Ambientes de Desenvolvimento: Configuração para Programação em Godot GDScript

Créditos para a imagem: Imagem criada pelo autor usando o programa Spectacle.
Pré-Requisitos
Os pré-requisitos para iniciar as atividades de programação em GDScript são semelhantes aos descritos para JavaScript, Python e Lua: um editor de texto e um interpretador, ou um Ambiente Integrado de Desenvolvimento (em inglês, Integrated Development Environment ou IDE).
Para evitar repetir as discussões feitas anteriormente para JavaScript e Python:
- Independentemente de sua preferência (editor de texto ou IDE), você deverá instalar Godot Engine;
- Se você não sabe como instalar programas, o que é
PATHou como configurá-lo, consulte a entrada sobre instalação de programas.
O interpretador para GDScript é instalado junto com Godot Engine. Ou seja, a obtenção do interpretador resulta na instalação de um IDE, e vice-versa.
Parte do conteúdo desta página será idêntico ao conteúdo de Python. Portanto, caso alguns parágrafos sejam familiares, não será impressão, mas um certo déjà vu. Por sinal, isso também ocorrerá em novas entradas sobre ambientes de desenvolvimento em outras linguagens de programação. Afinal, os procedimentos para configuração são similares.
Versão em Vídeo
Esta entrada possui uma versão em vídeo disponível no canal do YouTube. Embora esta versão em texto seja mais completa, você pode seguir o vídeo primeiro, caso preferir.
GDScript Como Primeira Linguagem de Programação
Python e Lua lideram a minha lista de recomendações de linguagens de programação para iniciantes, como comentado na introdução sobre ambientes de desenvolvimento; a terceira opção é JavaScript, devido à Internet.GDScript pode ser uma excelente alternativa às três linguagens de programação anteriores. A linguagem é similar a Python, compartilhando vários dos benefícios. Além disso, o interpretador é acoplado a um IDE (na realidade, é o contrário), algo que facilita a instalação.
Outro benefício é que Godot Engine é um ótimo motor para a criação de jogos digitais e simulações. A exportação de projetos para computadores, dispositivos móveis e para a Web também é relativamente simples (especialmente se comparada a outras linguagens de programação). Godot também permite (embora não oficialmente) o uso de Python para programação, tornando-o uma opção mesmo para quem não deseja programar em GDScript.
Assim, GDScript ocupa a quarta posição na minha lista de linguagens para iniciantes. Considerando-se que Godot permite o uso de múltiplas linguagens de programação, o motor como um todo poderia estar junto com as demais linguagens. Contudo, as outras três opções tendem a ser mais simples porque, em GDScript:
- Você precisará criar um projeto, que é algo um pouco mais complexo que criar apenas um arquivo de texto com código;
- A entrada de dados será mais complexa que nas outras três linguagens. Godot não fornece comandos ou funções para a leitura de dados em terminal. Isso exige a criação de campos de texto com botões (ou eventos e manipuladores) para leitura de dados fornecidos por usuários ou usuários.
Sobre GDScript
GDScript é uma das linguagens oficiais do motor para jogos Godot Engine. A linguagem tem sintaxe parecida com Python, mas fornece recursos adicionais para facilitar a programação de jogos digitais. Assim, GDScript é uma boa opção para a programação de sistemas digitais interativos, como videogames, simulações e, até mesmo, aplicativos para smartphones e tablets.
Godot é um motor interessante pela licença permissiva, tamanho, flexibilidade, e facilidade para instalação, programação e exportação de projetos. O motor possui suporte oficial a cinco linguagens de programação: GDScript, C, C++, C#, e VisualScript. GDScript e VisualScript são linguagens específicas para Godot Engine; VisualScript é uma linguagem de programação visual (ao invés de textual). A linguagem também conta com integrações da comunidade para as linguagens de programação Python, D, Kotlin, Nim e Rust.
O IDE combina editor de texto, interpretador e compilador, além de permitir a exportação de projetos para computadores (sistemas operacionais Windows, macOS e Linux), dispositivos móveis (Android e iOS), e para a Web. Para familiarização, o IDE é mais comumente chamado de editor (dada a terminologia usual game editor).
Além disso, Godot fornece, na minha opinião, uma das formas mais simples para a criação de interfaces gráficas de usuário (do inglês, graphical user interface ou GUI). Como o IDE fornecido pelo motor é implementado usando o próprio motor, ele fornece recursos e widgets pré-definidos para construção de GUIs. A abstração do modelo de eventos por meio de sinais facilita a integração da estrutura criada usando o IDE com código escrito em GDScript.
Também é possível testar o editor usando a versão Web.
Para se obter documentação para GDScript, pode-se consultar:
- A documentação oficial. Existe também uma tradução para Português do Brasil, embora não seja tão completa quanto a versão em Inglês;
- A documentação provida no IDE.
Versões
Descrições, planejamento e informações de suporte para versões estão disponíveis neste link.
No momento da escrita desta página, a última versão estável era a 3.4. A versão em desenvolvimento é a 4.0. Para começar a programar na linguagem GDscript, a versão estável normalmente é preferível.
Uma possível limitação para uso de Godot Engine é a necessidade de uma placa de vídeo não muito antiga. Caso seu computador seja bastante antigo (por exemplo, de anos anteriores a 2010), pode ser necessário optar por uma versão mais antiga do motor (como 2.0).
Para começar a programar, embora não seja ideal, mesmo versões antigas são suficientes (eu uso Godot desde a versão 1.0, e tenho projetos usando versões como 2.2 para compatibilidade com hardware antigo). Contudo, caso seja possível optar pela última versão estável, ela tende a ser a melhor opção.
Interpretador e Editor de Texto
Deve-se usar contas de root ou de administrador apenas para instalar o interpretador.
Após instalá-lo, use uma conta de usuário comum, sem privilégios mais altos, para usar o interpretador e programar.
Linux
- Arch Linux:
pacman -S godotA versão 2 está disponível no AUR.
- Debian, Ubuntu ou distribuições baseadas nas anteriores:
apt-get install godot3 - Fedora:
dnf install godot - Gentoo:
emerge --ask dev-games/godot-3.3Deve-se verificar o comando anterior (o pacote não consta na lista).
Outra opção é compilar a partir do código-fonte. Diferentemente de outros motores, a compilação de Godot é relativamente simples (embora, ainda assim, possa ser complicada para iniciantes): basta instalar as dependências e executar os comandos listados.
macOS
Em ambientes macOS, pode-se usar brew para instalar Godot.
Windows
Acesse a página de downloads do projeto. Você terá quatro opções para escolher:
- Versão padrão (Standard version), para 32-bit ou 64-bit.
Esta é a opção mais simples, pois o arquivo compactado (
.zip) armazenará apenas o arquivo executável para o motor. Exceto caso você tenha uma máquina muito antiga, opte por 64-bit. - Versão Mono (Mono version), para 32-bit ou 64-bit. Caso queira programar em C# em Godot, você deve escolher esta versão, que inclui Mono para suporte à linguagem. A versão com Mono também permite programar em GDScript.
Você pode escolher tanto a versão que inclui quando a que não inclui Mono. Em geral, a versão padrão tem um tamanho menor por não incluir Mono. Por exemplo, para a versão 3.3.4 64-bit, o tamanho arquivo padrão possui cerca de 34 MB, enquanto o arquivo com Mono possui cerca de 65 MB. Comparado a muitas outras linguagens de programação (e, principalmente, motores para jogos), ambos os arquivos são relativamente pequenos.
Após escolher uma versão (por exemplo, Standard version 64-bit), basta extrair o arquivo compactado, e usar o arquivo executável extraído (por exemplo, Godot_v3.3.4-stable_win64.exe ou Godot_v3.3.4-stable_mono_win64.exe; os números podem variar de acordo com a versão) para iniciar o editor com o IDE.
Você pode clicar duas vezes para iniciar o programa usando o editor gráfico (IDE, que é a forma tradicional para programação).
Caso você queira seguir o teste de ambiente na próxima seção usando linha de comando, renomeie o arquivo para godot.exe.
Em seguida, abra uma janela de comando cmd no diretório da extração ou adicione o diretório ao PATH.
Caso queira adicionar manualmente o interpretador ao PATH, consulte instalação de programas.
Alternativas para instalar o interpretador em Windows incluem:
- Chocolatey e Scoop;
- Instalar o motor usando Steam ou Itch.io.
Teste de Ambiente
Com o interpretador instalado, pode-se começar a programar em GDScript.
Para iniciar o interpretador, use o arquivo executável obtido ou digite godot seguido por enter em um interpretador de linha de comando (requer configuração de PATH para arquivos baixados manualmente).
# Navegue para o diretório de sua preferência.
# cd ~/tmp/gdscript/
# Crie um arquivo vazio para o projeto.
touch project.godot# Abra o editor (IDE).
godot -eOs comandos anteriores criam um projeto vazio, que, em seguida, é aberto no editor.
Diferentemente de outras linguagens de programação, a forma usual de programar em Godot é por meio do editor (IDE). Contudo, também é possível utilizá-lo via linha de comando. Assim, para manter a tradição de outras linguagens, esta seção descreve o teste de ambiente em linha de comando.
Assim como feito para JavaScript e Python, esta seção apresentará os mesmos exemplos para fins de teste e comparações entre linguagens.
Diferentemente de JavaScript e Python, o interpretador para GDScript não permite interação via REPL. Portanto, todos os exemplos requerem a criação de scripts.
Por exemplo, para se escrever no console, pode-se usar print() (documentação).
Para escrever uma mensagem, pode-se usar algo como print("Olá! Meu nome é Franco.").
Deve-se escrever a linha em um arquivo texto; ele pode chamar-se, por exemplo, script.gd.
extends SceneTree
func _init():
print("Olá! Meu nome é Franco.")
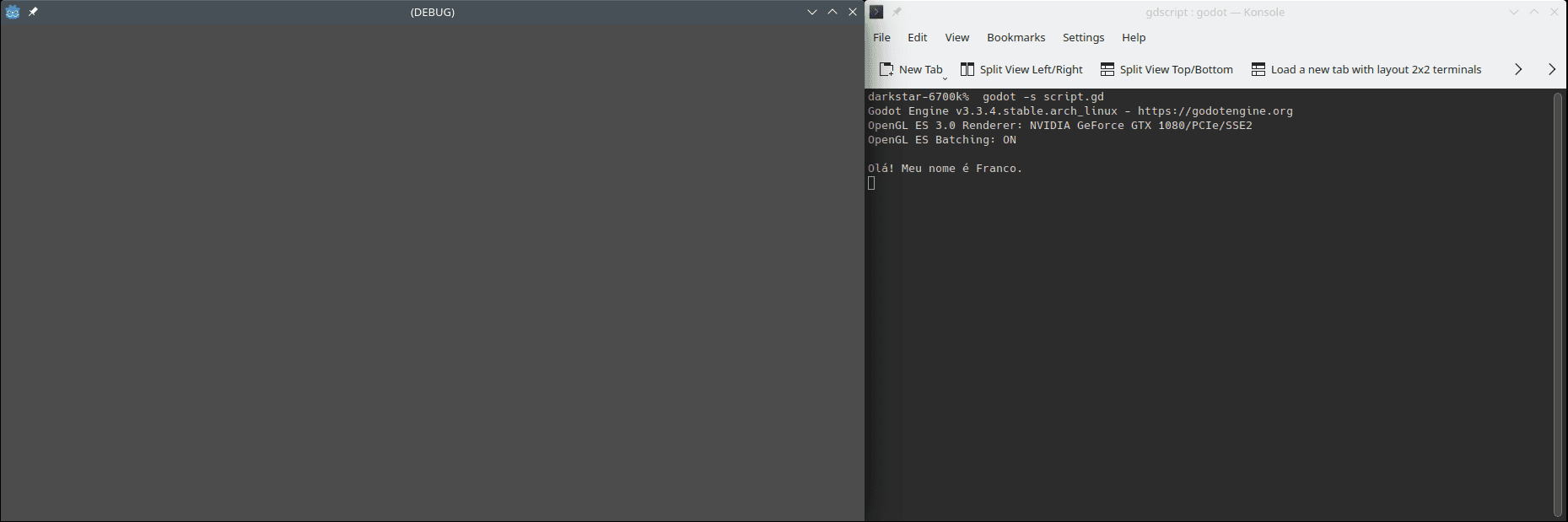
quit()Pode-se executar o arquivo criado com godot -s script.gd.
godot -s script.gdGodot Engine v3.3.4.stable.arch_linux - https://godotengine.org
OpenGL ES 3.0 Renderer: NVIDIA GeForce GTX 1080/PCIe/SSE2
OpenGL ES Batching: ON
Olá! Meu nome é Franco.Pode-se notar que uma janela abrirá e fechará.
Isso ocorre devido à chamada de quit() (documentação).
Caso se remova ou comente a linha com quit(), a janela continuará aberta.

