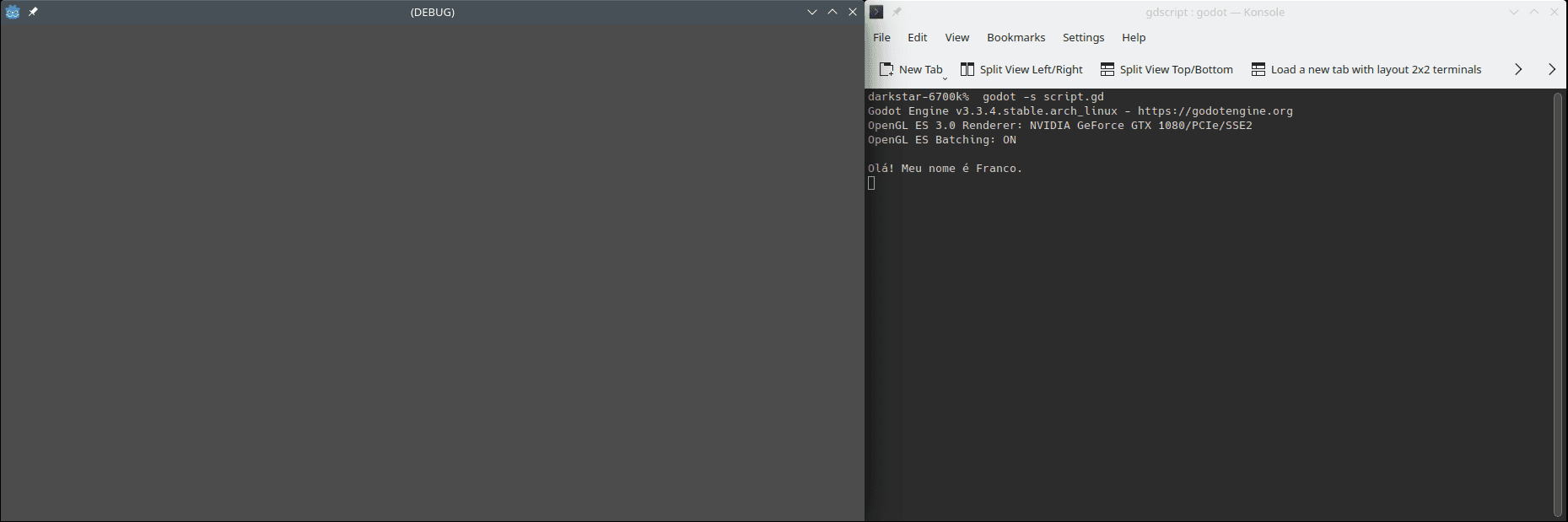
quit()You can run the created file with godot -s script.gd.
godot -s script.gdGodot Engine v3.3.4.stable.arch_linux - https://godotengine.org
OpenGL ES 3.0 Renderer: NVIDIA GeForce GTX 1080/PCIe/SSE2
OpenGL ES Batching: ON
Hello! My name is Franco.You may notice that a window will open and close.
This happens because of a call to quit() (documentation).
If you remove or comment the line with quit(), the window will remain open.
The text in the images are from the Portuguese version of this page.

If you do not want to use quit(), another option is passing the parameter -q to the interpreter.
The parameter forces the window to be closed after the first interaction (in this case, when _init() finishes).
godot -q -s script.gdGodot Engine v3.3.4.stable.arch_linux - https://godotengine.org
OpenGL ES 3.0 Renderer: NVIDIA GeForce GTX 1080/PCIe/SSE2
OpenGL ES Batching: ON
Hello! My name is Franco.From now on, you should follow the previous steps whenever you read a GDScript source code block in this page and wish to manually run in the interpreter.
For another example, you can either change the file script.gd or create a new one (you can choose any name that you wish) with the following contents:
extends SceneTree
func _init():
print("My First GDScript Script")
print("Hello! My name is Franco.")
print("The interpreter can do Math.")
print("Check it out: ", 1 + 1)
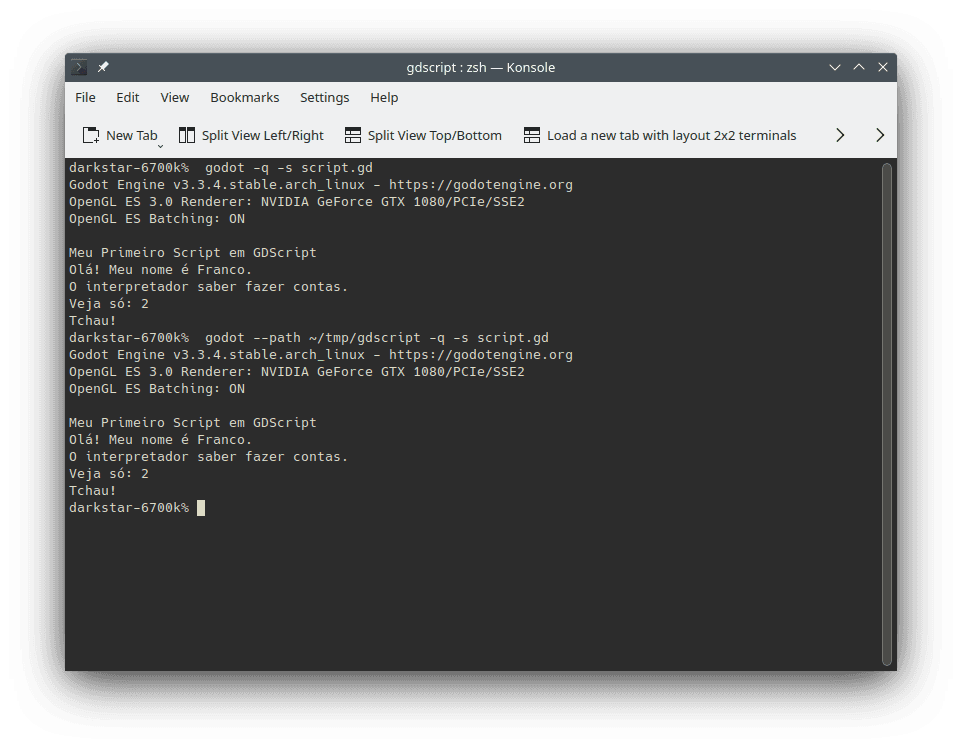
print("Bye!")To run the script, open a command line interpreter (shell) in the directory that you have created the file and type godot -q -s script.gd.
The GDScript interpreter will run the file provided as a parameter (the value script.gd after godot -q -s) and will show results from print() calls.
godot -q -s script.gdMy First GDScript Script
Hello! My name is Franco.
The interpreter can do Math.
Check it out: 2
Bye!If the current directory of command line interpreter (shell) is not the directory of the file, you can change directory to the file's folder, or you can write the absolute path of the file.
Examples for absolute file paths can include C:\Users\Franco\Desktop\script.gd on Windows for a file in the desktop of a user account named Franco or ~/Desktop/script.gd for a file in the desktop of a Linux machine.
If your script is independent (without a project), you can run it with something like godot -q -s ~/Desktop/script.gd.
If it belongs to a project, the path to the file project.godot must appear on the command.
For instance, for a project with the file project.godot in ~/Desktop/project.godot, the command could resemble godot --path ~/Desktop/ -q -s script.gd.

IDEs
The same considerations about the use of IDEs in Python apply to GDScript. The convenience, especially for beginners, continues to be a benefit from using IDEs.
The option to run code with a single click also applies to GDScript.
In particular, search for the option to run a project with a single click (normally on a triangle icon (🢒) commonly used to play content eletroelectronics) or with a key press (usually F5).
Furthermore, remember shortcuts for text editors, such as Ctrl n (or File / New) to create new files and Ctrl o (or File / Open) to open existing files.
Godot Engine
The traditional workflow to develop games or other programs using Godot is using its integrated editor (IDE). The editor requires the creation of a project.
The following steps show how to create a project and run it. To start, open the Godot editor.
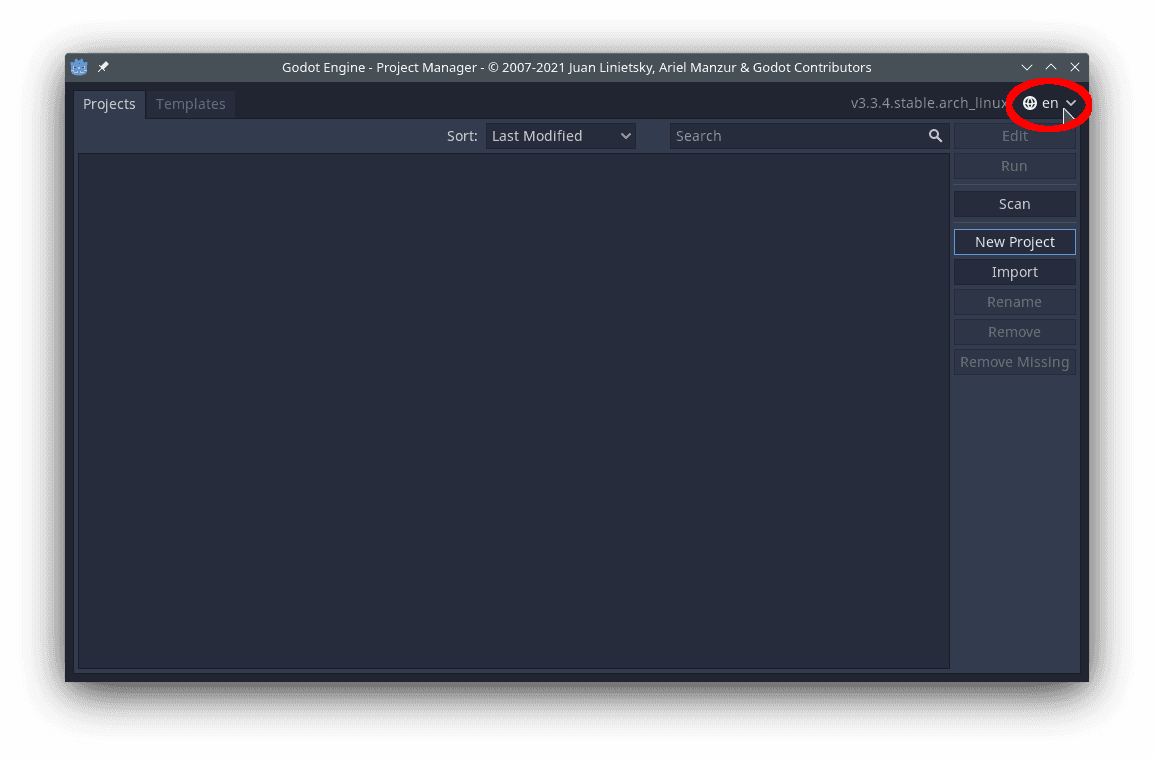
Language Configuration
If you want to change the language of the editor, click on en in the top right corner of the window and choose the translation.

