Aprenda Programação: Saída em Terminal (Console)

Créditos para a imagem: Imagem criada pelo autor usando o programa Spectacle.
Pré-Requisitos
Na introdução sobre ambientes de desenvolvimento, indiquei Python, Lua e JavaScript como boas escolhas de linguagens de programação para iniciantes. Posteriormente, comentei sobre GDScript como opção para pessoas que tenham interesse em programar jogos digitais ou simulações. Para as atividades de introdução a programação, você precisará de, no mínimo, um ambiente de desenvolvimento configurado em uma das linguagens anteriores.
Caso queira experimentar programação sem configurar um ambiente, você pode usar um dos editores online que criei:
Contudo, eles não possuem todos os recursos dos interpretadores para as linguagens. Assim, cedo ou tarde, você precisará configurar um ambiente de desenvolvimento. Caso precise configurar um, confira os recursos a seguir.
Assim, se você tem um Ambiente Integrado de Desenvolvimento (em inglês, Integrated Development Environment ou IDE) ou a combinação de editor de texto com interpretador, você está pronto para começar. Os exemplos assumem que você saiba executar código em sua linguagem escolhida, como apresentado nas páginas de configuração.
Caso queira usar outra linguagem, a introdução provê links para configuração de ambientes para as linguagens C, C++, Java, LISP, Prolog e SQL (com SQLite). Em muitas linguagens, basta seguir os modelos da seção de experimentação para adaptar sintaxe, comandos e funções dos trechos de código. C e C++ são exceções, por requerem o uso de ponteiros para acesso à memória.
Da Estrutura para o Programa
Em Ponto de Entrada e Estrutura de Programa, comentou-se sobre a estrutura básicas de programas escritos em linguagem de programação. Doravante, você começará a escrever os seus próprios programas.
Linguagens de programação que utilizam código-fonte escrito em forma de texto são as mais usuais. Contudo, elas não são as únicas.
Para reforçar que linguagens de programação são ferramentas, antes de começar atividades de programação da forma mais tradicional, pode-se explorar uma forma diferente de programar.
Linguagens de Programação Visual
Reconhecer a estrutura de programas é importante, porém pode ser difícil para iniciantes. A representação textual é abstrata, o que pode dificultar a visualização da estrutura.
Existem linguagens de programação que não são textuais. Uma das alternativas mais populares é o uso de linguagens de programação visual.
Linguagens de programação visual comumente utilizam uma metáfora de blocos como unidade básica de programação. Alguns benefício de linguagens de programação visual são a possibilidade de visualizar o código graficamente, e a abstração da sintaxe por meio de blocos, facilitando a criação de código-fonte sem erros sintáticos. Algumas desvantagens são a ineficiência para criação de código-fonte (arrastar blocos tende a ser mais lento que escrever), e a necessidade de visão e habilidades motoras finas para programação. Assim, linguagens visuais são inerentemente inacessíveis a pessoas com deficiência visual, e potencialmente difíceis de serem usadas por pessoas com deficiência motora.
Se você for uma pessoa vidente, o uso de uma linguagem de programação pode ser benéfico. Uma dificuldade bastante comum para pessoas que iniciam atividades de programação é em como pensar sobre um programa, pois programação é, como boa parte da Matemática, uma prática abstrata. A programação visual pode ajudar você a pensar em código de forma mais concreta e menos conceitual. Por exemplo, você pode imaginar seqüências de código como blocos que compõe um programa. As metáforas visuais ajudam a reforçar esse tipo de visualização.
Uma das linguagens de programação visual mais populares é Scratch, concebida especialmente para crianças. Uma alternativa semelhante a Scratch é Blockly. Também existem alternativas com outras metáforas, como o uso de fluxogramas. Dois programas que permitem programação visual com fluxogramas são RAPTOR e Flowgorithm.
Nenhuma das quatro linguagens são particularmente usadas para desenvolvimento de software por profissionais, mas todas são opções interessantes para estimular o aprendizado.
Contudo, isso não significa que linguagens visuais não possam ser usadas profissionalmente, pelo contrário. Por exemplo, Godot Engine fornece VisualScript para a criação de jogos com o motor. O programa de modelagem 3D Blender fornece UPBGE (sucessor de Blender Game Engine), que também é uma linguagem de programação visual para a criação de jogos digitais. Para modelagem para arquitetura, engenharia civil e projetos de design industrial, existe Dynamo. Assim, não se deve pensar em linguagens de programação visual com brinquedos, mas como linguagens de programação propriamente ditas.
Scratch e RAPTOR talvez sejam as opções mais populares em sua categorias. Contudo, Flowgorithm possui melhor suporte para sistemas operacionais diferentes de Windows (usando WINE (Wine Is Not an Emulator)), com versões para Android e iOS em desenvolvimento. Além disso, Flowgorithm possui suporte a múltiplos idiomas, incluindo Português. Assim, Scratch e Flowgorithm serão adotados para alguns exemplos, para ilustrar a implementação e o funcionamento de programas.
Primeiro Programa em Fluxograma Usando Flowgorithm
Caso queira instalar Flowgorithm, acesse a página de downloads do projeto. Escolha a versão compatível com seu sistema operacional.
Para Windows, utilize um dos arquivos de instalação para instalar o programa em sua máquina.
Para macOS e Linux, deve-se usar WINE para executar o programa.
Após instalar e iniciar o programa, você pode alterar o idioma da interface de usuário em Appearance, depois Change Language....
Alternativamente, você pode usar a tecla de atalho F12.
Um fluxograma inicia-se em um bloco de comando chamando Start ou Início (Main ou Principal em Flowgorithm), e termine em um bloco chamado End ou Fim. Blocos intermediários representam as instruções de um programa. Em fluxogramas, cada tipo de bloco possui uma forma própria.