Caso não se queira usar quit(), outra opção é passar o parâmetro -q para o interpretador.
O parâmetro faz com que se feche a janela após a primeira interação (no caso, o término de _init()).
godot -q -s script.gdGodot Engine v3.3.4.stable.arch_linux - https://godotengine.org
OpenGL ES 3.0 Renderer: NVIDIA GeForce GTX 1080/PCIe/SSE2
OpenGL ES Batching: ON
Olá! Meu nome é Franco.Doravante, toda vez que você ler um bloco de código em GDScript e quiser executá-lo manualmente no interpretador, basta seguir os passos anteriores.
Para mais um exemplo, pode-se modificar o arquivo script.gd ou criar um novo (você pode escolher o nome que quiser) com o seguinte conteúdo:
extends SceneTree
func _init():
print("Meu Primeiro Script em GDScript")
print("Olá! Meu nome é Franco.")
print("O interpretador saber fazer contas.")
print("Veja só: ", 1 + 1)
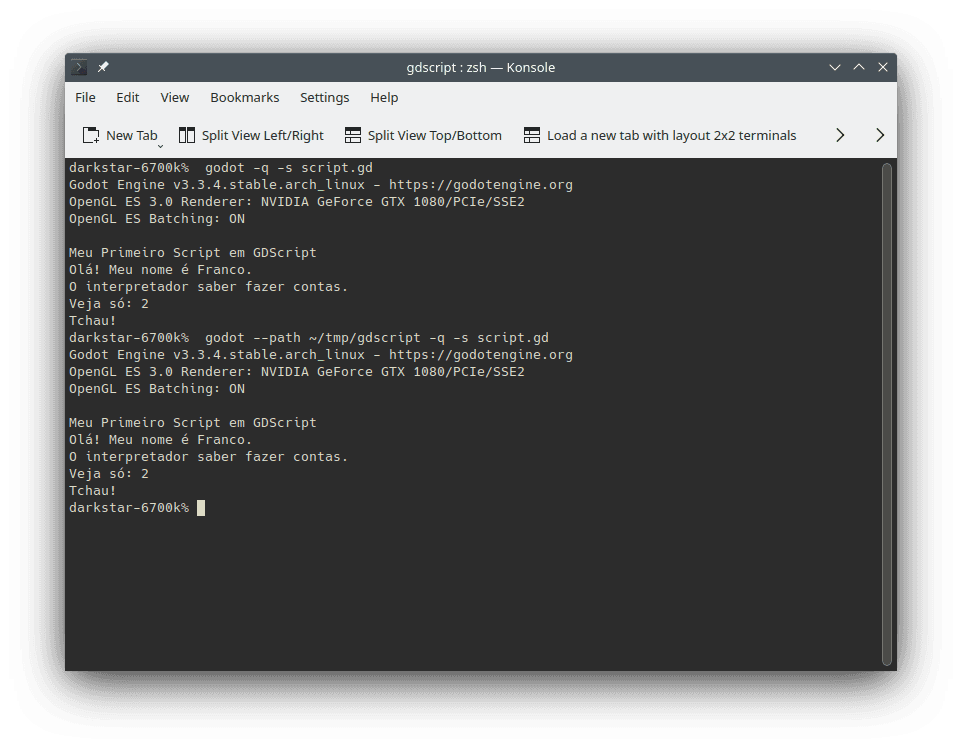
print("Tchau!")Para executar seu script, abra um interpretador de linha de comando (shell) no diretório em que ele foi criado e digite godot -q -s script.gd.
O interpretador executará o arquivo fornecido como parâmetro (o valor script.gd após godot -q -s) e mostrará os resultados de chamadas de print().
godot -q -s script.gdMeu Primeiro Script em GDScript
Olá! Meu nome é Franco.
O interpretador saber fazer contas.
Veja só: 2
Tchau!Caso o diretório atual no interpretador de linha de comando (shell) não seja o diretório do arquivo, você pode mudar para o diretório do arquivo ou pode escrever o caminho absoluto do arquivo.
Exemplos de caminho absoluto poderiam ser C:\Users\Franco\Desktop\script.gd para um arquivo na área de trabalho do Windows em uma conta de usuário chamada Franco ou ~/Desktop/script.gd para um arquivo na área de trabalho do Linux.
Caso o arquivo seja um script independente (sem um projeto), é possível executá-lo com algo como godot -q -s ~/Desktop/script.gd.
Caso ele pertença a um projeto, o caminho para o arquivo project.godot deve aparecer no comando.
Por exemplo, para um projeto com arquivo project.godot em ~/Desktop/project.godot, o comando ficaria algo como godot --path ~/Desktop/ -q -s script.gd.

IDEs
As considerações feitas sobre o uso de IDE para Python valem para GDScript. A conveniência, sobretudo importante para iniciantes, continua a ser um benefício do uso de IDEs.
A opção de executar código com um clique também vale para GDScript.
Em particular, procure pela opção de executar um projeto com um clique (normalmente sobre um ícone de triângulo (🢒) comumente usado como play, tocar ou reproduzir em eletroeletrônicos) ou com uma tecla (comumente F5).
Além disso, lembre-se de atalhos para editores de texto, como Ctrl n para criar novos arquivos (Arquivo / Novo ou File / New em inglês) e Ctrl o (Arquivo / Abrir ou File / Open em inglês) para abrir arquivos existentes.
Godot Engine
O modo tradicional de desenvolver jogos ou outros programas usando Godot é por meio do editor (IDE) integrado. O editor requer a criação de um projeto.
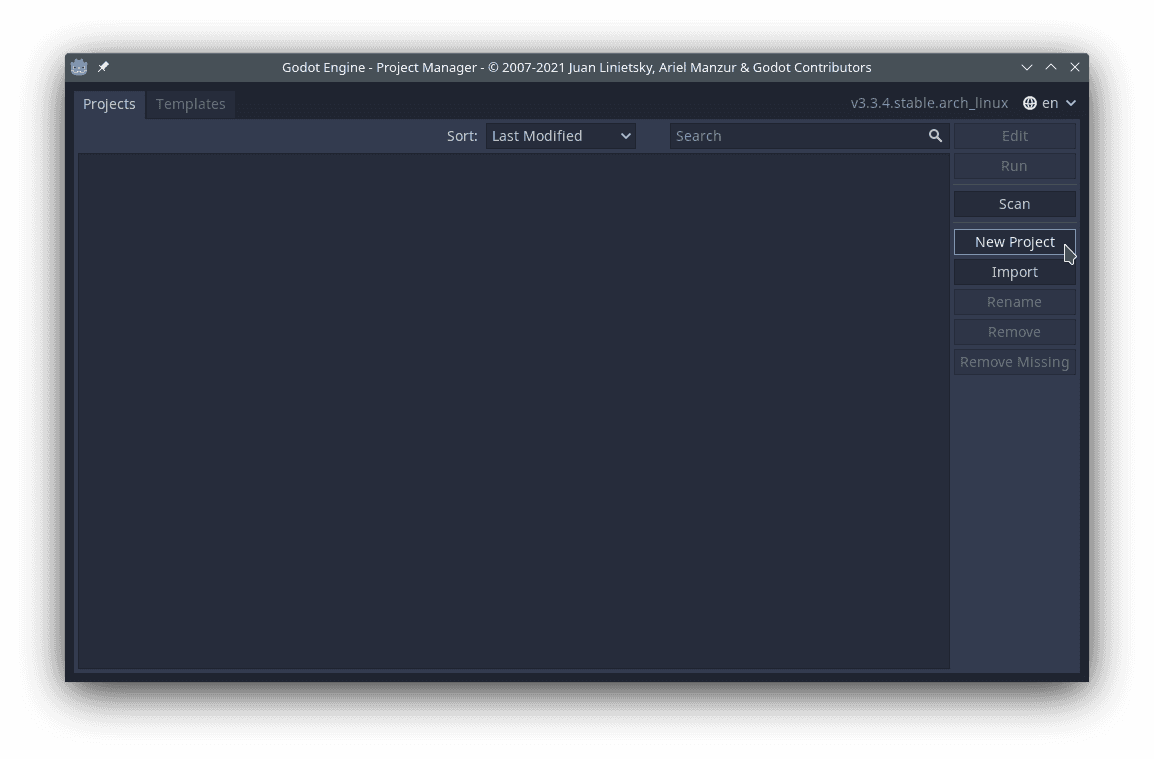
Os passos seguintes demonstram como criar um projeto e executá-lo. Para começar, abra o editor Godot.
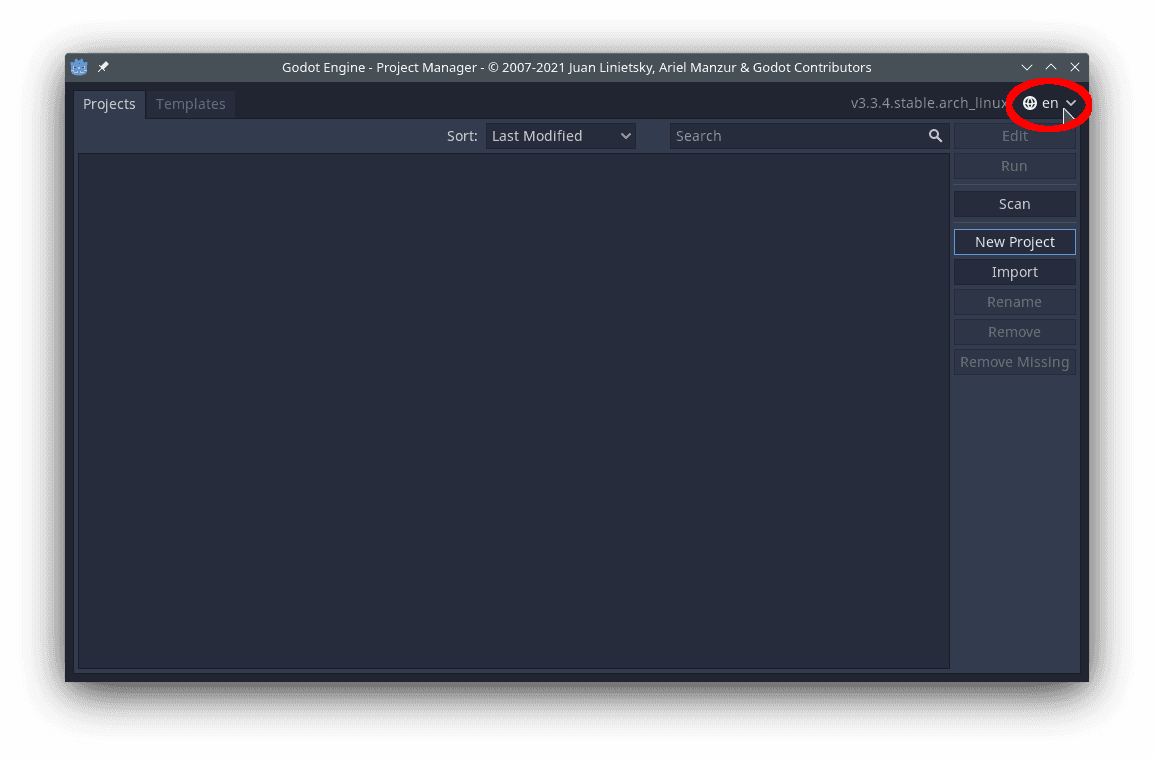
Configuração de Idioma
Caso queira alterar o idioma do editor, clique em en no canto superior direito da janela e escolha a tradução.