I believe that the only way to change the language in this window requires using the mouse, as the menu with the language options is not accessible using TAB.
After loading a project, an alternative way to change the language consists of accessing Editor, then Editor Settings.
In General, Interface, Editor, you can change the language in the option Editor Language.
Creating a Project
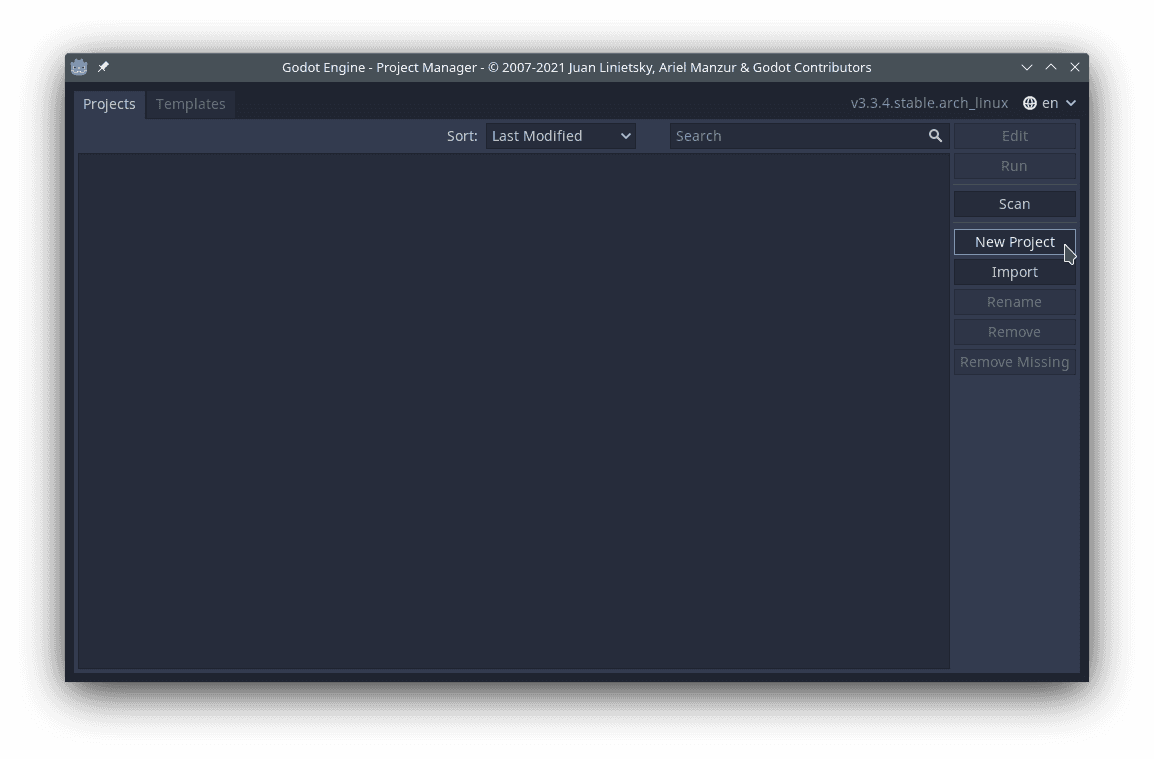
To create a project, click on New Project.

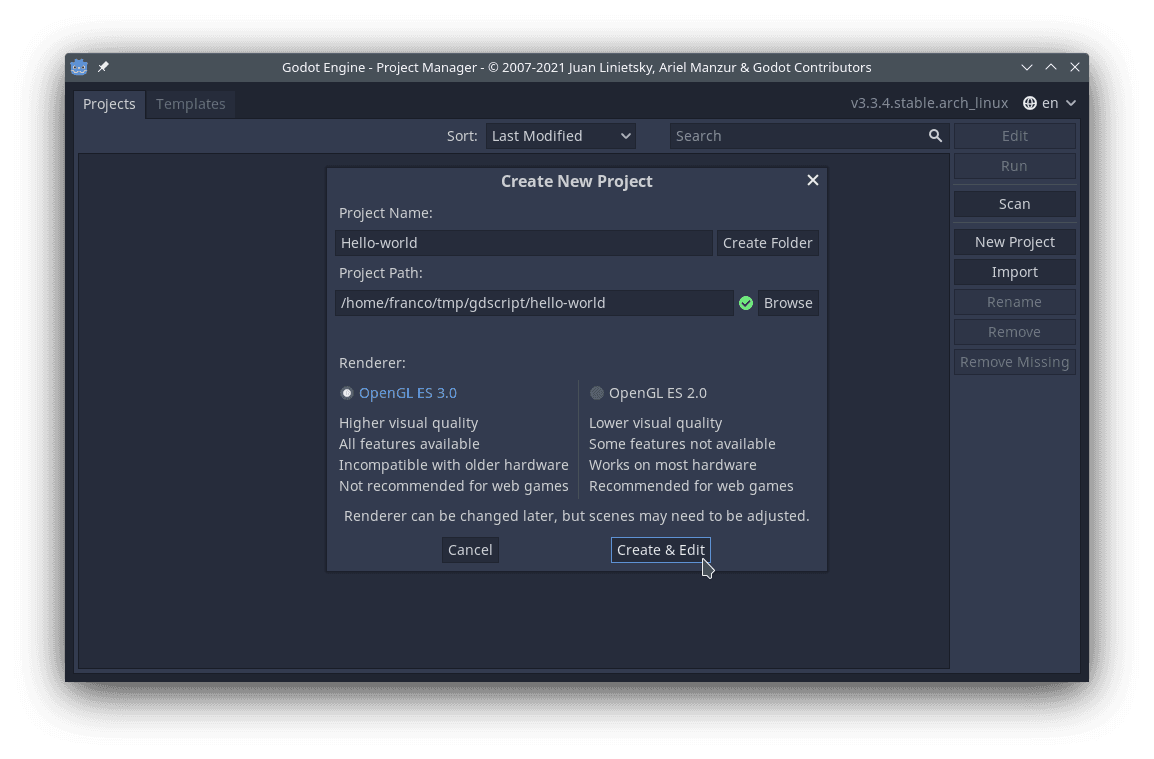
Choose a name for the project and a directory (folder) to store it. The directory must be empty. If you need it, you can create a new subdirectory.

If your computer is old, choose the option OpenGL ES 2.0 for Renderer.
Otherwise, you can keep the default option.
Opening a Project
For next uses of a project, you can double-click on a project in the list.
It is also possible to create once, then press the button Edit.
If the project is not in the list, click on Import, then browse to the project's directory in your machine.
Creating Scenes
Projects in Godot are composed by scenes, which, in turn, are composed by nodes.
When you create a project, it will start with an empty scene.
To create your next scenes, click on Scene, then on New Scene.
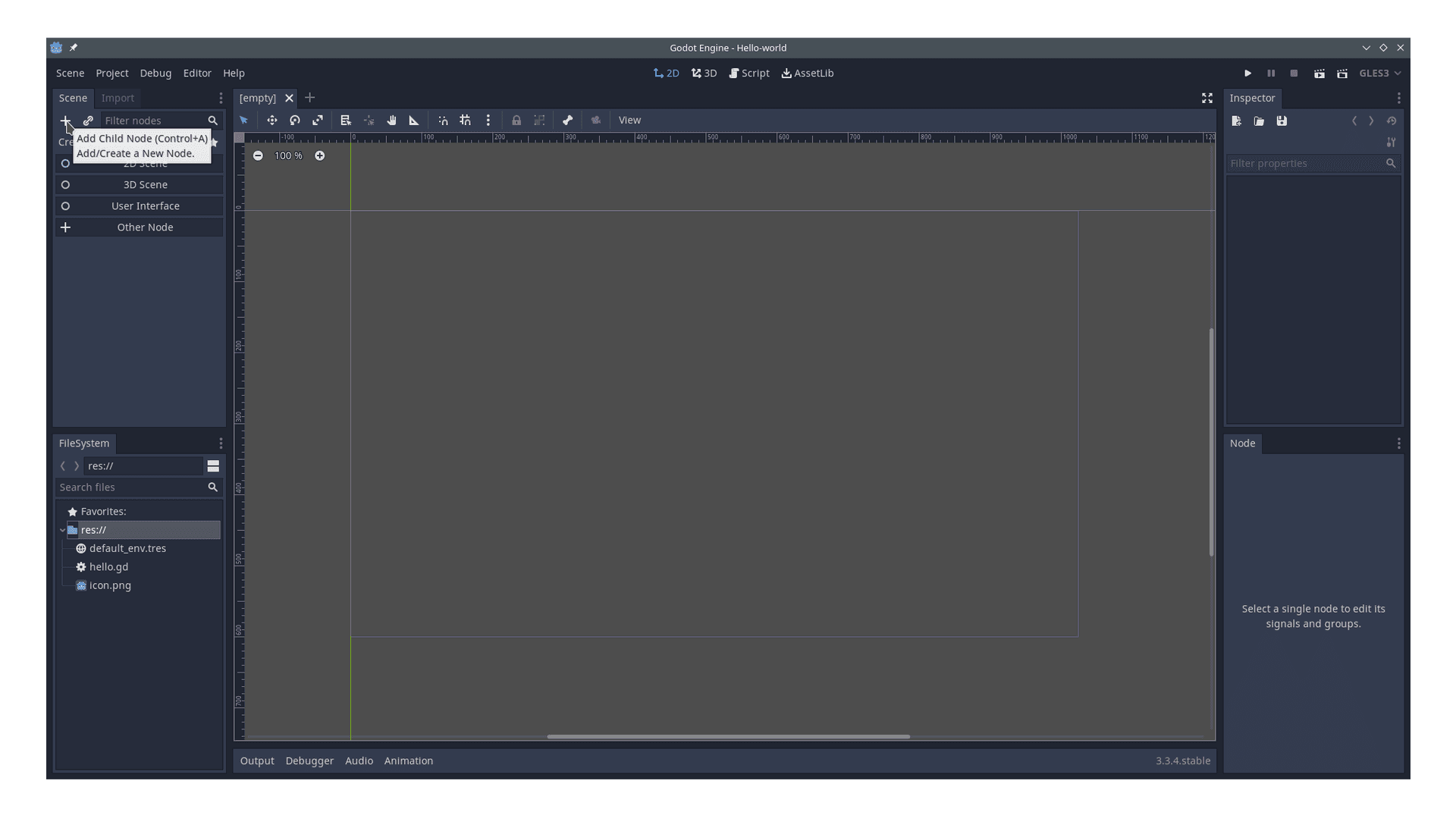
With an scene opened, click in the + icon (shortcut: Ctrl a) to add a node.