Para adicionar um elemento (um novo bloco) no fluxograma, você deve clicar com o botão direito sobre as flechas esquematizadas.
Para escrever uma mensagem, escolha o bloco Output (Saída).
A caixa terá cor cinza, sugerindo que o elemento esteja incompleto e precise de valores (no caso, a mensagem).
Para definir o texto que será escrito, clique duas vezes sobre a caixa de saída criada.
Escreva uma mensagem entre aspas duplas (por exemplo, "Olá, meu nome é Franco!") e confirme em OK.
A caixa deverá tornar-se verde.
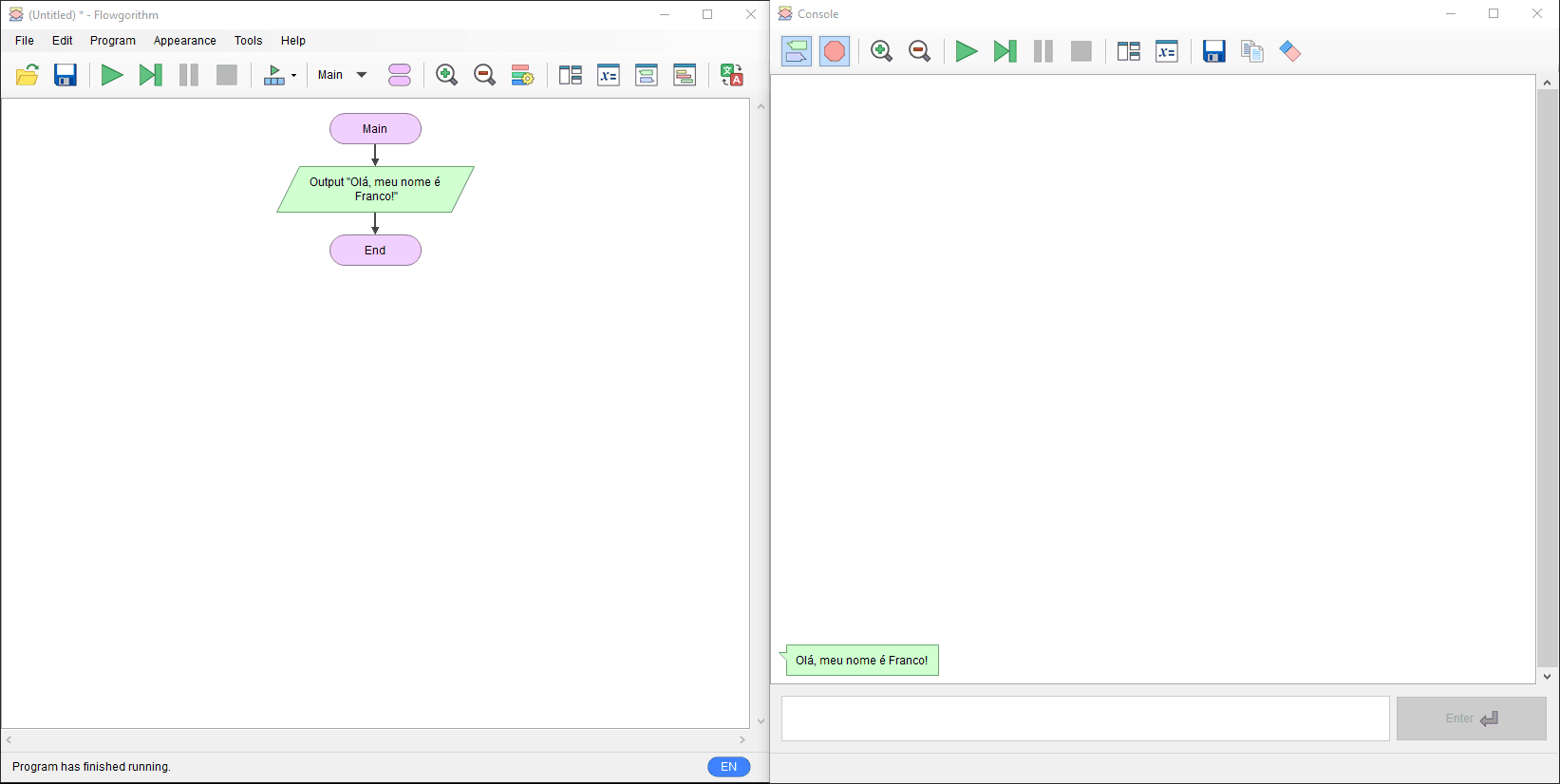
Para executar o programa, use o ícone de play (🢒) ou aperte a tecla de atalho F5.
A saída do programa deverá aparecer uma nova janela.

Para visualizar como o fluxograma é interpretado, você pode alterar a velocidade de reprodução no ícone de play sobre três quadrados. Escolha a menor velocidade (Lenta ou Slow) e execute o programa novamente.
As caixinhas mudarão de cor quando estiverem em execução. Para facilitar a visualizações, você pode adicionar novas mensagens.
Parabéns! Agora Flowgorithm faz parte de suas ferramentas para programação, assim como fluxogramas.
A propósito, observe como a estrutura do fluxograma lembra a de um algoritmo (apresentado em ponto de entrada e estrutura de programas).
A estrutura do fluxograma resultante é:
- Início:
- Saída: "Olá, meu nome é Franco!".
- Fim.
A estrutura de um algoritmo equivalente usando a sintaxe do VisuAlg é:
inicio
escreva("Olá, meu nome é Franco!")
fimalgoritmoEm outras palavras, fluxogramas podem ser usados ao invés de algoritmos para descrever programas. Isso mostra que é possível criar programas sem uma linguagem de programação tradicional (ou visual). Assim, você pode optar pelo que preferir.