Acredito que a única forma de alterar o idioma nesta janela seja usando mouse, pois o menu com opções de idiomas não é acessível usando TAB.
Após carregar um projeto, uma forma alternativa de alterar o idioma é acessar Editor, depois Editor Settings.
Em General, Interface, Editor, pode-se alterar o idioma na opção Editor Language.
Criação de Projeto
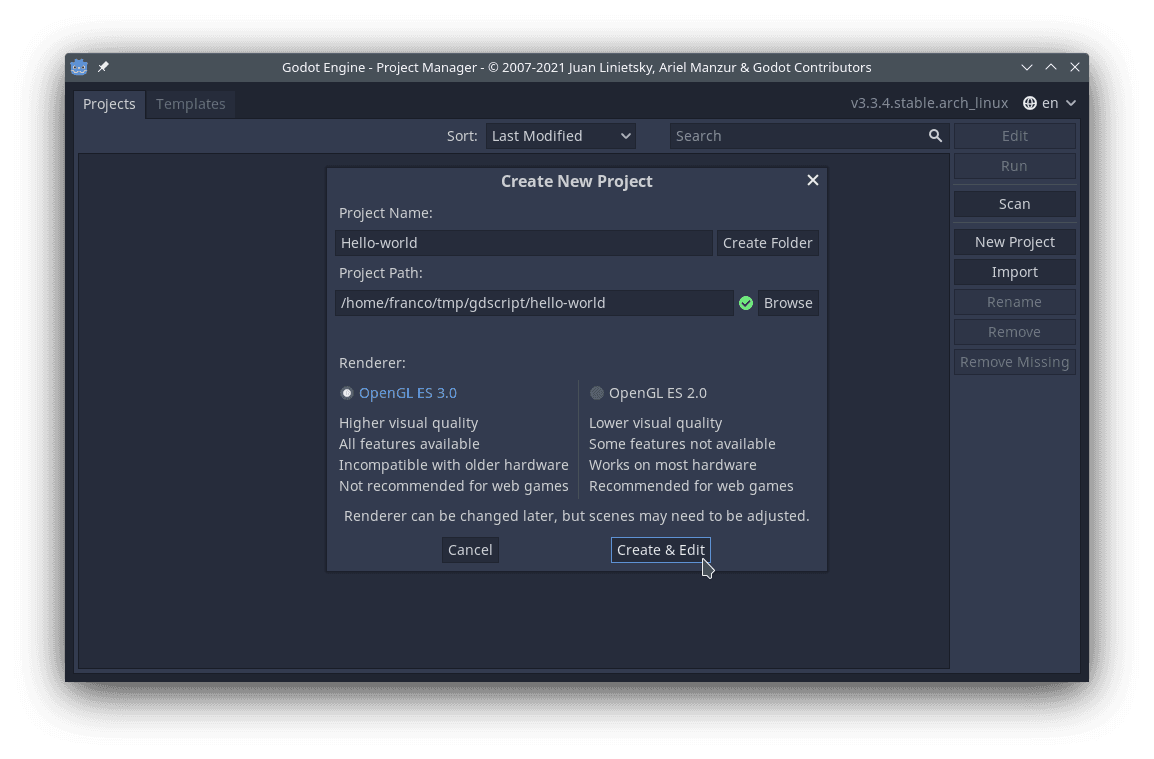
Para criar um projeto, clique em New Project.

Escolha um nome para o projeto e um diretório (pasta) para armazená-lo. O diretório deve estar vazio. Caso necessário, crie um novo subdiretório.

Caso seu computador seja antigo, escolha a opção OpenGL ES 2.0 para Renderer.
Caso contrário, você pode manter a opção padrão.
Abertura de Projeto
Para os próximos usos do projeto, você pode clicar duas vezes sobre um projeto na lista.
Também é possível clicar uma vez, depois apertar o botão Edit.
Caso o projeto não esteja na lista, clique em Import, depois navegue até o diretório do projeto em sua máquina.
Criação de Cenas
Projetos em Godot são compostos por cenas, que, por sua vez, são compostas por nodes (por vezes traduzido como nó ou nodo).
Quando se cria um projeto, ele vem com uma cena vazia.
Para criar as próximas cenas, clique em Scene, depois em New Scene.
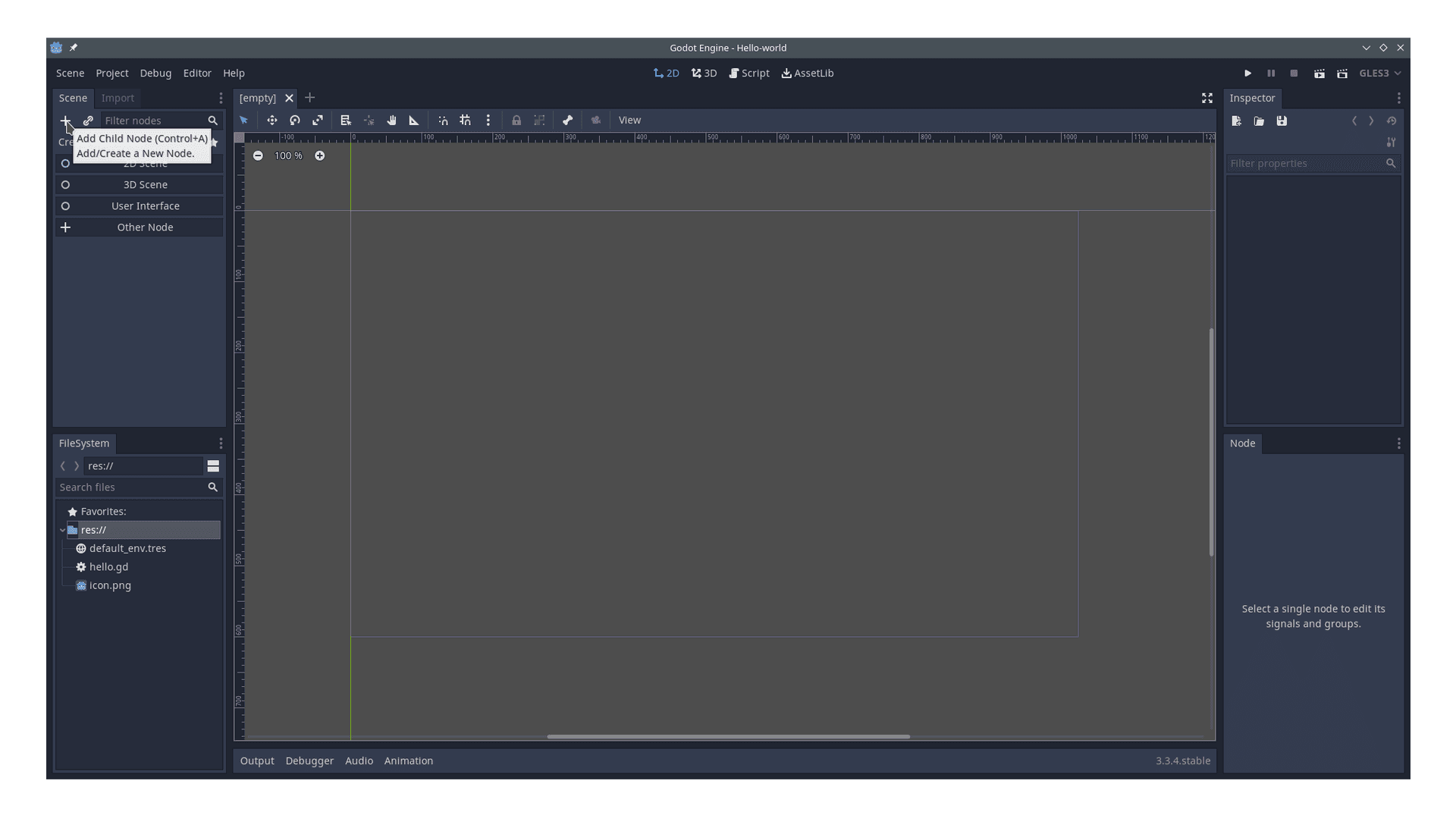
Com uma cena aberta, clique no ícone + (atalho: Ctrl a) para adicionar um node.

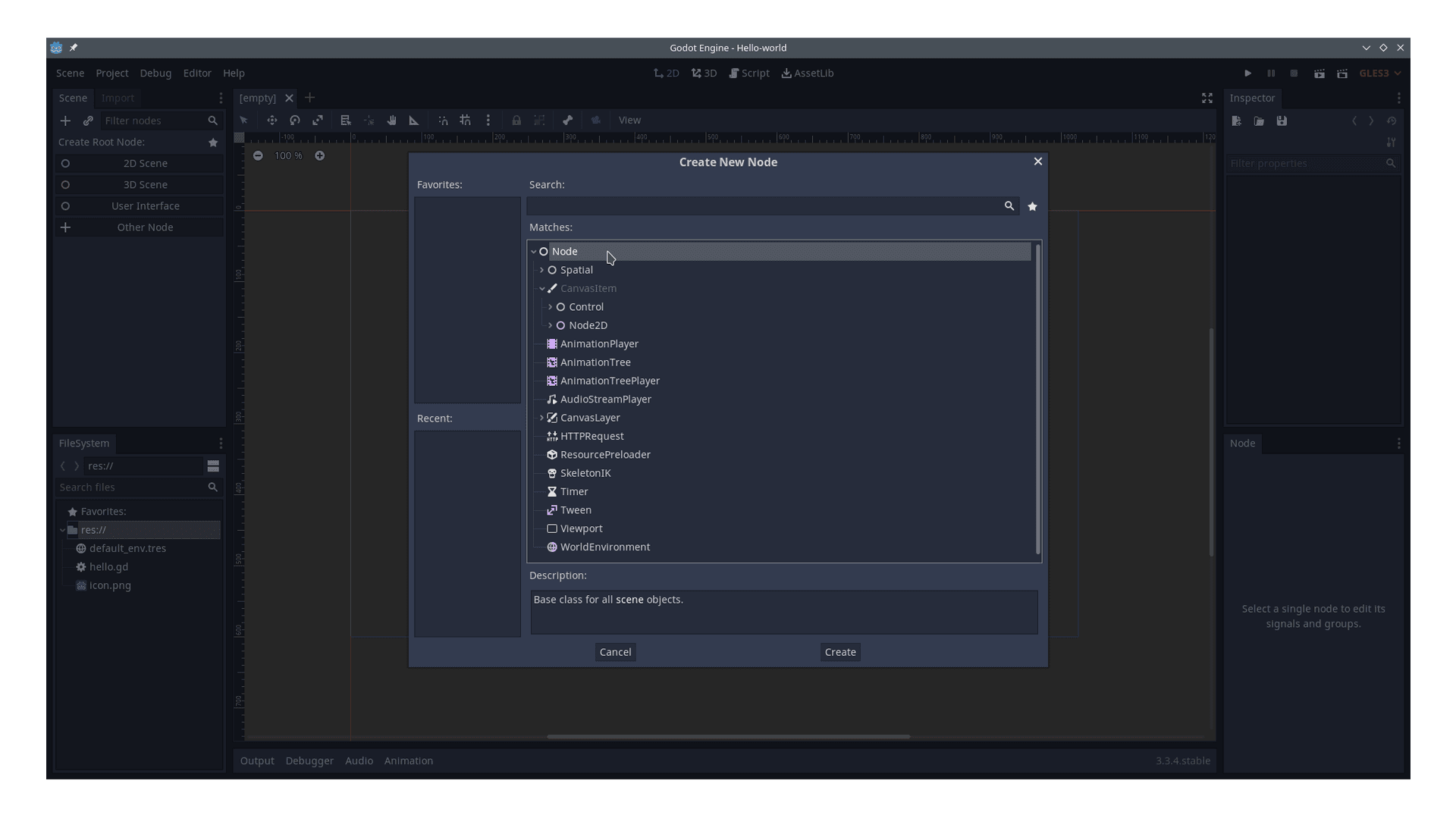
Boas opções de nodes para a raiz (o node inicial ou pai) de uma cena que inicia um projeto são Node (para qualquer projeto), Node2D (para projetos 2D) e Node3D (para projetos 3D).
A rigor, você pode escolher praticamente qualquer um dos nodes disponíveis (todas as opções da lista definem o tipo Node, usando um conceito chamado herança em linguagens de programação orientada a objetos).
Contudo, para começar, escolha Node (a primeira opção, com o ícone de círculo branco).