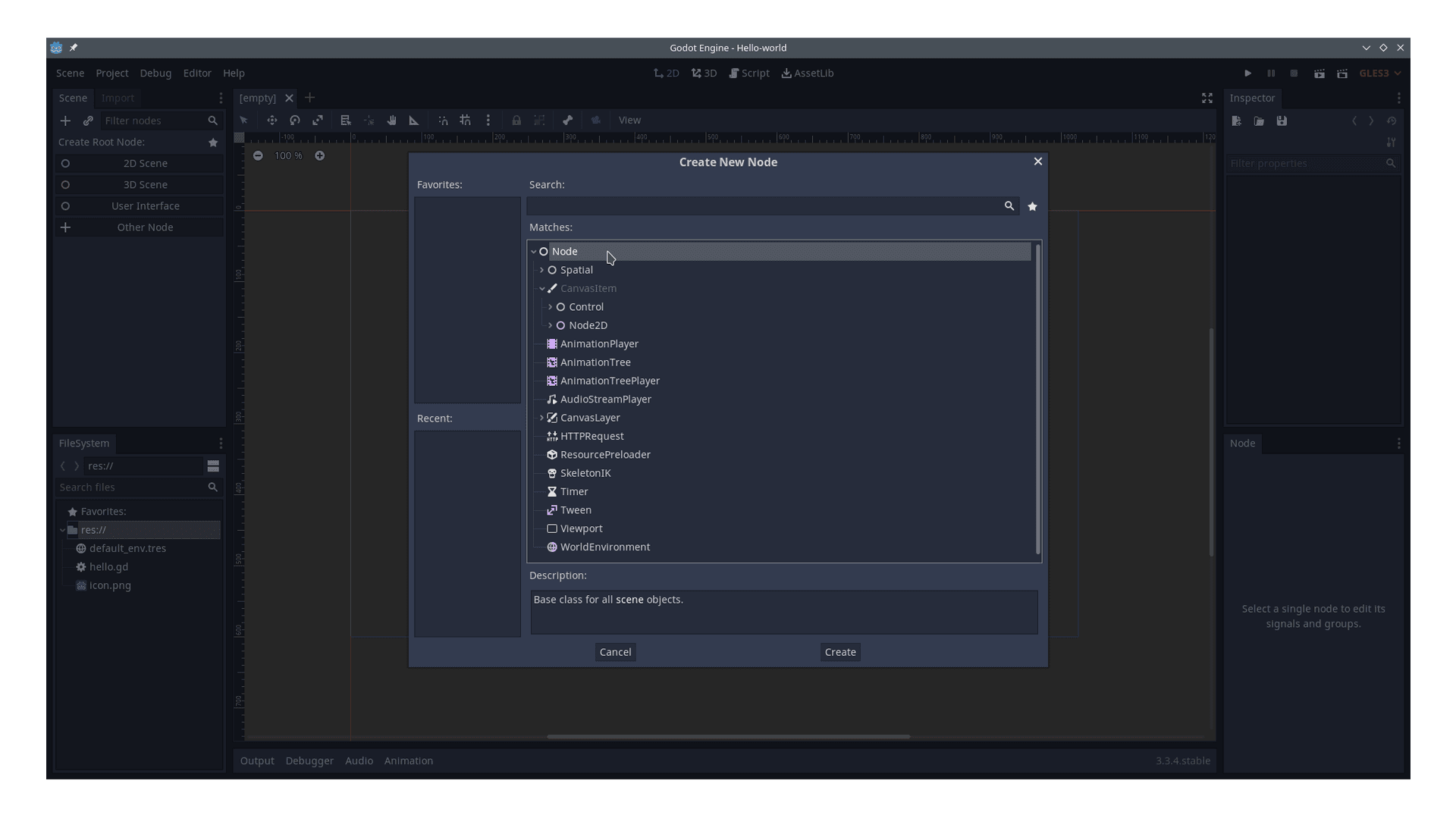
Good options for nodes in the root (the starting or parent node) of a scene that starts a project are Node (for any project), Node2D (for 2D projects) and Node3D (for 3D projects).
Strictly speaking, you can choose virtually any of the available nodes (all options in the list define the type Node, using a concept called inheritance in object-oriented programming languages).
However, to start, choose Node (the first option, with a white circle icon).

You can add several nodes to a scene. Every scene has a single root, that can have many nodes as children. A node even can have other nodes as children. To add new nodes, you can follow the previous process.
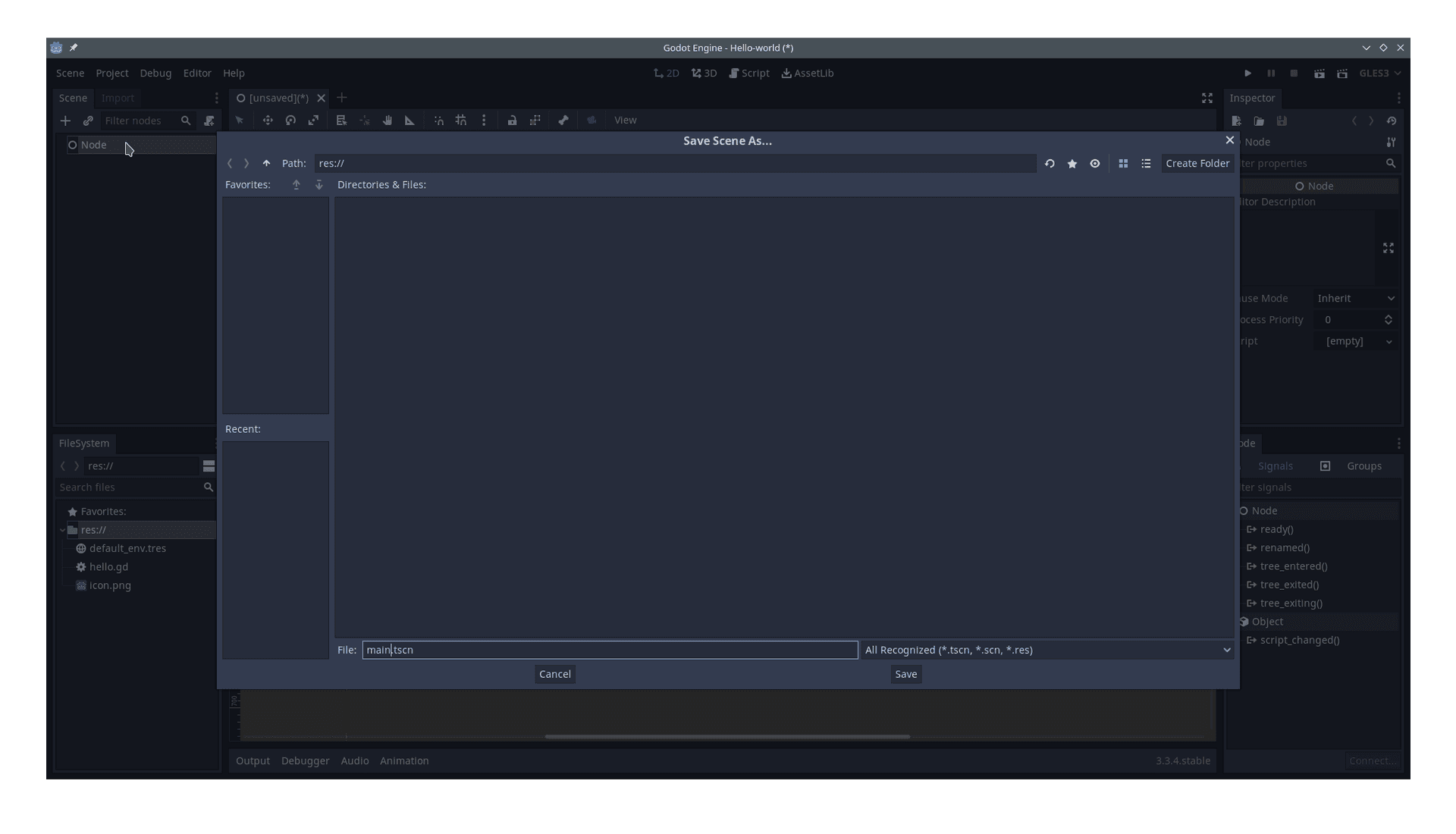
The next step is saving the scene.
Click on Scene, then in Save Scene (or press Ctrl s).
Choose a name for the scene (for instance, main.tscn) and confirm.