Além disso, um benefício do uso de fluxogramas é o potencial de ilustrar visualmente a implementação de um programa. Observe a reprodução das caixinhas mudando de cor quando são executadas. Computadores funcionam da mesma forma, executando uma instrução por vez.
Primeiro Programa em Linguagem Visual Usando Scratch
Scratch pode ser usado online na página oficial do projeto. O site possui tradução para Português e outros idiomas. Pode-se modificar o idioma na parte inferior da página.
Para criar um programa em Scratch, procure por Start Creating (em Inglês) ou Comece a Criar (em Português).
Para criar seu primeiro programa, você precisará de dois blocos.
Para o primeiro, escolha a opção Eventos (Events) no menu lateral. Em seguida, escolha o primeiro bloco: Quando ⚑ for clicado (em inglês, When ⚑ clicked). Clique a arraste o bloco para o painel central, então solte-o.
Em seguida, escolha a opção Aparência (Looks) no menu lateral. Procure pelo bloco diga Olá! (em inglês, say Hello!). Clique e arraste-o para o painel central. Encaixe o novo bloco embaixo do primeiro, então solte-o.
Para modificar a mensagem, clique sobre Olá!.
Escreva algo como Olá, meu nome é Franco!.
Você pode trocar Franco por seu nome.
Você também pode escrever qualquer outro texto -- por exemplo, Meu primeiro programa em Scratch.
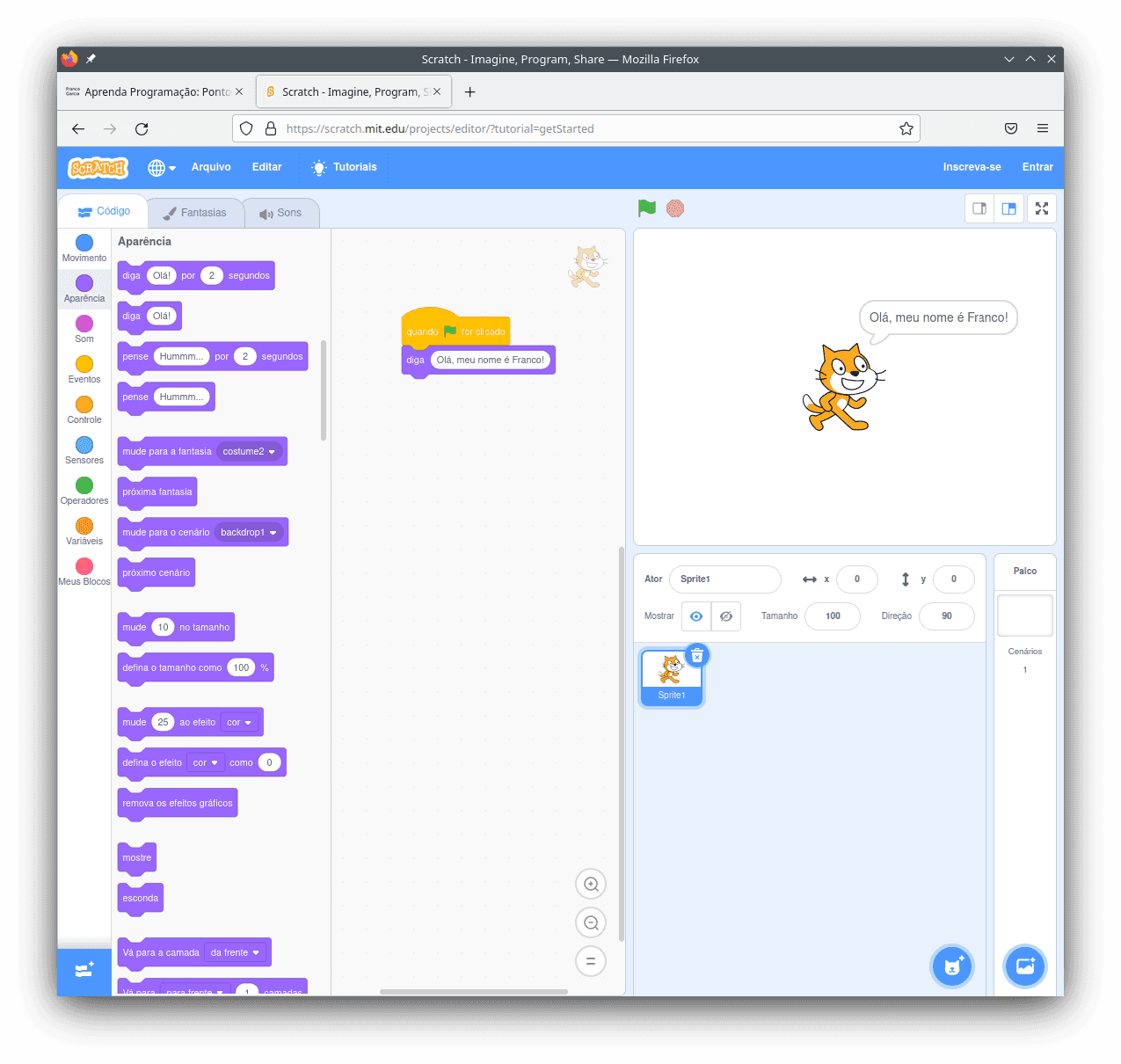
Para executar seu programa, clique no ícone da bandeira verde (⚑), que está ao lado do ícone de placa de pare (o hexágono vermelho: ⬣).