Você pode adicionar vários nodes em uma cena. Toda cena tem uma única raiz, que pode ter vários nodes como filhos. Um node, inclusive, pode ter outros nodes como filhos. Para adicionar novos nodes, basta repetir o processo anterior.
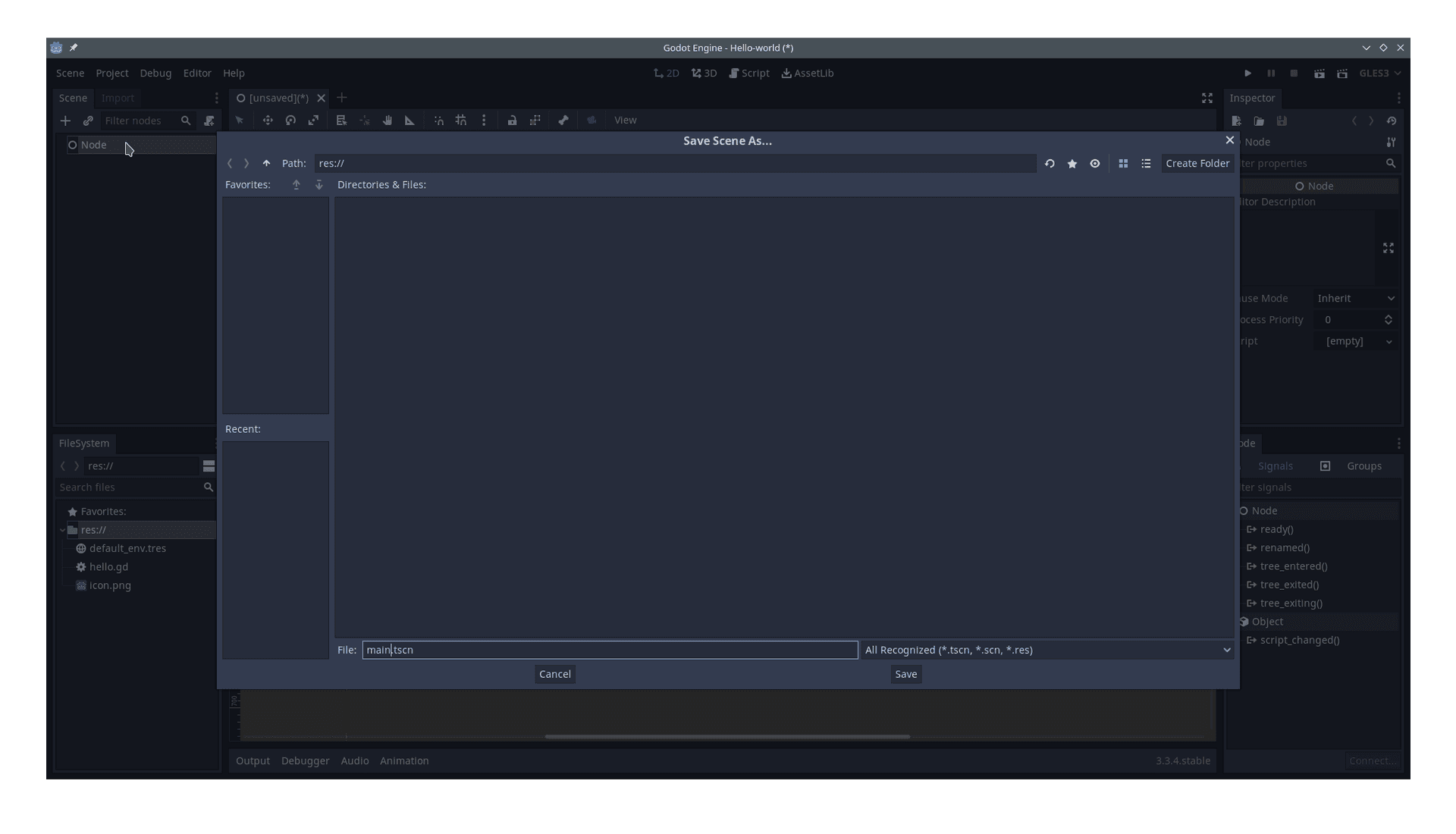
O próximo passo é salvar a cena.
Clique em Scene, depois em Save Scene (ou aperte Ctrl s).
Escolha um nome para a cena (por exemplo, main.tscn) e confirme.

Criação de Scripts para uma Cena
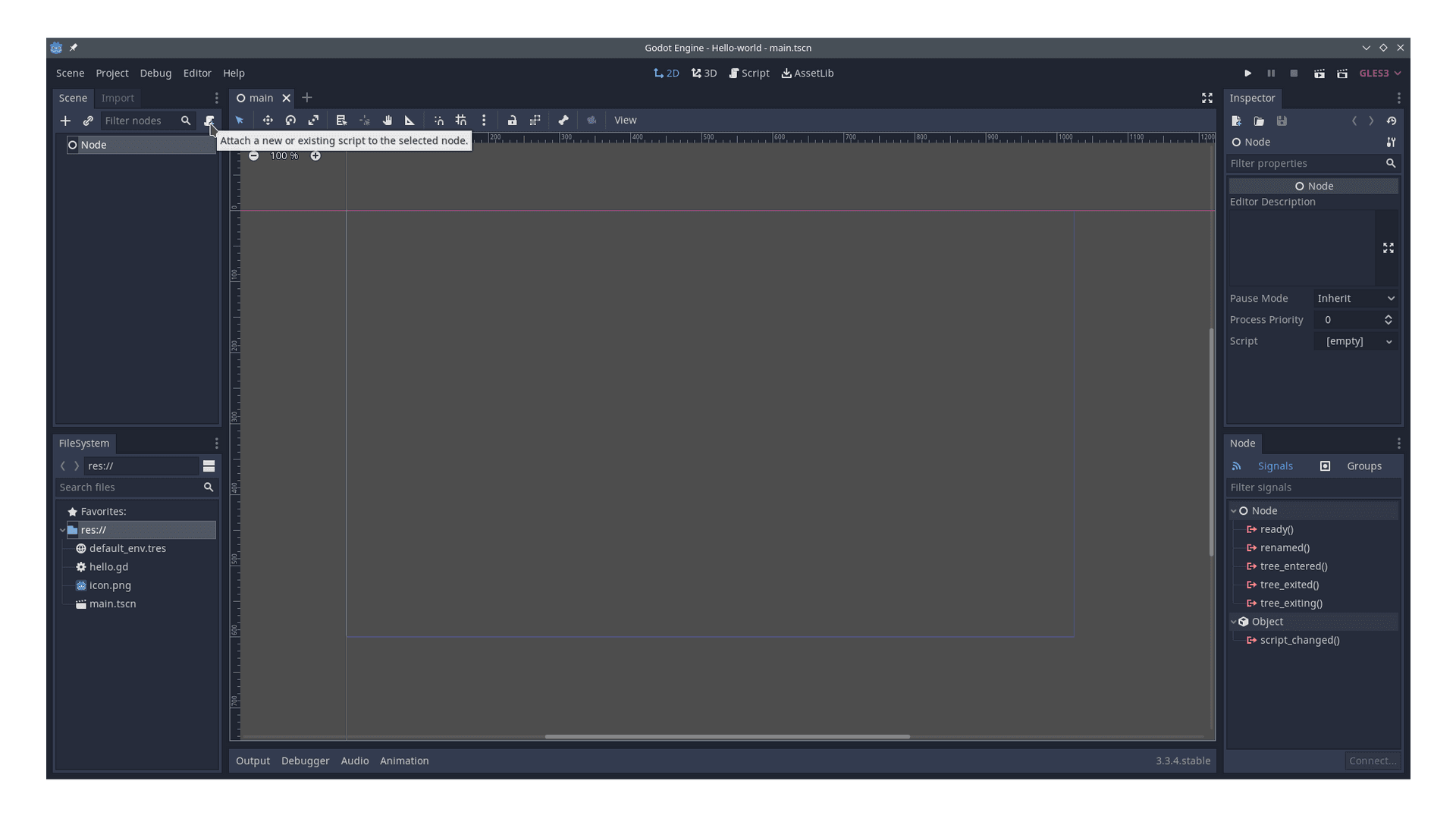
Com o projeto salvo, é possível criar um script para o Node criado com um nome de arquivo automático.
Clique em Node na lista, depois no ícone de um papiro com um +.
Alternativamente, clique em Node com o botão direito, depois escolha Attach Script no menu de contexto.