Creating Scripts for a Scene
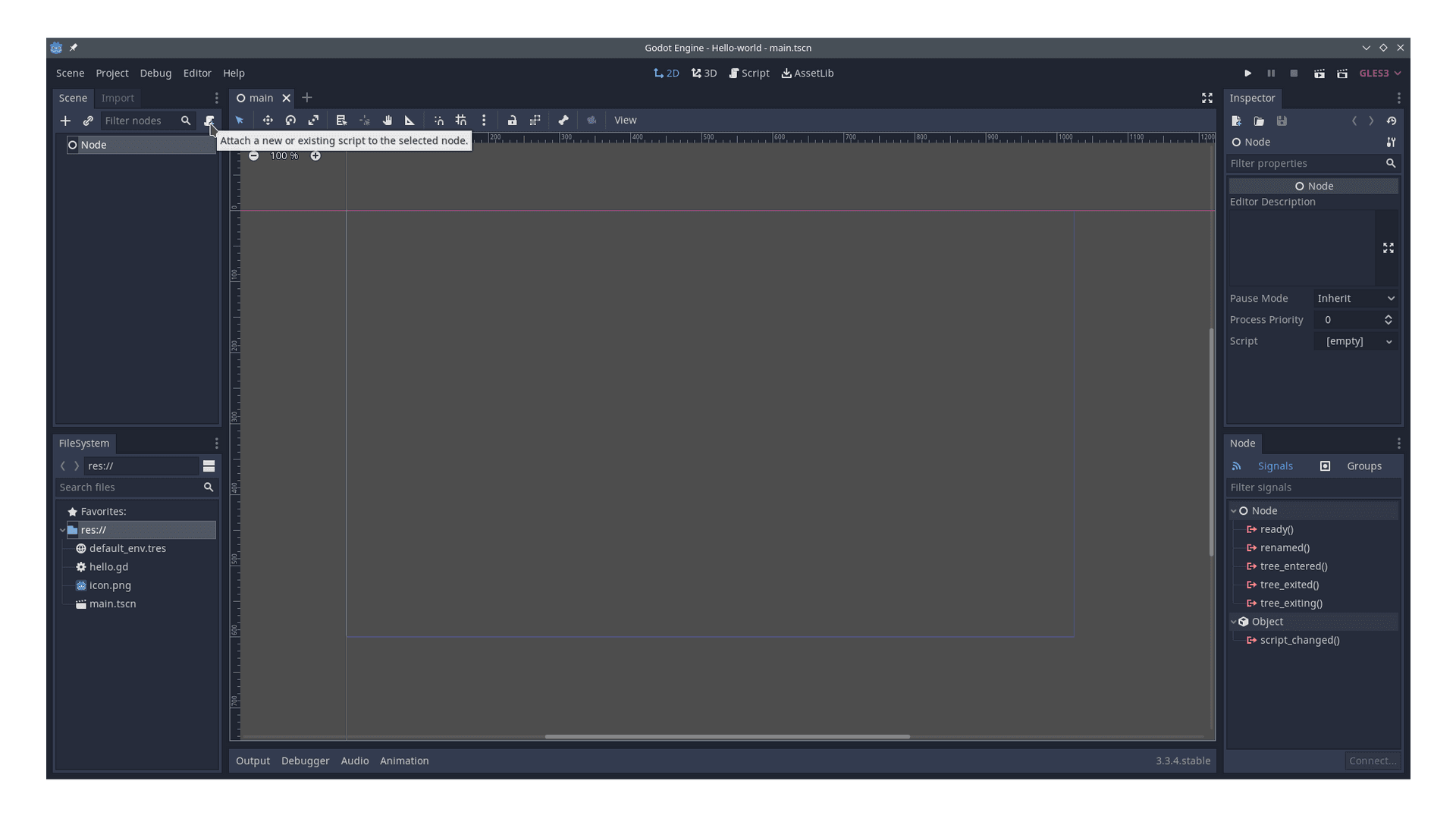
After saving the project, it is possible to add a script to the created Node with an automatic filename.
Click in Node in the list, then in the icon of a papyrus with a +.
Alternatively, right-click in Node, then choose Attach Script in the context menu.

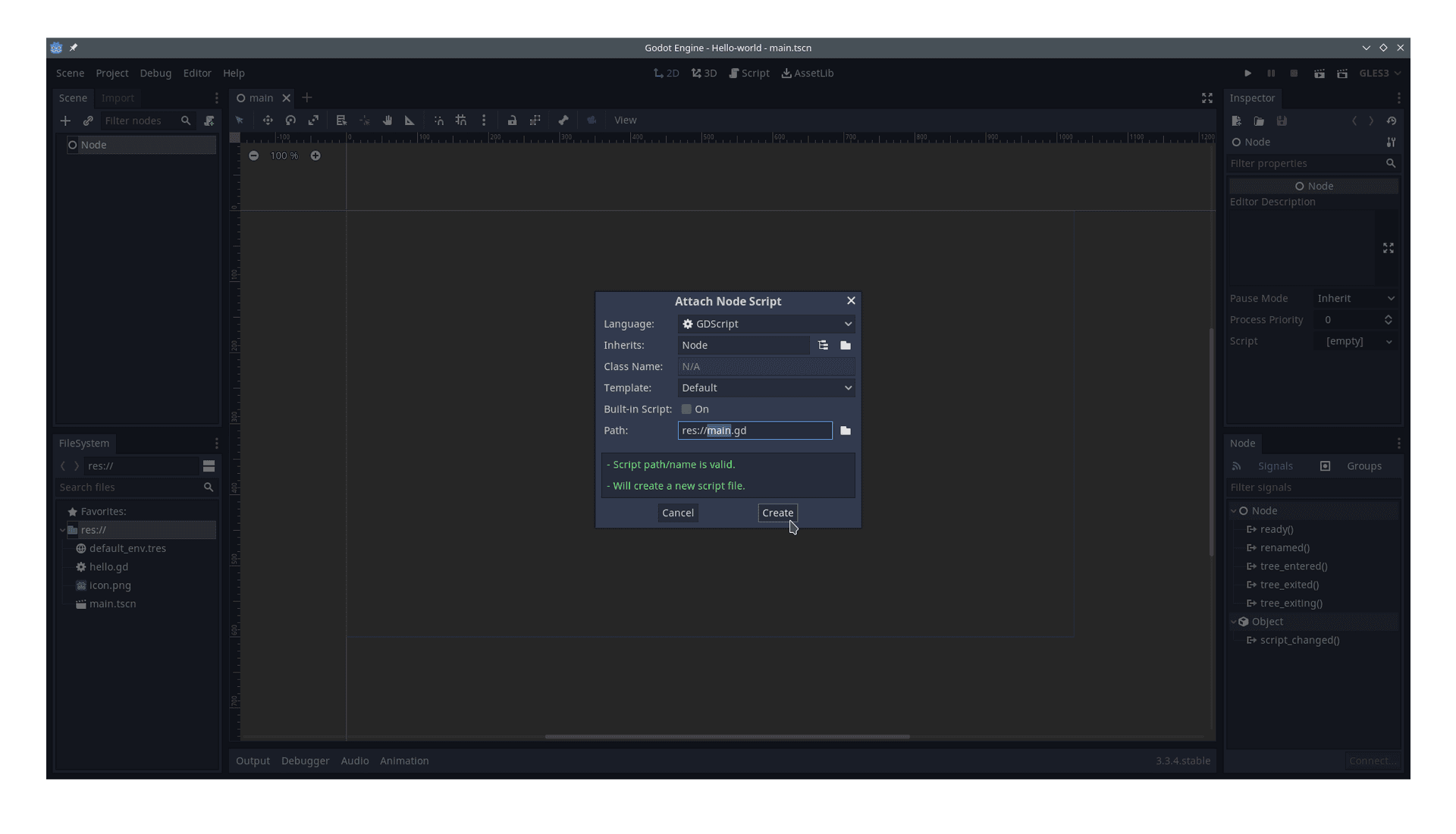
In the script attachment panel, you can choose, among other options, a programming language (keep GDScript), an inheritance option, a model, and a file path.
By default, the name of the file will be the name of the scene (in this case, main.gd; this is the reason that you have saved the scene before attaching a script to it).
You can change the name if you wish, as well as the directory that will store the file (type or choose one using the button with a folder icon).
When you are satisfied with your choices, confirm the creation.