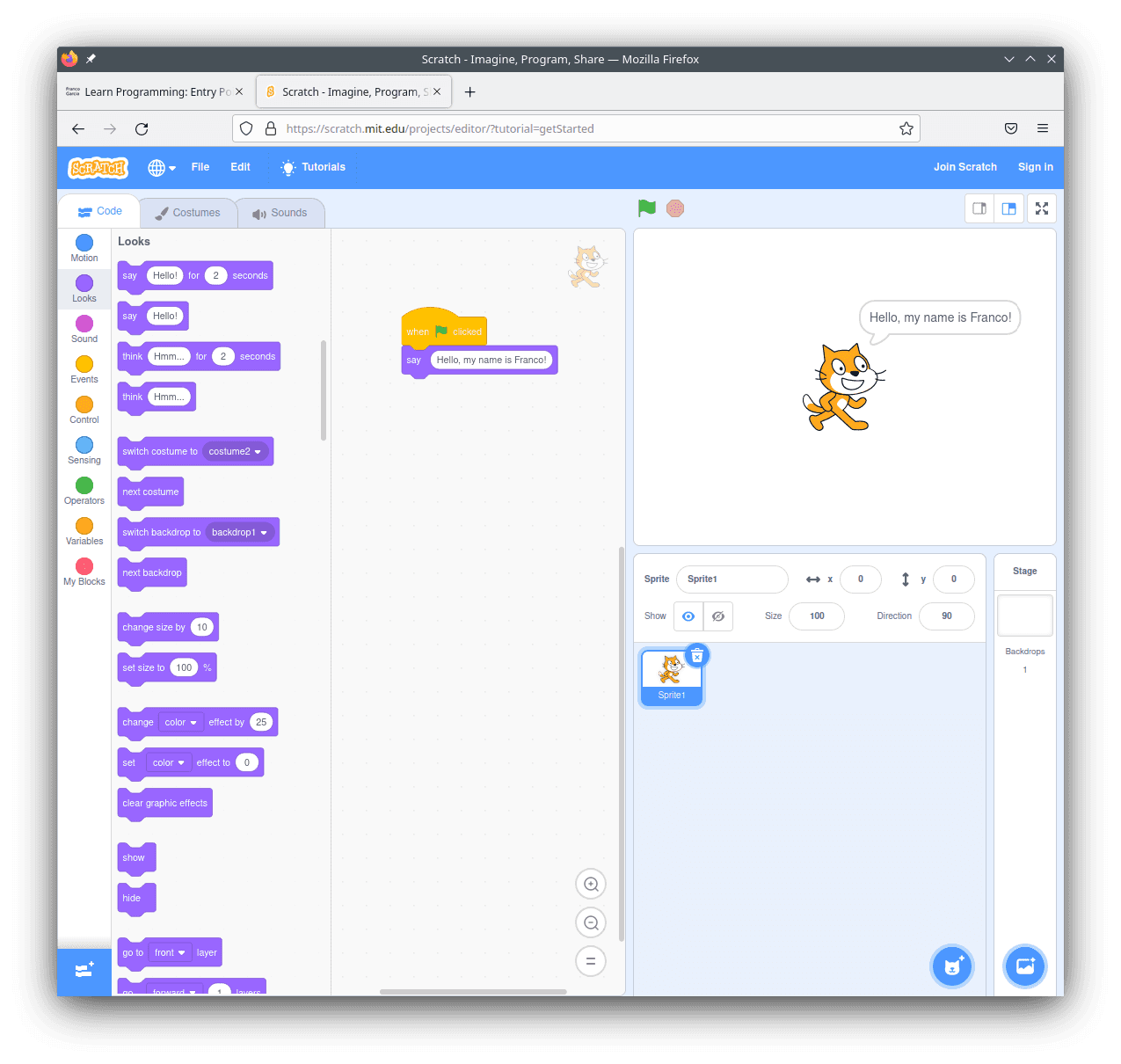
Se a página estiver em Português, seu programa deverá parecer com o da imagem a seguir.

Caso esteja em Inglês, os blocos terão os nomes (mas não os conteúdos) traduzidos.

Parabéns! Agora Scratch também faz parte de suas ferramentas para programação.
Opcionalmente, caso você queira adicionar um final para seu código em Scratch, você pode usar o bloco pare todos (stop all) em Controle (Control). Nesse caso, troque o bloco para escrita de mensagem por uma que possua tempo. Caso contrário, a mensagem sumirá antes que você possa vê-la.
Linguagens de Programação Textuais
Programar em texto é similar a programar com blocos. A diferença é que, agora, você deverá digitar texto em um editor de texto ao invés de arrastar caixas em uma janela.
Assim, caso você prefira continuar aprendendo de forma visual, você pode. Quando quiser trocar para programação textual, o conhecimento adquirido continuará válido. Ou seja, agora você tem mais opções para o aprendizado de pensamento computacional. Escolha a que preferir.
Em programação textual, é importante escrever as palavras reservadas corretamente, assim com obedecer outras regras necessárias para a escrita do código-fonte. Caso contrário, o programa não funcionará, devido a um erro de sintaxe. A programação visual evita a ocorrência de erros sintáticos, porque os blocos representam a sintaxe. Em linguagens textuais, um erro de digitação pode fazer com que o programa não funcione.
Hora de usar seu ambiente de desenvolvimento!
Ambiente de Desenvolvimento
Um ambiente de desenvolvimento mínimo requer um programa para escrever texto (editor de texto), um programa para converter o código em texto para código compatível com a máquina (um compilador ou interpretador) e um interpretador de linha de comando (shell). Existem programas chamados IDEs que combinam todos os programas anteriores em um só.
Assim, para programar, você precisará de um editor de texto ou IDE configurado para a linguagem escolhida. Caso precise configurar um ambiente de desenvolvimento, confira os recursos a seguir. Meu conselho é escolher um dos IDEs recomendados para a linguagem escolhida.