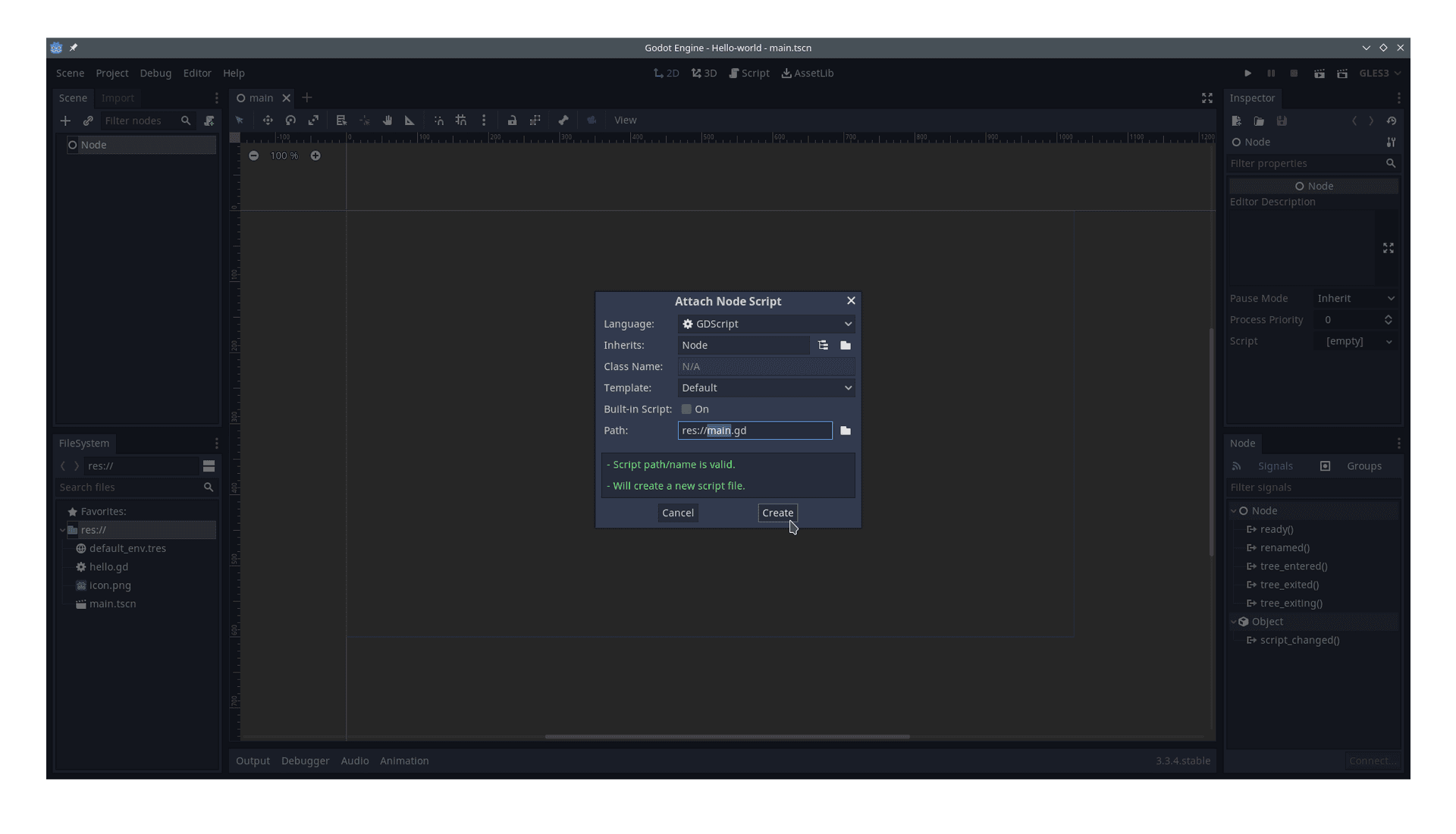
No painel de adição de script, é possível escolher, dentre outros, uma linguagem de programação (mantenha GDScript), um opção de herança, um modelo, e um caminho para o arquivo.
Por padrão, o nome do arquivo terá o nome da cena (neste caso, main.gd; por isso salvou-se a cena antes de adicionar um script).
Você pode alterá-lo caso desejar, assim como o diretório para armazenar o arquivo (digite ou escolha um usando o botão com ícone de pasta).
Quando estiver satisfeita ou satisfeito com as escolhas, confirme a criação.

Com uma cena e um script, você pode começar a programar.
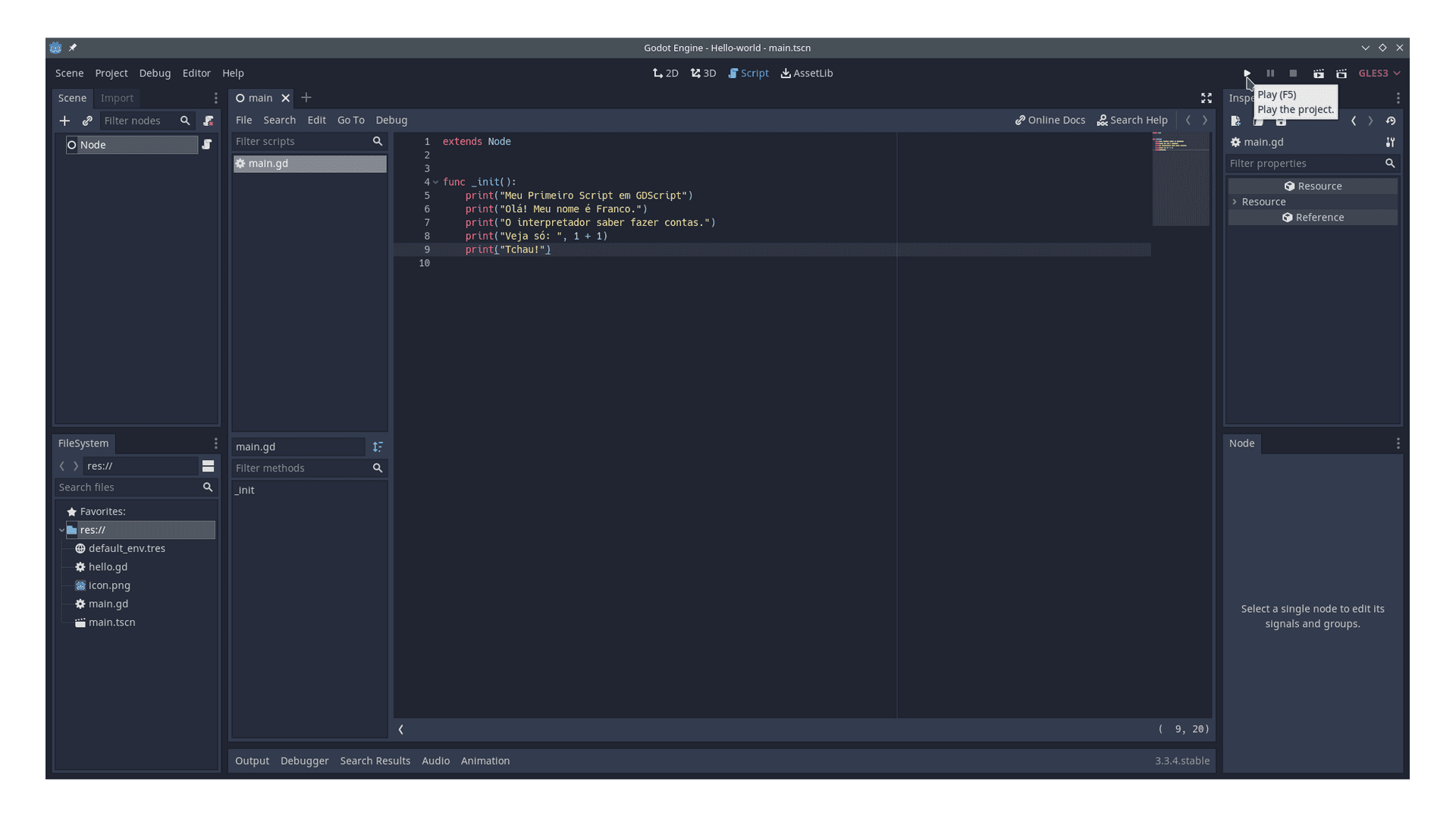
Para acessar rapidamente o arquivo com o script, você pode clicar no ícone de papiro que apareceu ao lado do nome do Node.
No editor de texto, você pode escrever o código para seu projeto.
Escreva um bloco de código desta página (por exemplo, do Teste de Ambiente).
O único requisito é que a linha extends tenha o tipo do Node criado.
Neste exemplo, ele deve ser extends Node.
Executando o Projeto
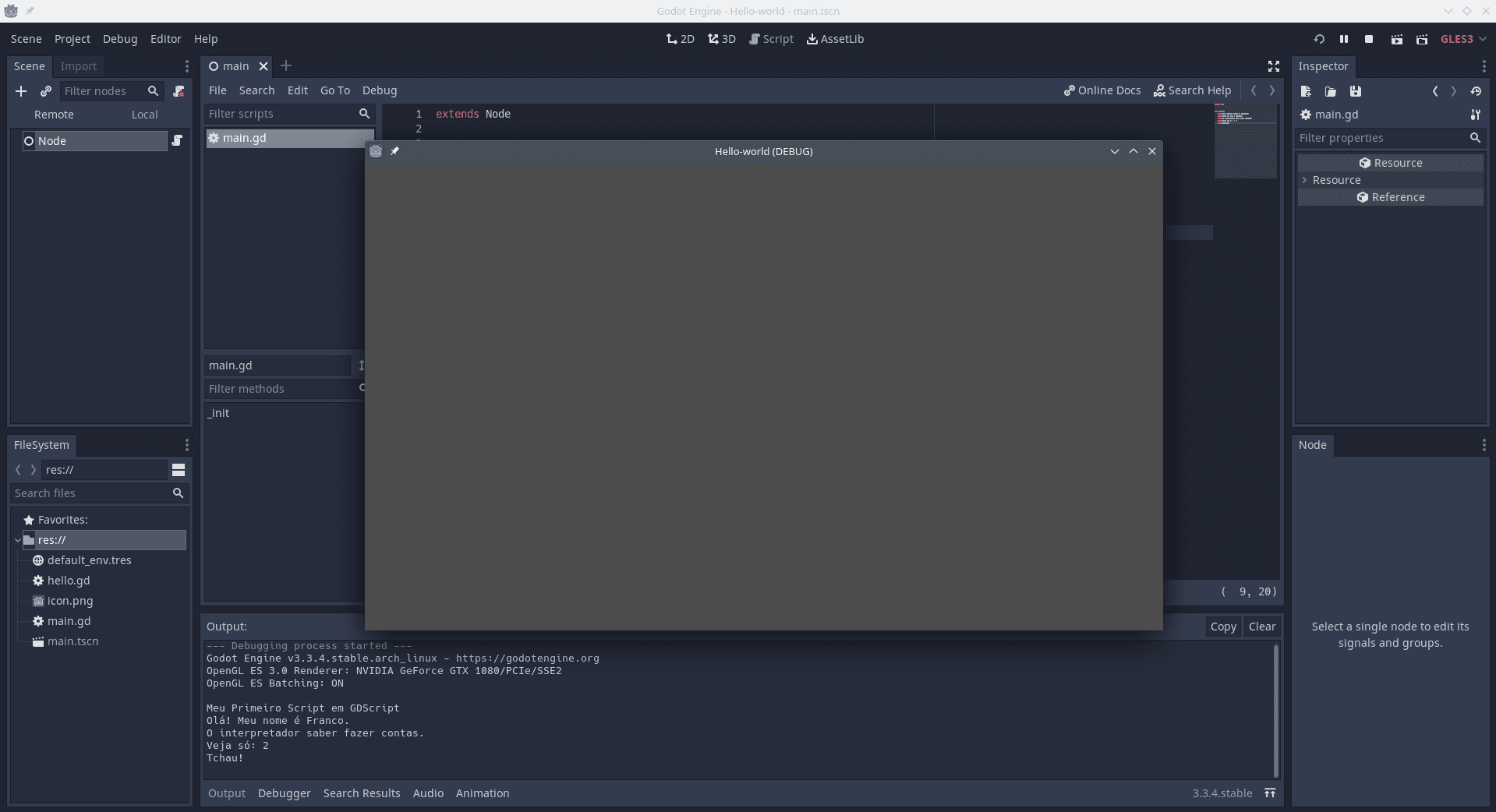
Para executar o projeto, você pode apertar o botão de play (atalho: F5), ou um dos botões com ícone de claquete de cinema (o objeto usando em filmes para cortar uma cena) para reproduzir uma cena.
O primeiro botão tem um ícone de play em um claquete (atalho: F6); o segundo tem uma pasta no claquete (atalho: Control Shift F5).
Normalmente você usará o play (F5) para executar o projeto.