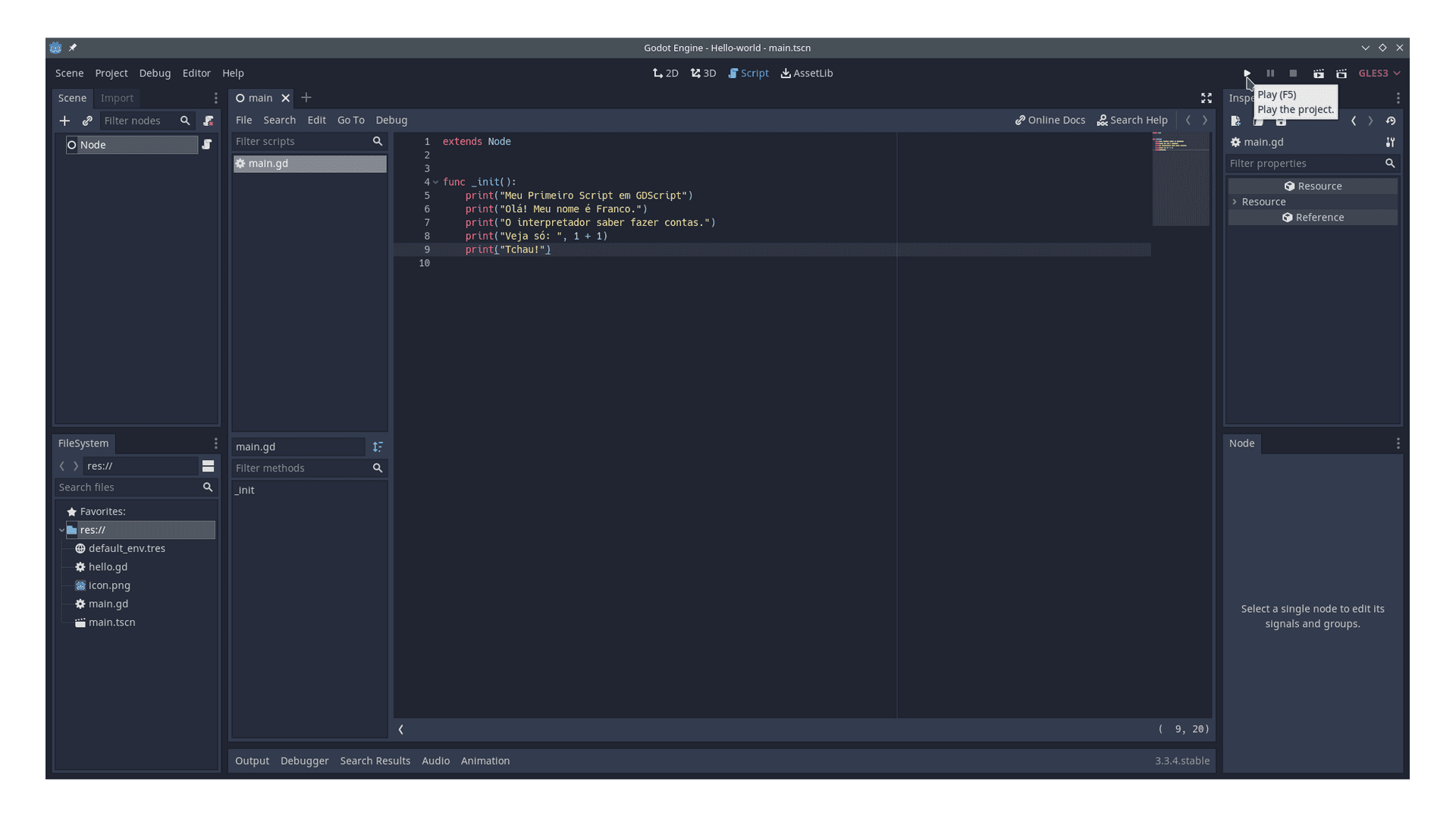
With a scene and a script, you can start programming.
To access the script file quickly, you can click on the icon of a papyrus that has appeared next to the name of the Node.
In the text editor, you can write code for your project.
You can write any block of code in this page (for instance, from the Environment Test).
The only requirement is that the line extends uses the type of the Node that was created for the scene.
In this example, it should be extends Node.
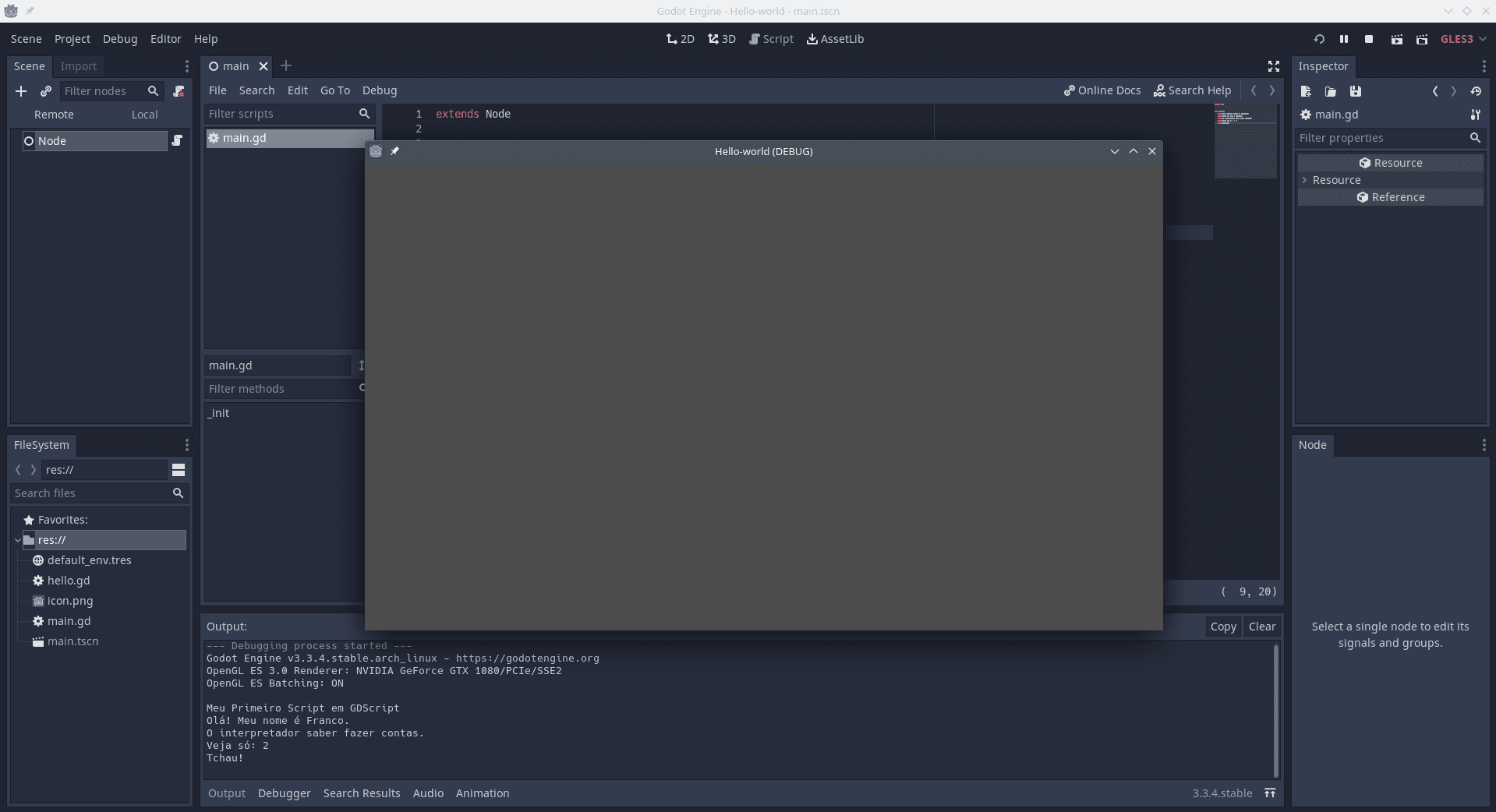
Running a Project
To run the project, you can press the play button (shortcut: F5), or one of the button with an icon of a cinema clapperboard (the object used in movies to cut a scene).
The first icon has an icon of play in the clapperboard (shortcut: F6); the second has a folder on the clapperboard (shortcut: Ctrl Shift F5).
Usually you will use F5 to run the project.