Alternativamente, você pode usar um dos seguintes ambientes online providos por mim:
- Editor e interpretador de código JavaScript;
- Editor e interpretador de código Lua;
- Editor e interpretador de código Python.
Essa escolha pode ser útil porque você não precisará usar um editor de texto e um interpretador, ou um IDE em suas primeiras atividades de programação. Assim que você estiver preparada/preparado (or quando você encontrar um recurso que não seja suportado pelo ambiente), você pode configurar seu ambiente para continuar o aprendizado.
Usando um Editor de Texto ou um IDE
Você pode criar arquivos e pastas (diretórios) usando gerenciadores de arquivos (como o File Explorer no Windows, Dolphin no KDE ou Files no Gnome no Linux).
O processo é descrito no link anterior.
Você também pode criar pastas e diretórios usando um IDE ou editor de texto.
Para isso, clique em Arquivo (File), depois em Novo (New; o atalho usual é Ctrl n).
Com o arquivo criado, você pode digitar o texto com o código.
Quando terminar, você deve salvar o arquivo.
Ainda melhor, crie o hábito de salvar o arquivo com seu código com freqüência, para evitar perda de dados em caso de falta de energia ou caso o editor de texto (ou IDE, ou mesmo seu sistema operacional) trave.
Para salvar o arquivo, clique em Arquivo (File), depois em Salvar (Save) para salvar no mesmo arquivo em edição, ou em Salvar Como (Save As) para salvar em um novo arquivo.
O atalho usual é Ctrl s.
Escolha um nome para o arquivo e uma extensão. A extensão deve ser compatível com a linguagem:
- Para JavaScript, a extensão deve ser
.js. Por exemplo,arquivo.js; - Para Python, a extensão deve ser
.py. Por exemplo,arquivo.py; - Para Lua, a extensão deve ser
.lua. Por exemplo,arquivo.lua; - Para GDScript, a extensão deve ser
.gd. Por exemplo,arquivo.gd.
Minha recomendação é escolher nomes de arquivos sem acentos, espaços ou caracteres especiais.
Por exemplo um_bom_nome.lua ao invés de um nome potencialmente problemático.lua.
Para conhecer atalhos usuais em edição de texto, confira editores de texto.
O Primeiro Programa
Esta página trata de saída de programas em console (terminal). Chega-se a hora de explorá-la, algo feito previamente nas configurações de ambientes de desenvolvimento.
A escrita de texto é um exemplo de saída de dados, um dos recursos mais importantes de qualquer programa. A saída permite que uma pessoa receba os resultados calculados e processados em um programa. Sem saída, você precisaria inspecionar circuitos elétricos e medir correntes para conhecer resultados. Embora tecnicamente possível (para programas e arquiteturas muito simples), certamente não seria algo prático, simples ou conveniente de fazer.
A escrita de texto em console é um dos recursos mais primitivos, embora úteis, para programação. Mesmo primitivo, certamente ela é mais conveniente e simples que inspecionar correntes elétricas.
Praticamente toda linguagem de programação fornece um comando, função, procedimento ou método para escrita de texto em console, normalmente chamado print() ou write().
- Em JavaScript, usa-se
console.log(): documentação; - Em Lua, usa-se
print(): documentação; - Em Python, usa-se
print(): documentação; - Em GDScript, usa-se
print(): documentação.
Todos os recursos anteriores recebem um parâmetro (o valor passado entre parênteses), e escrevem a representação textual do valor no console.
// script.js
console.log("Olá, meu nome é Franco!")# script.py
print("Olá, meu nome é Franco!")-- script.lua
print("Olá, meu nome é Franco!")# script.gd
extends Node
func _init():
print("Olá, meu nome é Franco!")A primeira linha de cada bloco de código apresenta um comentário com uma sugestão para o nome de arquivo para armazenar seu código.
Em seguida, console.log() ou print() (dependendo da linguagem) são usadas para escrever texto.
Caso queira escrever mais de uma mensagem, você pode criar uma nova linha com um novo texto entre aspas duplas.
Por exemplo:
console.log("Era uma vez, uma pessoa curiosa resolveu a aprender a programar.")
console.log("Ela acessou uma página com endereço https://www.francogarcia.com/")
console.log("Ela criou um programa para escrita em console...")
console.log("Depois criou muitos outros programas...")
console.log("...")
console.log("E todos viveram felizes para sempre.")print("Era uma vez, uma pessoa curiosa resolveu a aprender a programar.")
print("Ela acessou uma página com endereço https://www.francogarcia.com/")
print("Ela criou um programa para escrita em console...")
print("Depois criou muitos outros programas...")
print("...")
print("E todos viveram felizes para sempre.")print("Era uma vez, uma pessoa curiosa resolveu a aprender a programar.")
print("Ela acessou uma página com endereço https://www.francogarcia.com/")
print("Ela criou um programa para escrita em console...")
print("Depois criou muitos outros programas...")
print("...")
print("E todos viveram felizes para sempre.")# script.gd
extends Node
func _init():
print("Era uma vez, uma pessoa curiosa resolveu a aprender a programar.")
print("Ela acessou uma página com endereço https://www.francogarcia.com/")
print("Ela criou um programa para escrita em console...")
print("Depois criou muitos outros programas...")
print("...")
print("E todos viveram felizes para sempre.")Cada bloco apresenta o código-fonte para o programa Olá, Mundo! na linguagem de programação correspondente.
Código-fonte é o artefato criado pela programadora ou pelo programador com as instruções que o computador deverá seguir.
A máquina não utiliza o código-fonte, mas precisa de um código especial para uso, chamado de código de máquina.