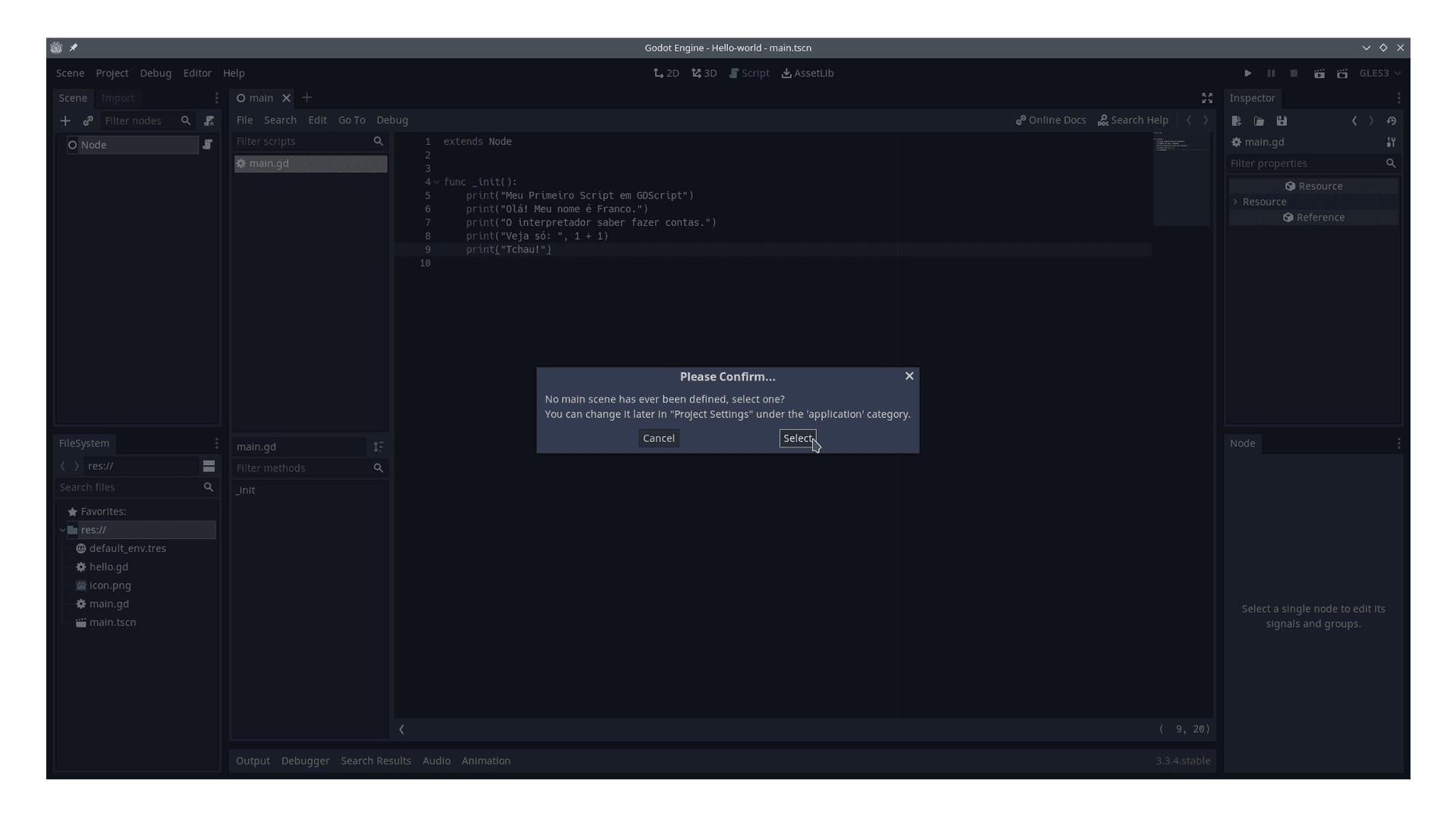
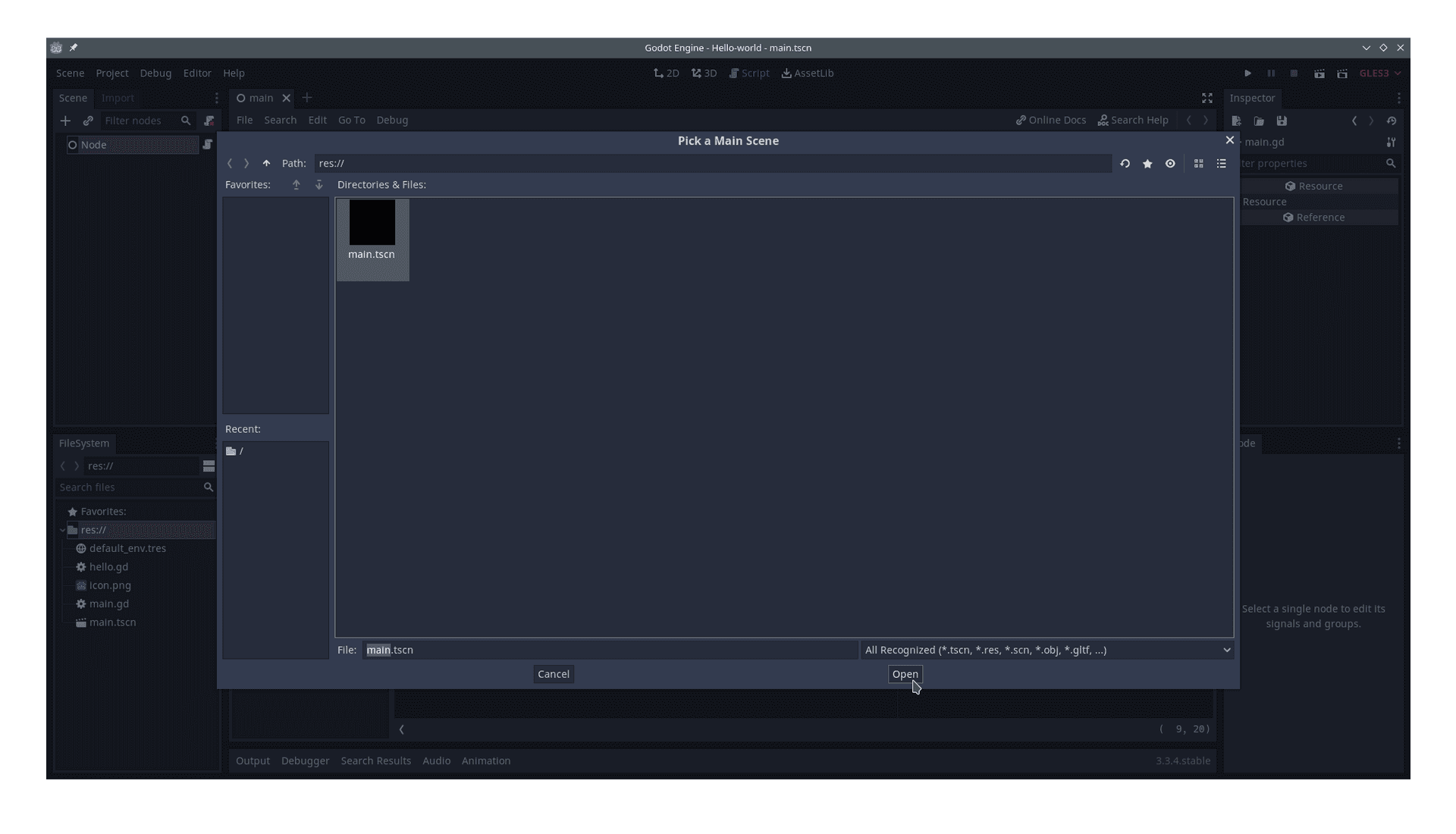
Ao clicar em play pela primeira vez, o editor solicitará a escolha da cena inicial de seu projeto, chamada de cena principal (main scene).

Neste momento, existe apenas uma (main.tscn).
Caso você tenha várias, você pode escolher uma delas.

Após a configuração da cena principal, toda execução posterior usando play (F5) executará a cena escolhida.

Caso você deseje alterar a cena principal, você pode clicar em Project, depois em Project Settings....
Em General, escolha Application, depois Run.
Em Main Scene, escolha a cena desejada.
Em seguida, aperte Close (ou X).
Criação de Script sem Cena
Também é possível criar um script que não pertença a nenhuma cena.
Clique em Script na parte superior do editor (atalho: Ctrl F3).
Em seguida, clique em File, depois New Script... para criar um novo script, ou Open... para abrir um arquivo existente.
Após digitar o código, você pode executar o script clicando em File, depois em Run (atalho: Ctrl Shift X).
Acessando Documentação
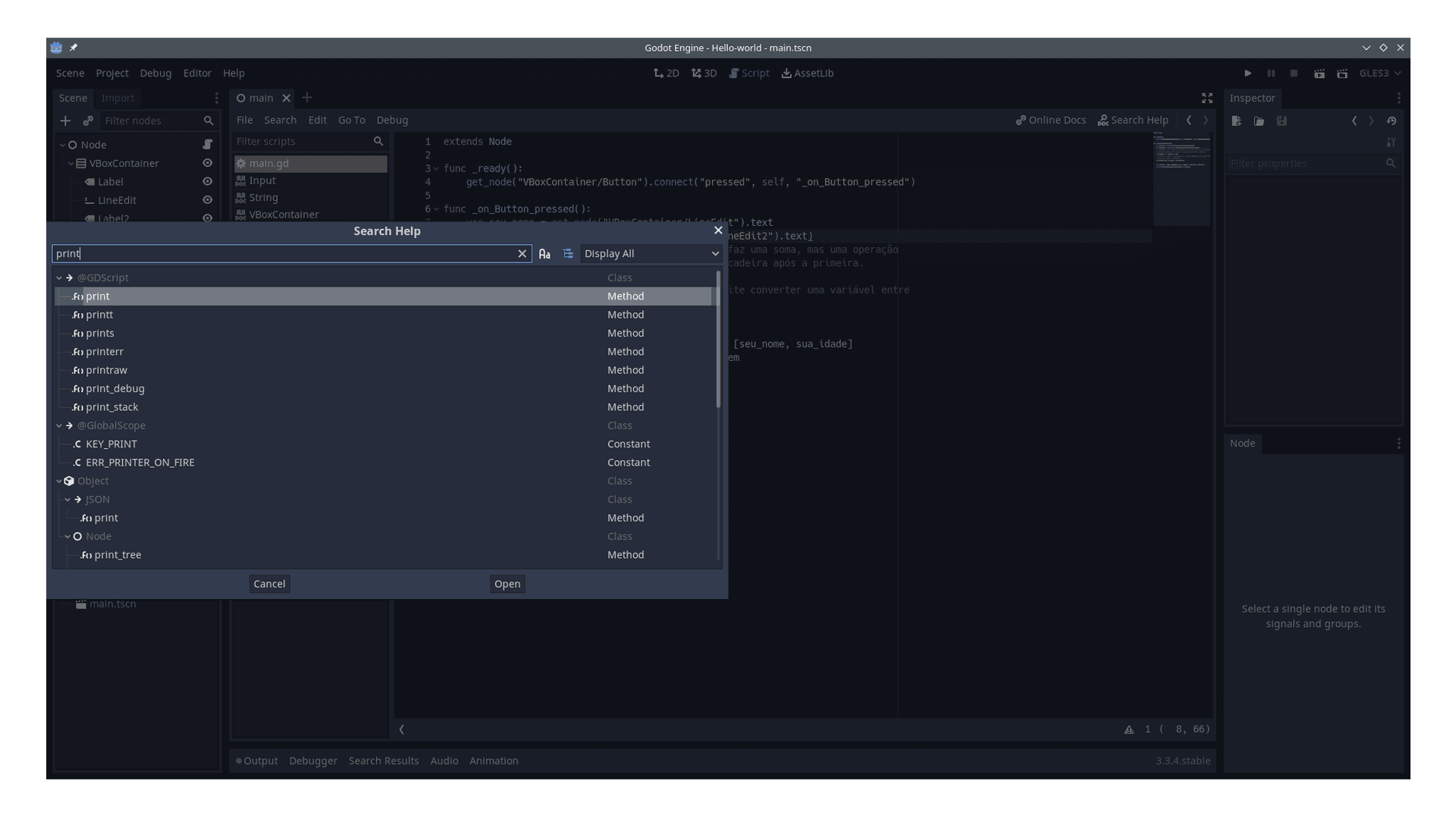
Na aba com o editor de texto para scripts, é possível acessar a documentação online (Online Docs, que abrirá seu navegador) ou uma documentação local, embutida no editor (Search Help).