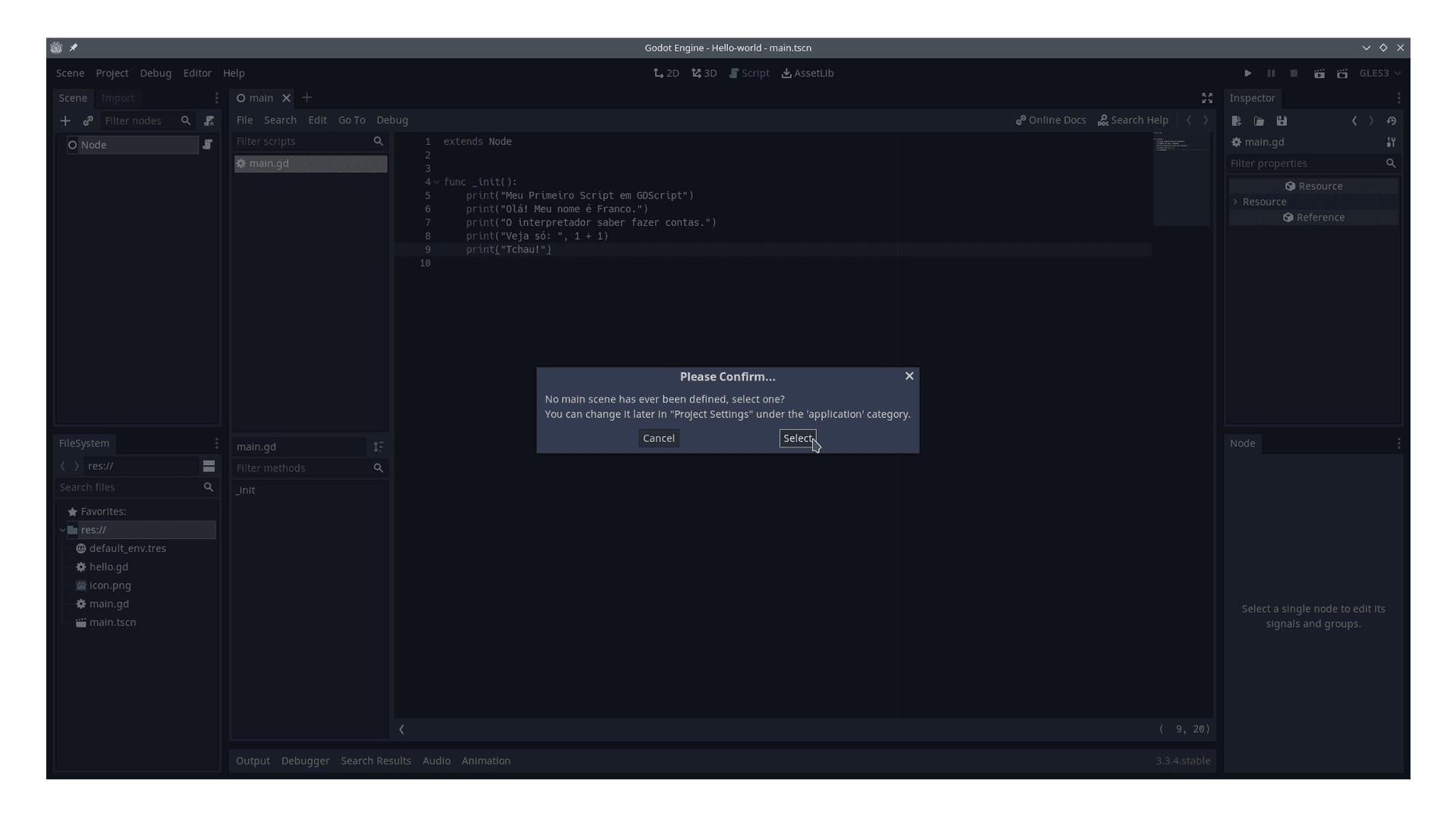
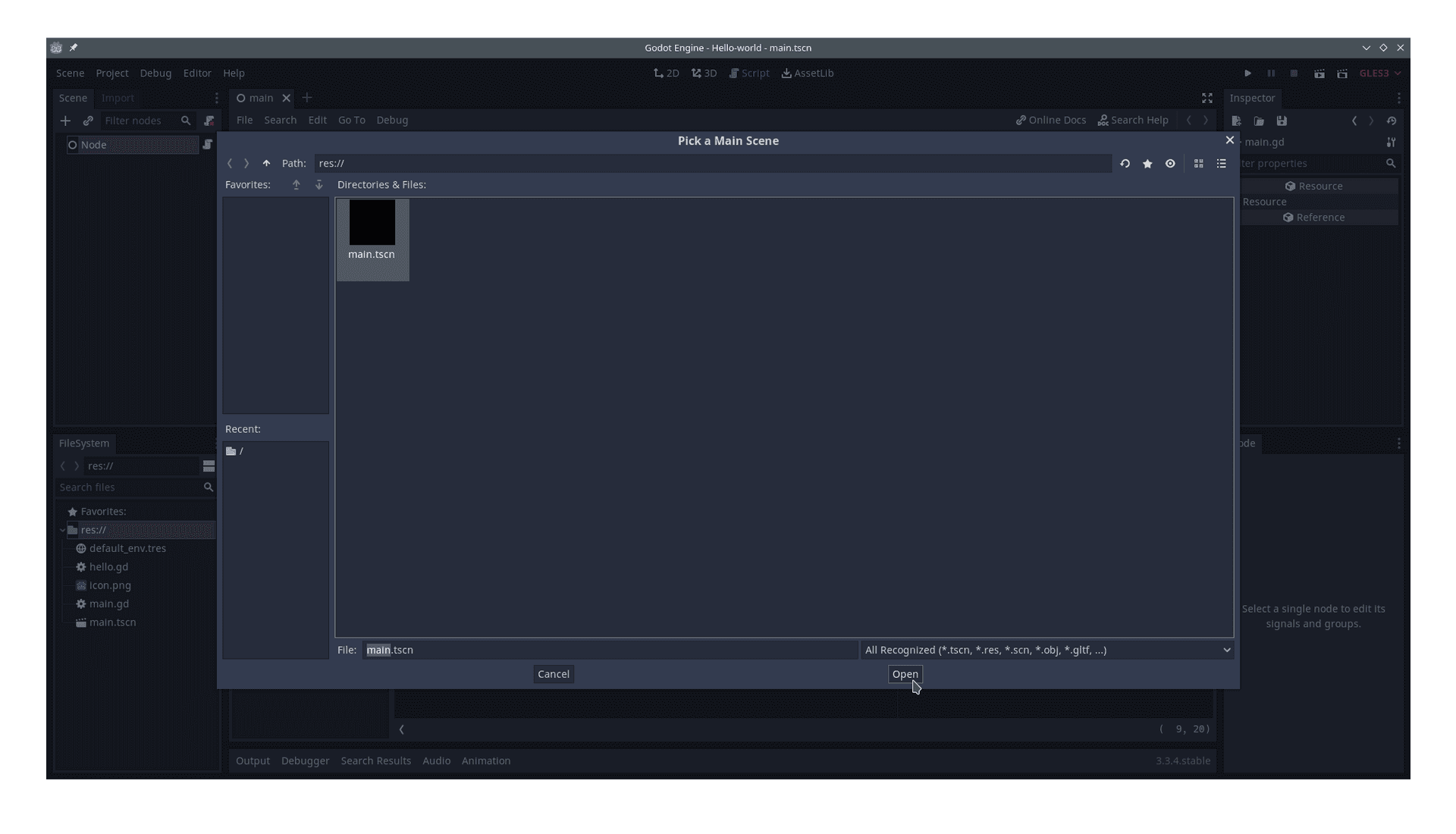
When you click play for the first time, the editor will request to set up an initial scene for the project, called main scene.

At this moment, you should have only one scene (main.tscn).
If you have several, you can choose one of them.

After configuring the main scene, every following attempt to run the project using play (F5) will use it.

Creating a Script Without a Scene
It is also possible to create a script that do not belong to any scene.
Click in Script in the top part of the editor (shortcut: Ctrl F3).
Next, click on File, then on New Script... to create a new script, or Open... to open an existing one.
After typing the code, you can run the script clicking on File, then on Run (shortcut: Ctrl Shift X).
Accessing the Documentation
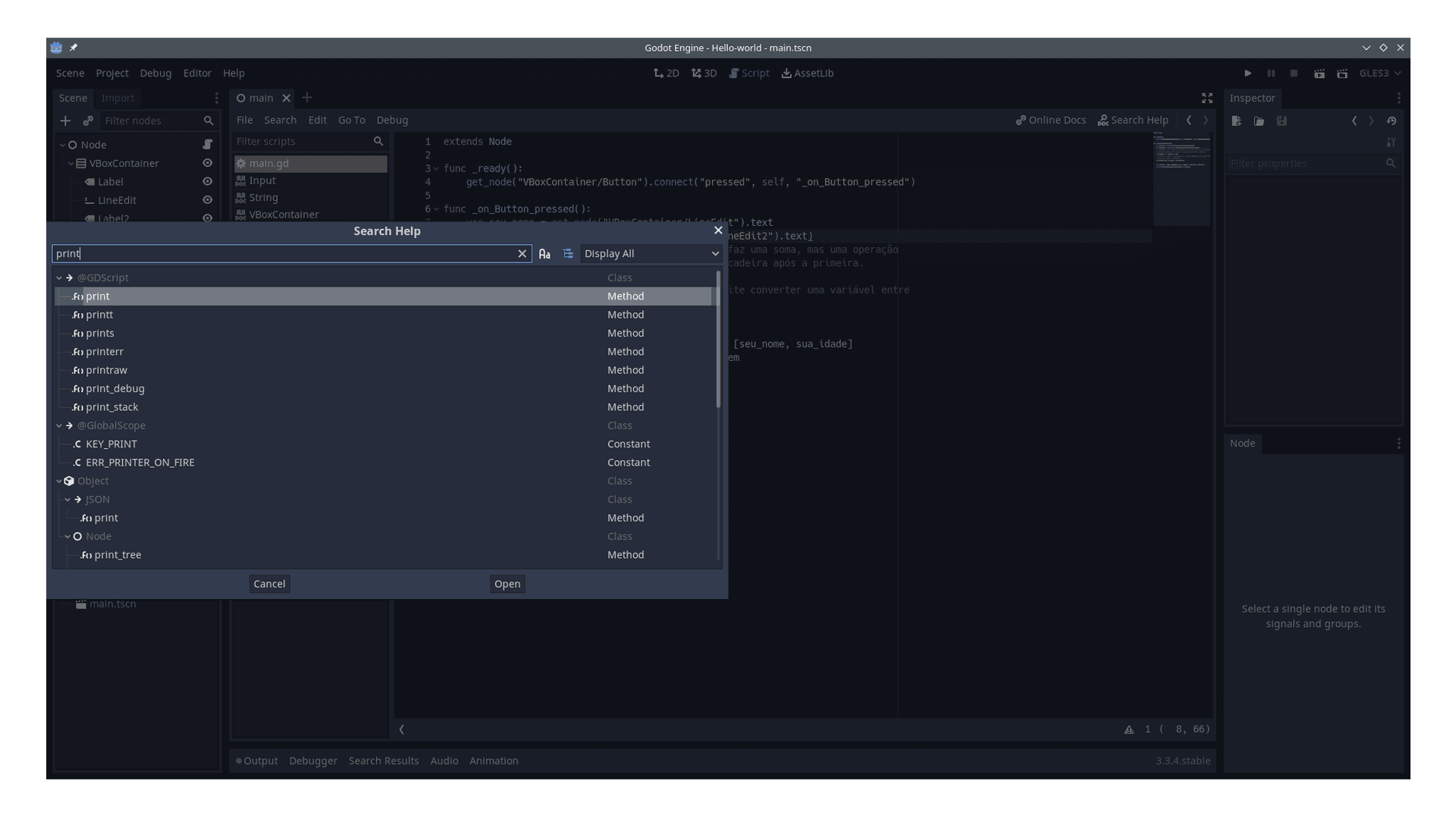
In the tab with the text editor for scripts, you can access the online documentation (Online Docs, that will open your browser) or a local documentation, embedded in the editor (Search Help).

The embedded documentation is an excellent resource to search for functions or methods that perform a certain task, or to understand how they work. It can also describe the default nodes provided by the engine.