Por isso, não basta escrever o código e salvá-lo em arquivo.
Deve-se usar uma ferramenta como um compilador ou interpretador para converter código-fonte em código de máquina.
Você pode aprender a diferença entre os dois neste link.
Para JavaScript, Python e Lua, você pode usar o interpretador diretamente para testar o código anterior ao invés de criar um arquivo para armazená-lo. Isso é chamado de REPL, como explicado nas páginas de configuração de ambientes para cada linguagem. Para GDScript, você precisará criar um arquivo.
Você está usando um navegador em um computador (ao invés de um dispositivo móvel como um smartphone ou tablet)?
Se tiver um navegador moderno em um computador, você já pode testar o código em JavaScript via REPL.
Aperte F12, escolha Console e digite o código em JavaScript.
Em seguida, aperte enter para executá-lo.
console.log("Olá, meu nome é Franco!")A mensagem Olá, meu nome é Franco! deverá aparecer como resultado.
Para um exemplo mais detalhado e ilustrado de como proceder, consulte o uso do console embutido em JavaScript.
Em um navegador, você também pode usar alert() (documentação) caso queira exibir um diálogo de alerta.
Por exemplo:
alert("Olá, meu nome é Franco!")O botão a seguir escreve a mensagem um diálogo de alerta. Após pressionado, a mensagem no alerta aparecerá em um diálogo pop-up (que pula na janela).
Botões não mágicos; eles executam código-fonte definido por programadoras e programadores. O botão de exemplo define o seguinte código:
alert("Olá, meu nome é Franco!")A adoção de JavaScript neste material é intencional. Dada a possibilidade do uso do console embutido, você poderá testar o código apresentado para um aprendizado mais dinâmico. Da mesma forma, você pode modificar o código para testar variações. Em potencial, você também poderá observar erros. Por exemplo, o que ocorre caso você digite a mensagem sem aspas?
Convertendo o Código do Arquivo em um Programa
Recomendo fortemente o uso de um IDE por iniciantes. Sugestões incluem:
Thonnypara Python;ZeroBrane Studiopara Lua;Godot Enginepara GDScript.
Se você estiver usando um IDE (como as recomendações Thonny para Python ou ZeroBrane Studio para Lua), basta usar o ícone de play (🢒) ou usar a tecla de atalho (normalmente F5, embora F6 seja mais prático no ZeroBrane Studio) para executar seu programa (desde que esteja correto).
O IDE desempenhará os passos necessários para converter seu código em programa e executá-lo.
Python, Lua e JavaScript
Caso esteja usando um editor de texto, você precisará usar a linha de comando. Os passos para Python, Lua e JavaScript estão descritos nos links a seguir.
- Python;
- Lua;
- GDScript (Godot Engine). Para GDSript, siga os passos para adaptar o arquivo para uso na linha de comando.
Como as três linguagens são interpretadas, você usará o interpretador de cada linguagem para executar o arquivo com código-fonte criado.
python script.pylua script.luagodot -q -s script.gdTodos os comandos anteriores resultarão em programas que escrevem Olá, meu nome é Franco! e terminam.
JavaScript
Para JavaScript, o processo é um pouco diferente.
- Você pode usar o console embutido, para testes.
Aperte
F12, inicie o console (terminal) e digite o código. Aperteenterpara avaliá-lo. O console é uma opção para familiarização inicial. - Você pode criar um arquivo HTML e um arquivo JavaScript para executar o código em uma página local. Depois de usar o console, você pode começar suas atividades de desenvolvimento Web. Crie os arquivos e siga os passos descritos no link anterior para executar código JavaScript em seu navegador de Internet favorito.
O arquivo HTML pode conter o código a seguir, adaptado do link anterior.
Ele pode chamar-se index.html; o código JavaScript deve chamar-se script.js e estar no mesmo diretório do arquivo HTML.
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="utf-8">
<title>Título da Página</title>
<meta name="author" content="Franco Eusébio Garcia">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<header>
<h1>Meu Programa</h1>
</header>
<main>
<!-- Comentário. O nome do arquivo JavaScript deve ser igual ao definido abaixo. -->
<script src="./script.js"></script>
</main>
</body>
</html>Em seguida, você deve abrir o arquivo HTML em seu navegador.
Para isso, abra o local (pasta) do arquivo usando um gerenciador de arquivos, e clique duas vezes em index.html.
Após a página carregar, abra o console do navegador (F12); a mensagem definida em script.js deverá aparecer.
Caso você modifique o código do arquivo JavaScript (ou HTML), você deverá recarregar a página no navegador (por exemplo, usando o atalho F5).
A criação inicial será mais trabalhosa, mas você terá um arquivo que funciona como uma página de Internet. Ou seja, ao invés de em um console, os resultados de seu programa aparecerão em seu navegador. Com algumas configurações adicionais (como para hospedagem), seu programa poderia tornar-se uma página da Web.
Alguns editores de texto, como Visual Studio Code, permitem executar código JavaScript como se fossem um IDE.
Inclusive, eles podem recarregar a página automaticamente no navegador quando você modificar um arquivo.
Caso o arquivo HTML pareça muito complexo, é possível simplificá-lo. O código HTML mínimo para texto com acentuação correta seria como o exemplo a seguir.
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="utf-8">
</head>
<body>
<script src="./script.js"></script>
</body>
</html>O código HTML mínimo para texto sem acento pode ser ainda mais simples. Neste caso, o ideal é usar caracteres codificados apenas em ASCII (em outras palavras, caracteres do Inglês).
<!DOCTYPE html>
<html>
<body>
<script src="./script.js"></script>
</body>
</html>Na versão mínima, você consegue identificar a estrutura de um programa JavaScript incluído em uma página HTML?