A documentação embutida é um ótimo recurso para procurar funções ou métodos que realizem um determinado processamento, ou para entender como eles funcionam. Ela também pode descrever os nodes fornecidos por padrão pelo motor.

Versão Web
É possível testar o editor usando a versão Web. Contudo, a versão não é tão completa quando a versão para computadores. Ela pode ser uma opção para testes e experimentos com o motor e a linguagem GDScript. Para desenvolvimento, o ideal é instalar o motor na máquina.
Outras Opções
Para outras opções de IDEs, pode-se instalar extensões em alguns programas.
Emacscom emacs-gdscript-mode (modo mais atualizado, com integração com Language Server Protocol / LSP). Antigamente eu tinha um modo para Godot 2, com recursos de auto-completar (antes da existência de LSP). Os snippets para Godot 2 ainda podem ser interessantes como exemplos;VimouNeovimcom vim-godot;Visual Studio Codecom gdscript;Atomcom lang-gdscript.
Outras Linguagens, GDExtension, GDNative e Módulos
Os mecanismos para extensão de (ou programação em) Godot usando outras linguagens de programação mudaram de nome diversas vezes nos últimos anos. Módulos, NativeScript, GDNative, e, mais recentemente, GDExtension são alguns dos termos utilizados para se programar usando C ou C++ para Godot.
Caso queira um IDE para programar para Godot em outras linguagens, pode ser interessante consultar as páginas de configuração de ambiente:
Outras opções, como C#, D, Kotlin, Nim e Rust não possuem páginas sobre configuração de ambiente (ao menos até o momento da escrita desta página).
Primeiros Passos para Começar a Programar em GDScript
Os trechos de código a seguir ilustram alguns recursos da linguagem GDScript. Neste momento, não é necessário entendê-los totalmente; o propósito é apresentar recursos e a sintaxe da linguagem.
Existem três formas de usar o código. Você pode:
- Digitar (ou copiar e colar) o código diretamente em no interpretador da linguagem;
- Escrever e executar o código no IDE de sua escolha;
- Escrever o código usando um editor de texto e executar o arquivo criado no interpretador.
Os exemplos são os mesmos adotados para JavaScript. Logo, você poderá comparar linguagens, e observar semelhanças e diferenças entre elas.
Para Godot, a primeira opção requer a criação de scripts. Assim, na prática, apenas a segunda e a terceira opções são possíveis.
Conhecendo GDScript por Meio de Experimentação