Web Version
It is possible to try the editor using the Web version. However, it is not as complete as the desktop version. It can be a suitable option for tests and experiments with the engine and the GDScript language. For development, ideally you should install the engine in your machines.
Other Options
For other IDE options, there are programs supporting extensions.
Emacswith emacs-gdscript-mode (the most up-to-date mode, with Language Server Protocol / LSP integration). Previously, I had a mode for Godot 2, with auto-complete resources (before LSP existed). The snippets for Godot 2 can still be interesting as examples.VimorNeovimwith vim-godot;Visual Studio Codewith gdscript;Atomwith lang-gdscript.
Other Languages, GDExtension, GDNative and Modules
The mechanisms to extend (or program in) Godot using other programming languages have changed names several times in the last few years. Modules, NativeScript, GDNative, and, more recently, GDExtension are some names to program in C or C++ in Godot.
If you decide to use an IDE to program in Godot using other languages, you may find it interesting to check the pages for environment set-up:
Other options, such as C#, D, Kotlin, Nim and Rust do not have pages describing environment configuration (at least when this was written).
First Steps to Begin Programming in GDScript
The following source code snippets illustrate some resources of the GDScript programming language. At this time, it is not necessary to fully understand them; the purpose is showing resources and the syntax of the language.
There are three ways of using the code. You can:
- Type (or copy and paste) the code directly into the language's interpreter;
- Write and run the code in the IDE of your choice;
- Write the code using a text editor and run the created file in the interpreter.
The examples are the same adopted for JavaScript. Therefore, you can compare languages, and notice similarities and differences between them.
For Godot, the first option requires the creation of a script. Thus, in practice, only the second and third options are possible.
Getting to Know GDScript Through Experimentation