Resultados
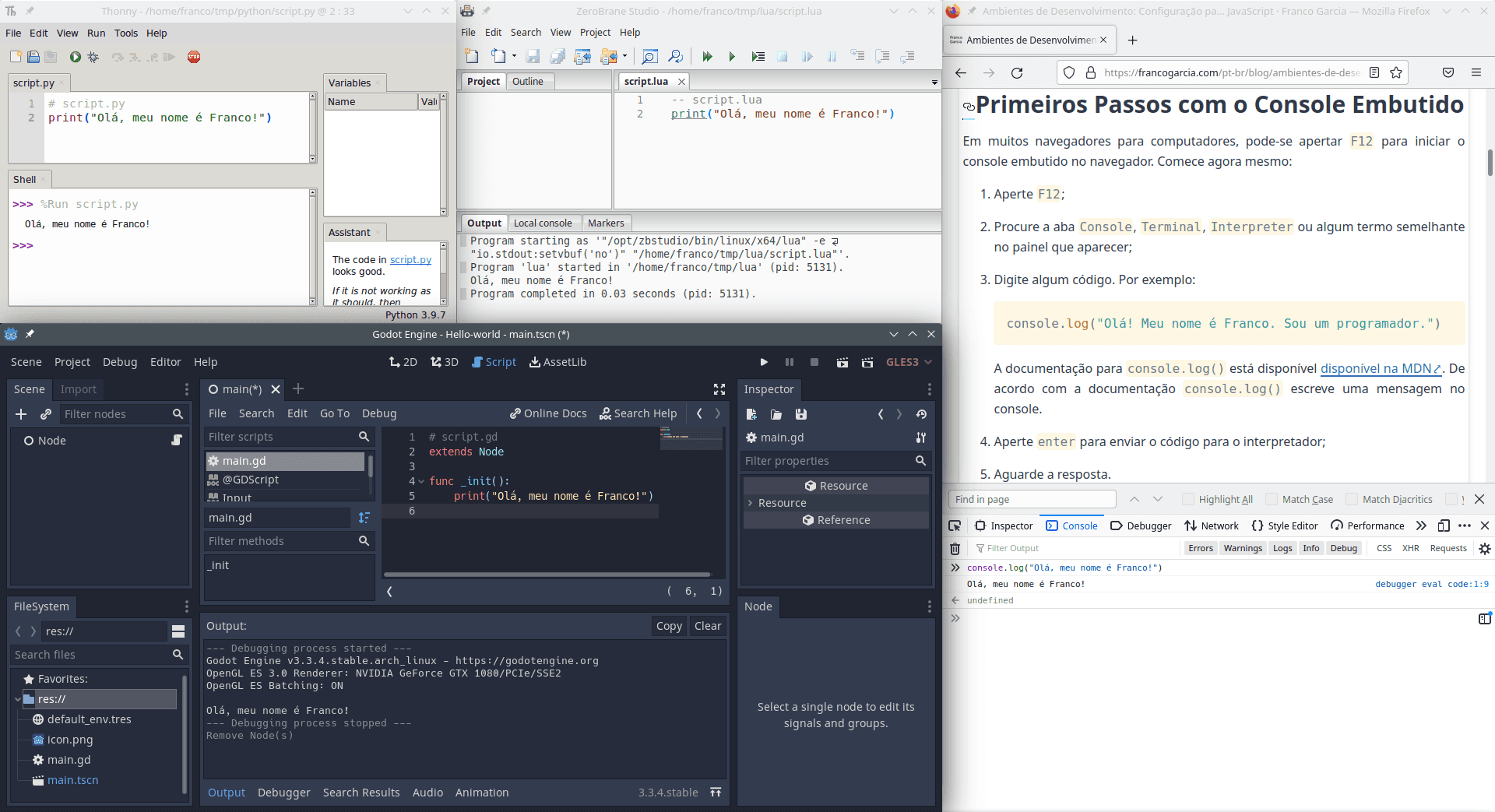
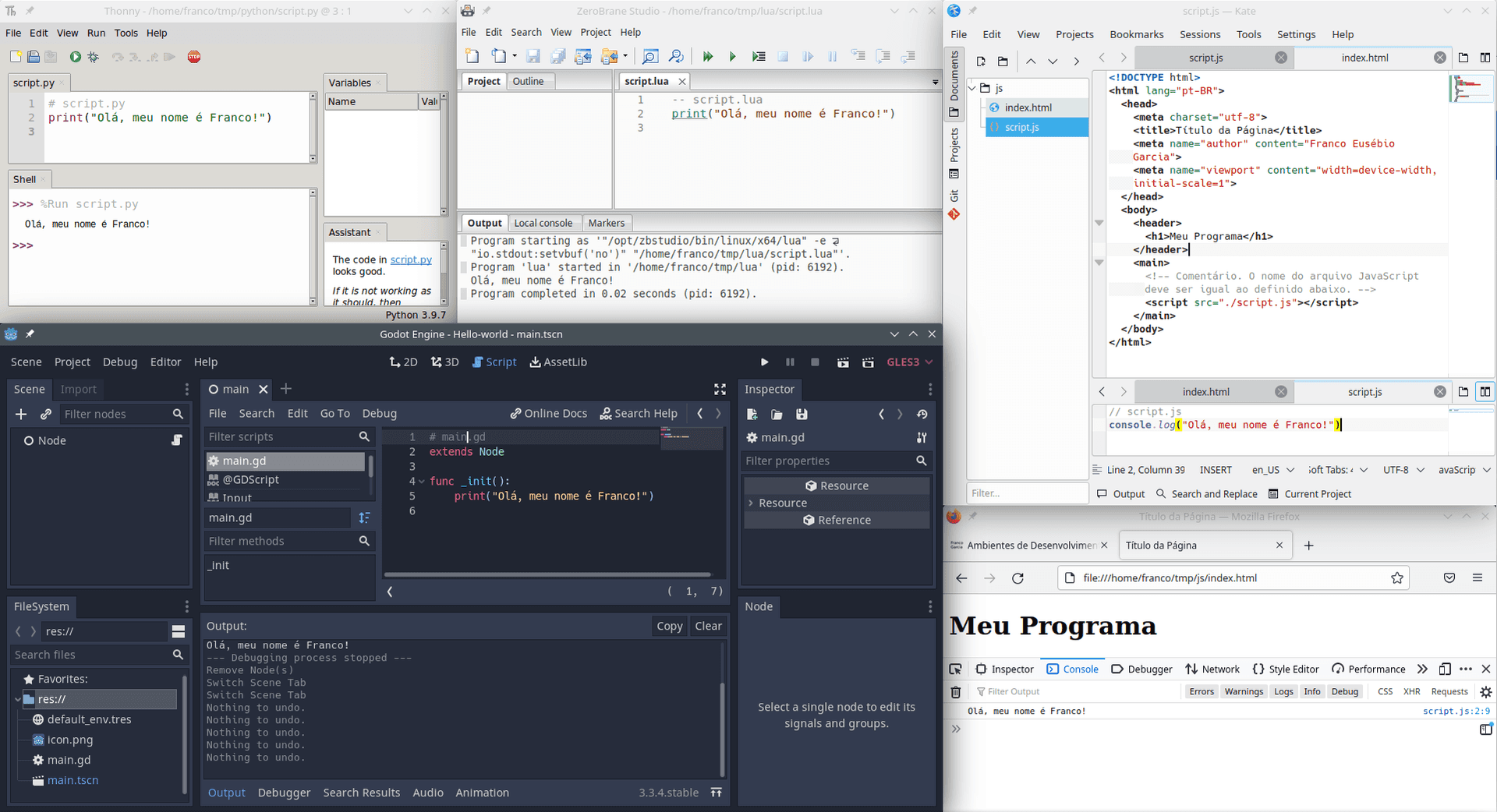
A imagem a seguir ilustra código e resultado de programas escritos nesta página.

A imagem apresenta:
O IDE
Thonnypara Python. O código está escrito em um arquivo chamadoscript.pycriado usando o IDE;O IDE
ZeroBrane Studiopara Lua. O código está em um arquivo chamadoscript.luacriado usando o IDE;O motor Godot Engine para GDScript. O código está em uma arquivo chamado
main.gd, adicionado a uma cena no editor;O navegador de Internet Mozilla Firefox e o editor de texto
Katepara JavaScript. O editor de texto está com dois arquivos abertos:script.js, com o código JavaScript;index.html, com o código para uma página Web para uso do código JavaScript em um navegador.
O navegador Mozilla Firefox está com a página criada carregada. Caso se abra o console embutido (teclado de atalho:
F12), pode-se visualizar a mensagem escrita.
Você pode usar a combinação que preferir para editor de texto e navegador de Internet.
Como comentado em editores de texto para programação, Kate, Notepad++, gedit, Atom e VisualStudio Code são exemplos de bons editores para inciantes.
Nos próximos tópicos, é possível que imagens mostrem o editor de texto que eu costume usar (GNU Emacs).
Na imagem anterior, optei por Kate por ilustrar o menu padrão (com File e New para criação de arquivos).
Formatação de Texto
A escrita em console comumente permite o uso de algumas combinações especiais para formatação.
Os valores a seguir podem ser encontrados em um sistema Linux usando o comando man printf.
Eles valem para múltiplas linguagens de programação.
| Combinação | Efeito |