Caso você execute os trechos de código usando a linha de comando, o script deve iniciar com extends SceneTree.
Caso você execute no editor (IDE), o script deve iniciar com extends Node (ou o respectivo tipo escolhido para a raiz, isto é, o elemento pai da cena).
Se você criar o script na cena usando o ícone de adicionar script, ele terá o tipo correto.
Assim, bastará alterar o código em _ready().
Escrita de texto:
extends Node func _init(): print("Uma linha.") print("Outra linha.") print("Uma linha.\nOutra linha.")Comentários (texto ignorado pelo interpretador; documentação):
extends Node func _init(): print("Interpretador processa") # Interpretador ignora.Assim como Python, pode-se criar um comentário em Python com várias linhas usando-se uma string de múltiplas linhas sem atribuí-la a uma variável. Tecnicamente, o resultado não será um comentário em GDScript, mas uma cadeia de caracteres sem uso. Assim, pode ser mais prudente comentar cada uma das linhas individualmente.
extends Node func _init(): """ <- Aqui começa o comentário. Ele pode ter várias linhas. Aqui ele termina -> """ passextends Node func _init(): """ Ele também pode começar e terminar na mesma linha. """ passextends Node func _init(): # Contudo, para isso, é mais fácil usar este estilo de comentário. passCálculos matemáticos:
- Soma, subtração, multiplicação e divisão (documentação):
extends Node func _init(): print(1 + 1) print(2 - 2) print(3 * 3) print(4 / 4) # O que ocorre caso se tente dividir por 0? Faça o teste!- Expressões matemáticas:
extends Node func _init(): print(1 + 2 - 3 + (4 * 5) / 6)- Potenciação (documentação):
extends Node func _init(): print(pow(5, 2))- Raiz quadrada (documentação: sqrt()):
extends Node func _init(): print(sqrt(25))extends Node func _init(): print(sin(PI / 2.0)) # Seno.Comparações (
truesignificaverdadeiro;falsesignificafalso):- Igualdade (documentação):
extends Node func _init(): print(1 == 2) # Igual: os dois iguais são necessários! print(1 != 2) # Diferente.extends Node func _init(): print("Franco" == "Franco") print("Franco" != "Franco") print("Franco" != "Seu Nome") # GDScript considera que letras minúsculas são diferentes de maiúsculas (e vice-versa). print("F" == "f") print("F" != "f") print("Franco" == "franco") print("Franco" != "franco")- Outras comparações (documentação):
extends Node func _init(): print(1 < 2) # Menor. print(1 > 2) # Maior. print(1 <= 2) # Menor ou igual. print(1 >= 2) # Maior ou igual.Variáveis e atribuição (documentação):
Variáveis são como caixinhas que armazenam valores colocados dentro delas. Efetiva-se um armazenamento usando o operador de atribuição, que é um único igual (
=) em GDScript.extends Node func _init(): var x = 123 print(x)extends Node func _init(): var resultado = 123.456 + 987.654 print(resultado)Deve-se notar que a declaração de variáveis pode ser feita uma única vez por nome escolhido. Entretanto, pode-se mudar seu valor quantas vezes forem necessárias.
extends Node func _init(): var nome = "Franco" print(nome) nome = "Franco Garcia" print(nome)extends Node func _init(): var variaveis_podem_variar = "Franco" print(variaveis_podem_variar) variaveis_podem_variar = "Seu Nome" print(variaveis_podem_variar) variaveis_podem_variar = "Outro Nome" print(variaveis_podem_variar)extends Node func _init(): var valor_logico = true print(valor_logico) valor_logico = false print(valor_logico) valor_logico = (1 + 1 == 2)Constantes (documentação):
extends Node const _PI = 3.14159 func _init(): print(_PI)extends Node const E = 2.71828 func _init(): print(E) E = 0 # Erro; o valor de uma constante é inalterável após definido.Erros:
extends Node func _init(): print(Ooops!) # Texto deve estar entre aspas duplas, simples, ou triplas. pri("Nome incorreto para print") print(1 / 0) print(0 / 0)Cadeias de caracteres (strings) para palavras e texto (documentação):
extends Node func _init(): print("Ok, cadeia de caracteres válida") print('Ok, outra cadeia de caracteres válida') print("""Ok, também é uma cadeia de caracteres válida""")extends Node func _init(): print("Para 'misturar' aspas, use diferentes das externas.") print("Caso contrário, você precisa escapá-las com uma contrabarra, assim: \". A contrabarra é necessária.")Operações lógicas (documentação):
extends Node func _init(): print(true and true) # Operação lógica "e" ("and"). print(true or false) # Operação lógica "ou" ("or"). print(not true) # Operação lógica "não" ("not").Condições (documentação):
Assim como em Python, a indentação (espaçamento antes do primeiro símbolo de uma linha de código) é importante em GDScript, porque define o nível para um bloco de código ou escopo. Portanto, quando existir espaços antes do primeiro caractere de uma linha, deve-se escrevê-lo no interpretador. Você pode usar qualquer número de espaços ou tabulações, desde que seja consistente. Por exemplo, se a primeira linha com espaços tiver quatro espaços, deve-se usar quatro espaços em todas as próximas linhas de código que pertencerem ao bloco.
extends Node func _init(): var navegador = "Firefox" if (navegador == "Firefox"): print("Mozilla Firefox.")extends Node func _init(): var meu_navegador = "Seu Navegador" if (meu_navegador == "Firefox"): print("Você usa um navegador da Mozilla.") else: print("Você usa outro navegador.")extends Node func _init(): var eu_uso = "X" eu_uso = eu_uso.to_lower() if (eu_uso == "firefox"): print("Você usa um navegador da Mozilla.") elif ((eu_uso == "chrome") or (eu_uso == "chromium")): print("Você usa um navegador do Google.") elif (eu_uso == "edge"): print("Você usa um navegador da Microsoft.") elif (eu_uso == "safari"): print("Você usa um navegador da Apple.") elif (eu_uso == "internet explorer"): print("Você deveria usar um navegador mais moderno...") else: print("Você usa outro navegador.")Repetições ou laços (documentação):
extends Node func _init(): for i in range(5): print(i)extends Node func _init(): var j = 0 while (j < 5): print(j) j += 1 # O mesmo que j = j + 1Assim como Python, GDScript não possui o comando
do... while. O código abaixo é uma versão equivalente, embora o uso debreakpossa ser discutível. Para se evitar o uso debreak, pode-se criar uma versão comwhileque duplicação da primeira linha de código (ou refatore o código duplicado em uma função).extends Node func _init(): var k = 0 while (true): print(k) k += 1 if (k == 5): breakFunções (documentação):
extends Node func minha_funcao(x, y): var resultado = x + y return resultado func _init(): # Uma função é um bloco de código que realiza um processamento arbitrário # conforme definido pela programadora ou pelo programador. # Após a definição, pode-se executar a função quando se quiser, por meio # de uma chamada de função. var z = minha_funcao(12, -34) # Este é um exemplo de uma chamada de função. print(z) print(minha_funcao(1, 2)) # Este é outro.Tipos de dados (documentação):
extends Node func _init(): var numero_inteiro = 1 var outro_numero_inteiro = -1 var numero_real = 1.23 var valor_logico = true # ou false; só pode ser true ou false. var cadeia_caracteres = "Texto aqui. Quebras de linha usam\nou seja, isto estará\n na terceira linha."Entrada (documentação; galeria):
GDScript não provê funcionalidades para entrada via terminal. O exemplo a seguir utiliza valores fixos ao invés de entrada por usuários.
extends Node func _init(): print("Qual é o seu nome? ") var seu_nome = "Franco" # int() converte número em texto para número inteiro. print("Quantos anos você tem? ") var sua_idade = int("123") print(seu_nome) print(sua_idade) # O operador + para cadeias de caracteres não faz uma soma, mas uma operação # chamada concatenação, que combina a segunda cadeira após a primeira. print("Olá, " + seu_nome + "!") # Também é possível passar variáveis em uma lista. # Cada seqüência de %s será trocada pelo valor da variável correspondente # convertido para cadeia de caracteres. print("Você tem %s anos." % [sua_idade])Trabalhar com entrada em interfaces gráficas de usuário é mais complexo que em terminal. Ainda assim, Godot fornece uma das formas mais simples (ao menos que eu conheça e na minha opinião).
Para trabalhar com entrada, é necessário definir uma cena com alguns elementos. Para a leitura dos valores, são necessários dois nodes de tipo
LineEdit. Para apresentar um resultado, pode-se usar um botão (node do tipoButton) com um código para processar o clique.Script (
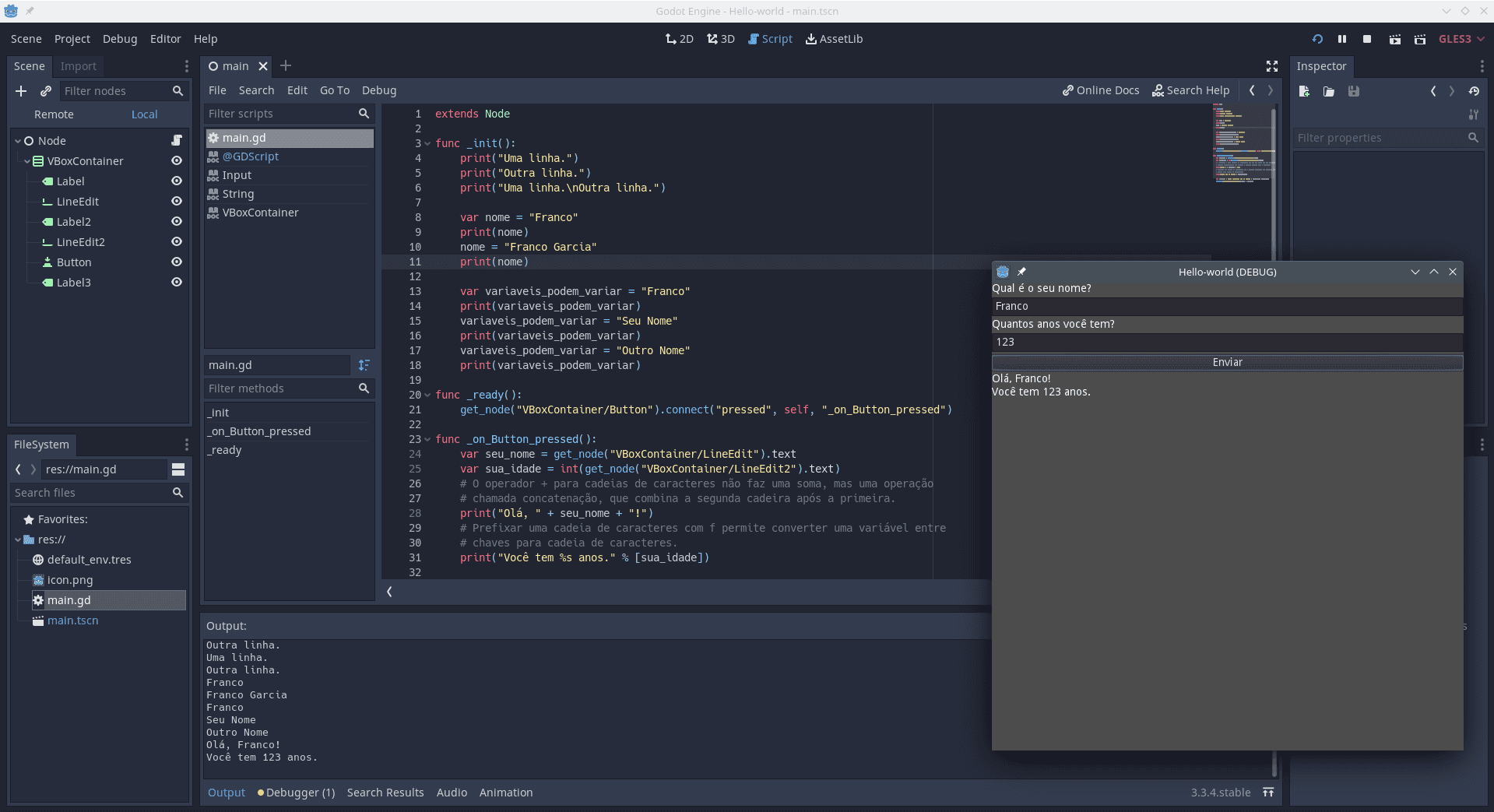
main.gd):extends Node func _init(): pass func _ready(): # A conexão pode ser feita de forma gráfica no editor. get_node("VBoxContainer/Button").connect("pressed", self, "_on_Button_pressed") func _on_Button_pressed(): var seu_nome = get_node("VBoxContainer/LineEdit").text var sua_idade = int(get_node("VBoxContainer/LineEdit2").text) # O operador + para cadeias de caracteres não faz uma soma, mas uma operação # chamada concatenação, que combina a segunda cadeira após a primeira. print("Olá, " + seu_nome + "!") # Prefixar uma cadeia de caracteres com f permite converter uma variável entre # chaves para cadeia de caracteres. print("Você tem %s anos." % [sua_idade]) var mensagem = "Olá, %s!\nVocê tem %s anos." % [seu_nome, sua_idade] get_node("VBoxContainer/Label3").text = mensagemCena (
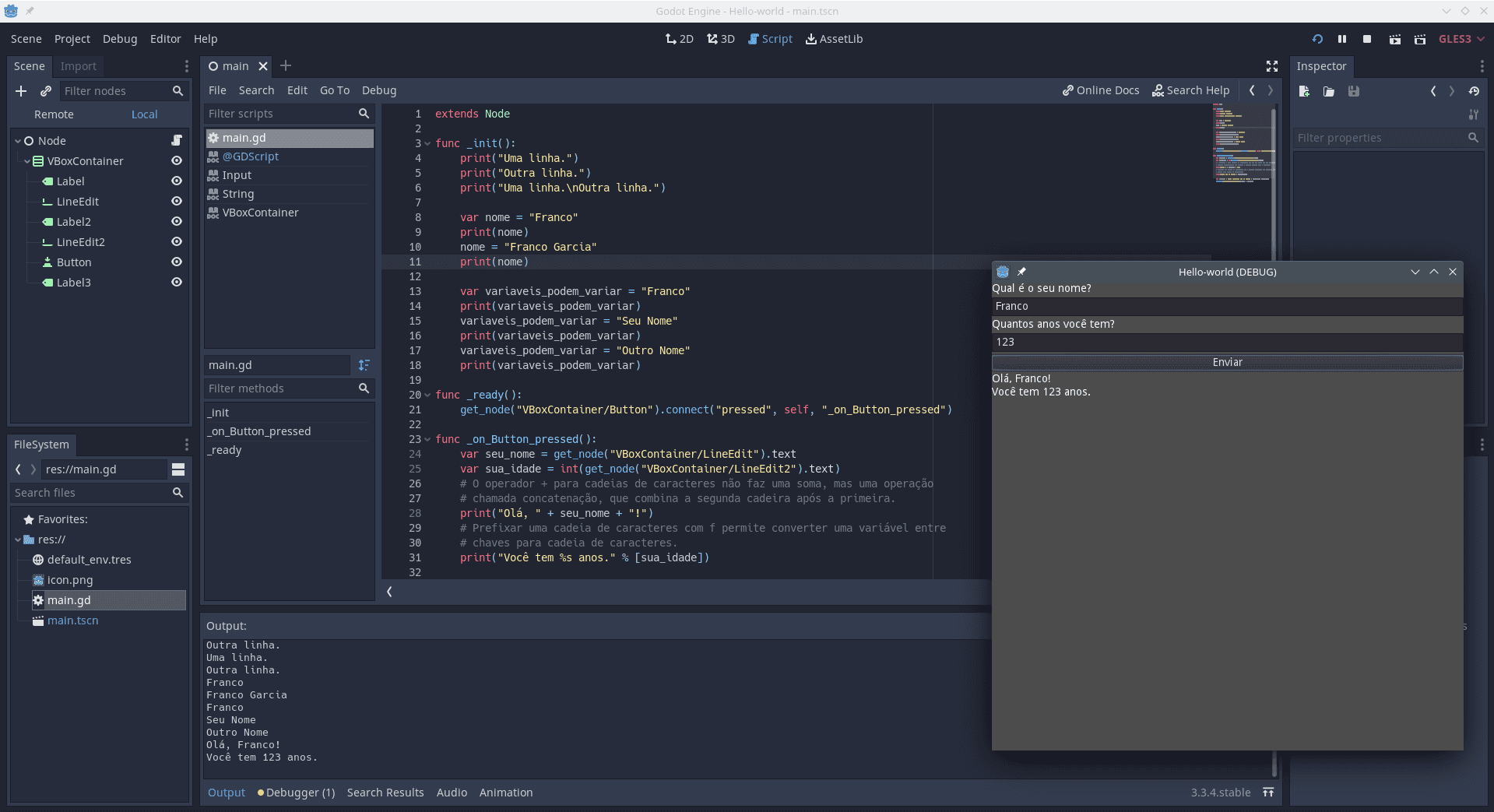
main.tscn) criada usando o editor. Os nomes escolhidos para os nodes são os mesmos apresentados do menu. Os números após o tipo são inseridos automaticamente para nodes duplicados. É possível renomear um node clicando sobre ele com o botão direito e escolhendoRename, ou clicando uma vez para selecioná-lo e apertando-seF2.![Cena com formulário para entrada de dados.]()
A hierarquia de nodes mostrada na imagem com os respectivos nomes é:
NodeVBoxContainerLabelLineEditLabel2LineEdit2ButtonLabel3
Nodeé a raiz.VBoxContaineré filho deNode.Label,LineEdit,Label2,LineEdit2eLabel3são filhos deVBoxContainer.Para criar a cena, a forma tradicional é adicionar cada um dos nodes anteriores. Uma alternativa é alterar o arquivo da cena manualmente, usando um editor de texto.
[gd_scene load_steps=2 format=2] [ext_resource path="res://main.gd" type="Script" id=1] [node name="Node" type="Node"] script = ExtResource( 1 ) [node name="VBoxContainer" type="VBoxContainer" parent="."] anchor_right = 1.0 anchor_bottom = 1.0 __meta__ = { "_edit_use_anchors_": false } [node name="Label" type="Label" parent="VBoxContainer"] margin_right = 1024.0 margin_bottom = 14.0 text = "Qual é o seu nome?" [node name="LineEdit" type="LineEdit" parent="VBoxContainer"] margin_top = 18.0 margin_right = 1024.0 margin_bottom = 42.0 [node name="Label2" type="Label" parent="VBoxContainer"] margin_top = 46.0 margin_right = 1024.0 margin_bottom = 60.0 text = "Quantos anos você tem?" [node name="LineEdit2" type="LineEdit" parent="VBoxContainer"] margin_top = 64.0 margin_right = 1024.0 margin_bottom = 88.0 [node name="Button" type="Button" parent="VBoxContainer"] margin_top = 92.0 margin_right = 1024.0 margin_bottom = 112.0 text = "Enviar" [node name="Label3" type="Label" parent="VBoxContainer"] margin_top = 116.0 margin_right = 1024.0 margin_bottom = 130.0O resultado é o primeiro exemplo de GUI criado (até este momento) fora de um navegador.
![Resultado do uso da cena com script.]()
O primeiro conteúdo apresentado fora de um terminal foi criado em JavaScript, combinando a linguagem com HTML e CSS. Como Godot permite a exportação de aplicações nativas para computadores, dispositivos móveis e para a Web, agora é possível criar conteúdo multimídia para todos os dispositivos e plataformas anteriores em precisar de um navegador.
Parabéns! Você Já Pode Escrever Qualquer Programa em GDScript
Não acredita? Você pode encontrar a explicação na introdução à linguagem JavaScript.
Em resumo, aprender a sintaxe de uma linguagem não é suficiente para resolver problemas com ela. O aprendizado de lógica de programação e o desenvolvimento de habilidades de pensamento computacional são muito mais importantes que a sintaxe. De fato, quando se tem dúvidas sobre a sintaxe, basta consultar a documentação. Não é preciso decorá-la.
Após aprender uma primeira linguagem de programação, aprender outras linguagens (que adotem paradigmas semelhantes aos da primeira) é relativamente simples. Para constatar a afirmação, pode-se abrir uma nova janela em seu navegador e deixá-la lado a lado com esta. Em seguida, pode-se comparar os blocos de código escritos em GDScript (nesta janela) e em Python (na segunda janela).
Caso se deseje fazer comparações entre mais linguagens de programação, pode-se escolher:
Próximos Passos
Com o ambiente de desenvolvimento configurado, você pode continuar sua jornada de desenvolvimento de sistemas.
Para evitar repetições, recomendo a leitura da página sobre configurações de ambiente para JavaScript. Mesmo que você não tenha interesse na linguagem, muitas discussões são relevantes para quaisquer linguagens de programação. Além disso, você entenderá uma forma de criar páginas para a Internet e poderá criar conteúdo para seu navegador.
Até GDScript (para Godot Engine), os tópicos descrevem configurações de ambientes de desenvolvimento para algumas linguagens de programação. Após GDScript, o foco torna-se conceitos básicos para o aprendizado de programação.