If you run the code snippets using the command line, the script must start with extends SceneTree.
If you run the code using the editor (IDE), the script should start with extends Node (or the corresponding node type chosen for the root, that is, the parent element of the scene).
If you create a script in a scene using the icon to add a script, it will have the correct type.
Thus, you will need to change the code in _ready().
Text writing:
extends Node func _init(): print("One line.") print("Another line.") print("One line.\nAnother line.")Comments (text that is ignored by the interpreter; documentation):
extends Node func _init(): print("Interpreter processes") # Interpreter ignores.Like in Python, you can create comments spawning multiple lines in Python using a multi line string without assigning it to a variable. Technically, the result will not be a GDScript comment, but an unused string. Thus, it can be more prudent to comment each line individually.
extends Node func _init(): """ <- Here the comment starts. It can spawn multiple lines. Here it ends -> """ passextends Node func _init(): """ It can also start and end in the same line. """ passextends Node func _init(): # Though, for single line comments, it is easier to use this comment style. passMathematics operations:
- Sum, subtraction, multiplication and division (documentation):
extends Node func _init(): print(1 + 1) print(2 - 2) print(3 * 3) print(4 / 4) # What does happen if you try to divide by 0? Try it!- Math expressions:
extends Node func _init(): print(1 + 2 - 3 + (4 * 5) / 6)- Power (documentation):
extends Node func _init(): print(pow(5, 2))- Square root (documentation: sqrt()):
extends Node func _init(): print(sqrt(25))extends Node func _init(): print(sin(PI / 2.0)) # Sin.Comparisons:
- Equality (documentation):
extends Node func _init(): print(1 == 2) # Equal: both equals are required! print(1 != 2) # Different.extends Node func _init(): print("Franco" == "Franco") print("Franco" != "Franco") print("Franco" != "Your Name") # GDScript differs lower case characters from upper case ones (and vice-versa). print("F" == "f") print("F" != "f") print("Franco" == "franco") print("Franco" != "franco")- Other comparisons (documentation):
extends Node func _init(): print(1 < 2) # Less than. print(1 > 2) # Greater than. print(1 <= 2) # Less or equal than. print(1 >= 2) # Greater or equal than.Variables and assignment (documentation):
Variables are like boxes that store values put inside them. The assignment operator (a single equal sign (
=) in GDScript) commits the storage.extends Node func _init(): var x = 123 print(x)extends Node func _init(): var result = 123.456 + 987.654 print(result)You should note that you can declare a variable with a chosen name only once. However, you can change its value as many times as you need.
extends Node func _init(): var name = "Franco" print(name) name = "Franco Garcia" print(name)extends Node func _init(): var variables_can_vary = "Franco" print(variables_can_vary) variables_can_vary = "Seu Nome" print(variables_can_vary) variables_can_vary = "Outro Nome" print(variables_can_vary)extends Node func _init(): var logical_value = true print(logical_value) logical_value = false print(logical_value) logical_value = (1 + 1 == 2)Constants (documentation):
extends Node const _PI = 3.14159 func _init(): print(_PI)extends Node const E = 2.71828 func _init(): print(E) E = 0 # Error; the value of a constant cannot be changed once set.Errors:
extends Node func _init(): print(Ooops!) # Text should be between double quotes, single quotes, or grave accents. pri("Incorrect name for print") print(1 / 0) print(0 / 0)Strings for words and text (documentation):
extends Node func _init(): print("Ok, this is a valid string") print('Ok, this is another valid string') print("""Ok, this is also a valid string""")extends Node func _init(): print("If you want to 'mix' quotes, you have to use those different from the external ones.") print("Otherwise, you will need to escape them with a backslash, like this: \". The backslash is required.")Logical operators (documentation):
extends Node func _init(): print(true and true) # This is a logical "and". print(true or false) # This is a logical "or". print(not true) # This is a logical "not".Conditions (documentation):
Like in Python, indentation (the spacing before the first symbol of a line of code) is important in GDScript, because it defines the level of a source code block or scope. Thus, when there are spaces before the first character of a line, they must be written in the interpreter. You can use any number of spaces and tabs, provided that you are consistent. For instance, if the first line with spaces has four spaces, you will need to use four spaces in all lines belonging to the block.
extends Node func _init(): var browser = "Firefox" if (browser == "Firefox"): print("Mozilla Firefox.")extends Node func _init(): var my_browser = "Your Browser" if (my_browser == "Firefox"): print("You use a browser by Mozilla.") else: print("You use another browser.")extends Node func _init(): var i_use = "X" i_use = i_use.to_lower() if (i_use == "firefox"): print("You use a browser by Mozilla.") elif ((i_use == "chrome") or (i_use == "chromium")): print("You use a browser by Google.") elif (i_use == "edge"): print("You use a browser by Microsoft.") elif (i_use == "safari"): print("You use a browser by Apple.") elif (i_use == "internet explorer"): print("You should use a more modern browser...") else: print("You use another browser.")Loops (documentation):
extends Node func _init(): for i in range(5): print(i)extends Node func _init(): var j = 0 while (j < 5): print(j) j += 1 # The same as j = j + 1Like Python, GDScript does not provide a
do... whilecommand. The following code is an equivalent version, although whether one should usebreakis arguable. To avoid usingbreak, it is possible to create a version withwhilethat duplicated the first line of code (or refactor the duplicated code into a function).extends Node func _init(): var k = 0 while (true): print(k) k += 1 if (k == 5): breakFunctions (documentation):
extends Node func my_function(x, y): var result = x + y return result func _init(): # A function is a block of code that performs arbitrary processing as defined # by the programmer. # After the definition, you can execute the function whenever wanted, using # a function call. var z = my_function(12, -34) # This is an example of a function call. print(z) print(my_function(1, 2)) # This is another example.Data types (documentation):
extends Node func _init(): var integer_number = 1 var another_integer_number = -1 var real_number = 1.23 var logic_value = true # ou false; it only can be either true or false. var string_for_text = "Text here. Line breaks use\nthat is, this will be at\n the third line."
Input (documentation; gallery):
GDScript does not provide features for terminal input. The next example use fixed values instead of user input.
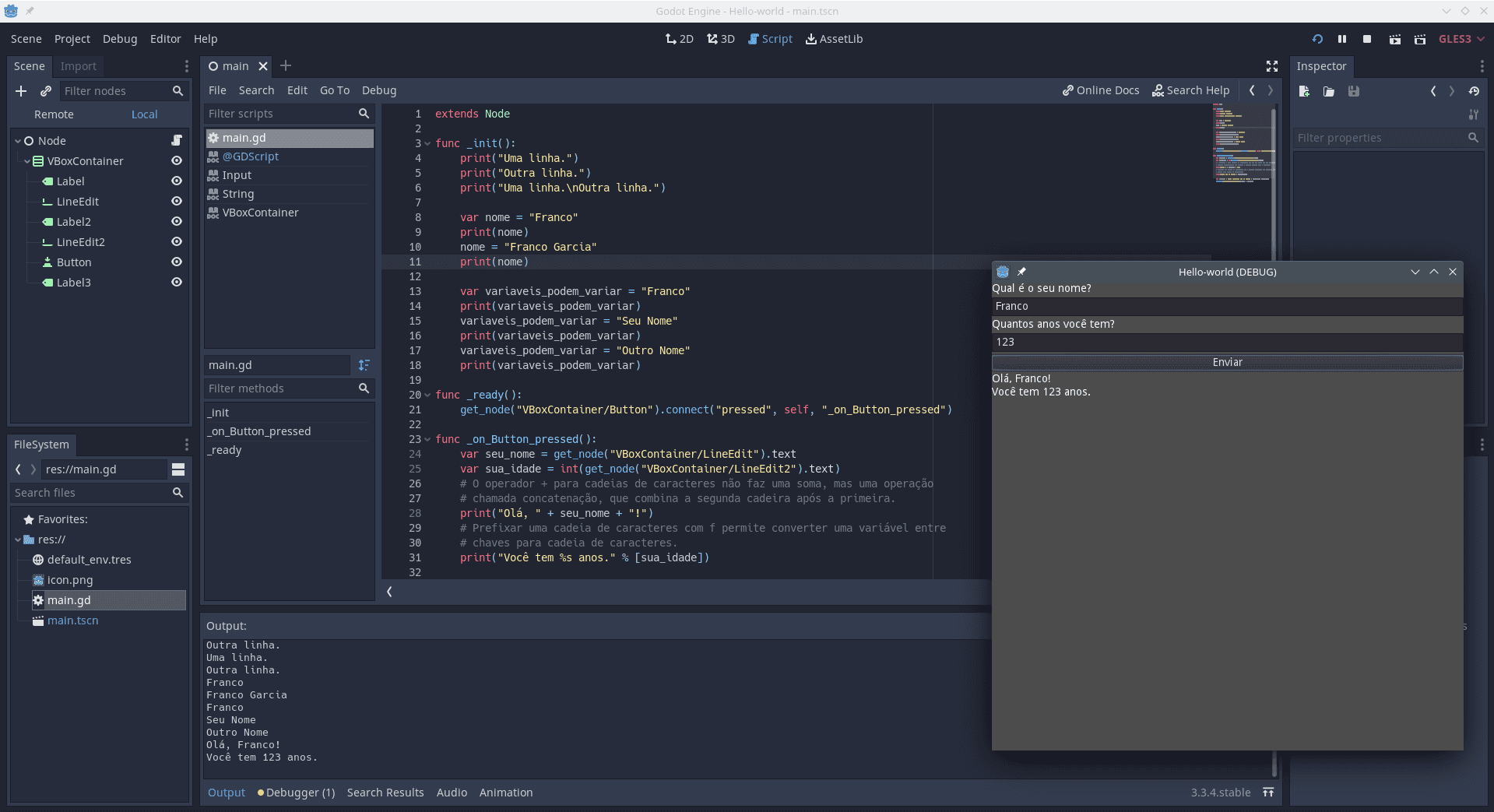
extends Node func _init(): print("What is your name? ") var your_name = "Franco" # int() converts a number in text format to a whole number. print("How old are you? ") var your_age = int("123") print(your_name) print(your_age) # The + operator for strings is not a sum, but an operation called # concatenation that combines the second string after the first. print("Hello, " + your_name + "!") # It is also possible to pass variables using a list. # Each sequence of %s will be replaced by the value of the corresponding # variable converted to string. print("You are %s years old." % [your_age])It is more complex to work with input using graphical user interfaces compared to using the terminal. Yet, Godot offers one of the simplest way (at least, to the best of my knowledge and in my opinion).
To work with input, it is necessary to define a scene with some elements. To read the values, you will need two nodes with the type
LineEdit. To show a result, you can use a button (node with the typeButton) with code to process the click.Script (
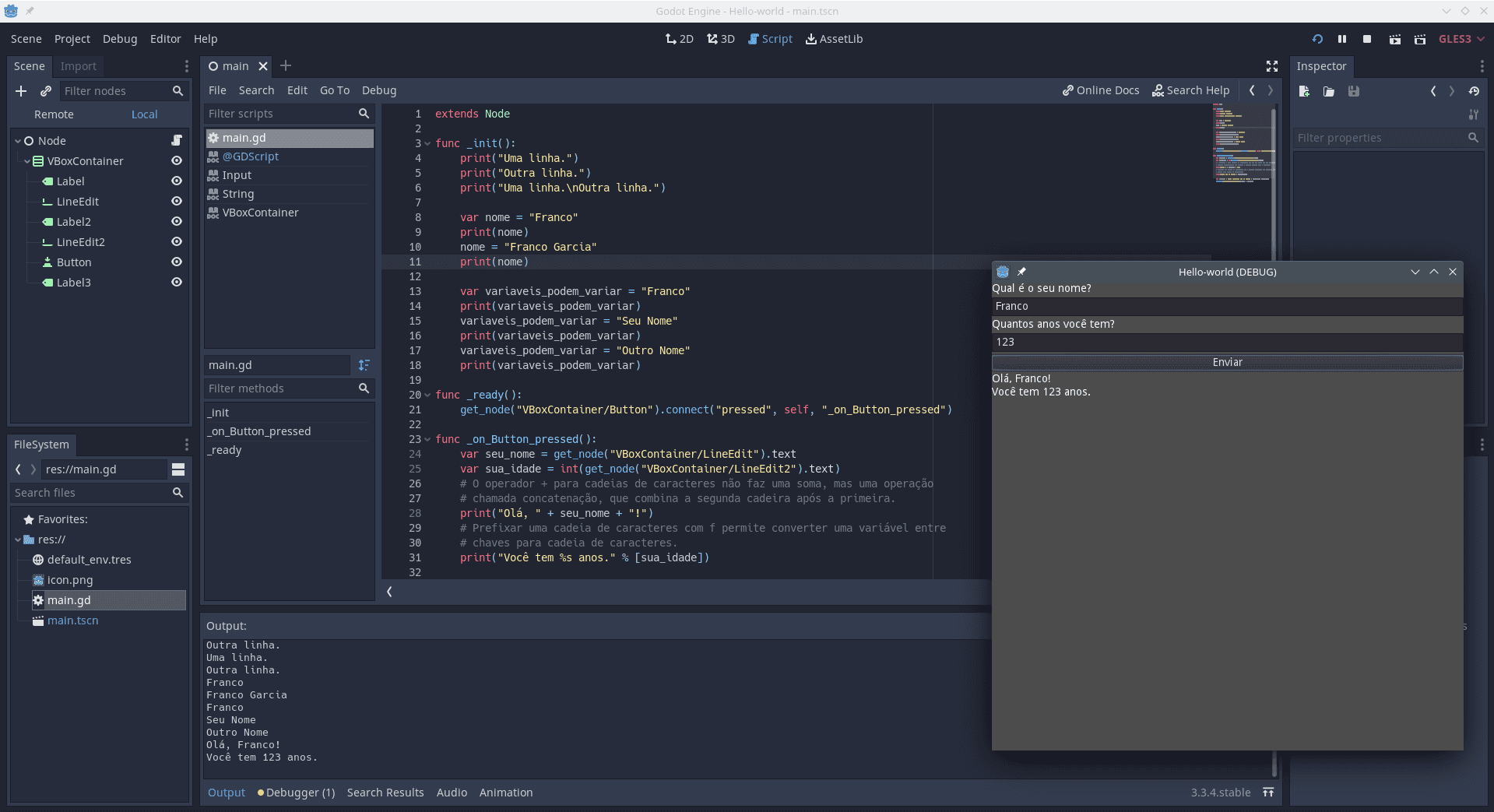
main.gd):extends Node func _init(): pass func _ready(): # The connection can be defined graphically using the editor. get_node("VBoxContainer/Button").connect("pressed", self, "_on_Button_pressed") func _on_Button_pressed(): var your_name = get_node("VBoxContainer/LineEdit").text var your_age = int(get_node("VBoxContainer/LineEdit2").text) # The + operator for strings is not a sum, but an operation called # concatenation that combines the second string after the first. print("Hello, " + your_name + "!") # It is also possible to pass variables using a list. # Each sequence of %s will be replaced by the value of the corresponding # variable converted to string. print("You are %s years old." % [your_age]) var mensagem = "Hello, %s!\nYou are %s years old." % [your_name, your_age] get_node("VBoxContainer/Label3").text = mensagemScene (
main.tscn) created using the editor. The chosen names for the nodes are the same displayed in the menu. The numbers after the type are inserted automatically for duplicated nodes. It is possible to rename a node right-clicking it and choosingRename, or left-clicking it once to select it and pressingF2.![Scene with a form for data input.]()
The nodes' hierarchy presented in the image with the respective names is:
NodeVBoxContainerLabelLineEditLabel2LineEdit2ButtonLabel3
Nodeis the root.VBoxContaineris children ofNode.Label,LineEdit,Label2,LineEdit2eLabel3são filhos deVBoxContainer.To create the scene, the traditional way consists of adding each of the previous nodes. An alternative is to edit the scene file manually, with a text editor.
[gd_scene load_steps=2 format=2] [ext_resource path="res://main.gd" type="Script" id=1] [node name="Node" type="Node"] script = ExtResource( 1 ) [node name="VBoxContainer" type="VBoxContainer" parent="."] anchor_right = 1.0 anchor_bottom = 1.0 __meta__ = { "_edit_use_anchors_": false } [node name="Label" type="Label" parent="VBoxContainer"] margin_right = 1024.0 margin_bottom = 14.0 text = "What is your name?" [node name="LineEdit" type="LineEdit" parent="VBoxContainer"] margin_top = 18.0 margin_right = 1024.0 margin_bottom = 42.0 [node name="Label2" type="Label" parent="VBoxContainer"] margin_top = 46.0 margin_right = 1024.0 margin_bottom = 60.0 text = "How old are you?" [node name="LineEdit2" type="LineEdit" parent="VBoxContainer"] margin_top = 64.0 margin_right = 1024.0 margin_bottom = 88.0 [node name="Button" type="Button" parent="VBoxContainer"] margin_top = 92.0 margin_right = 1024.0 margin_bottom = 112.0 text = "Submit" [node name="Label3" type="Label" parent="VBoxContainer"] margin_top = 116.0 margin_right = 1024.0 margin_bottom = 130.0The result is the first example of GUI created (up to this point) outside a browser.
![Results of using the script.]()
The first content displayed outside a terminal was created in JavaScript, combining the language with HTML and CSS. As Godot allows exporting native projects to computers, mobile devices and for the Web, now it is possible to create multimedia content for all the previous devices and platforms without requiring a browser.
Congratulations! You Are Already Able to Write Any Program in GDScript
Don't you believe it? You can find the explanation in the introduction to JavaScript
In short, it is not enough to learn the syntax of a language to solve problems using it. It is much more important learning programming logic and developing computational thinking skills than learning the syntax of a programming language. In fact, when you are in doubt about the syntax, you just have to consult the documentation. You do not have to memorize it.
After you learn a first programming language, it is relatively simple to learn other languages (that adopt similar programming paradigms to the first one). To verify this statement, you can open a new window in your browser and place it side by side with this one. Then, you can compare the source code blocks written in GDScript (in this window) and in Python (in the second window).
If you wish to perform comparisons with other programming languages, the following options are available:
Next Steps
Once the development environment is configured, you can continue your system development journey.
To avoid repetitions, I recommend reading the page about configuring the JavaScript environment. Even if you are not interested at the language, many discussions are relevant to any programming language. Besides, you will understand a way to create Internet pages and will be able to create content for your browser.
Until GDScript (for Godot Engine), the topics describe develoment environment configurations for a few programming languages. After GDScript, the focus becomes basic concepts for learning programming.