|---|---|
\\ | Escreve uma contra-barra |
\' | Escreve uma aspa simples |
\" | Escreve uma aspa dupla |
\n | Adiciona uma quebra de linha (LF) |
\t | Adiciona uma tabulação |
\v | Adiciona uma tabulação vertical |
\r | Adiciona um carriage return (CR) |
\f | Adiciona um form feed |
\a | Emite um beep (barulho) |
\b | Adiciona um backspace |
Por exemplo:
console.log("Linha 1\nLinha 2")
console.log("Linha3")
console.log("1\t2\t3")
console.log("Aspas: \" contrabarra: \\ texto continua")print("Linha 1\nLinha 2")
print("Linha3")
print("1\t2\t3")
print("Aspas: \" contrabarra: \\ texto continua")print("Linha 1\nLinha 2")
print("Linha3")
print("1\t2\t3")
print("Aspas: \" contrabarra: \\ texto continua")extends Node
func _init():
print("Linha 1\nLinha 2")
print("Linha3")
print("1\t2\t3")
print("Aspas: \" contrabarra: \\ texto continua")De forma geral, \n (quebra de linha), \t (tabulação), \\, \', e \" são usados com freqüência e podem ser usados em múltiplas linguagens de programação.
Tabulações são úteis para separar valores.
Dependendo da largura do texto, elas podem manter os valores alinhados.
O beep nem sempre funciona; o funcionamento depende de linguagem e de interpretador de terminal adotado. Alguns outros valores também nem sempre estão disponíveis.
Novos Itens para Seu Inventário
Ferramentas:
- Linguagens de programação visual;
- Fluxograma;
- Interpretador;
- Editor de texto;
- IDE.
Habilidades:
- Conversão de código-fonte em programa;
- Escrita em terminal (console).
Conceitos:
- Compilador;
- Código de máquina;
- Código-fonte;
- Interpretador;
- Programa;
- Saída de dados.
Recursos de programação:
- Recursos de escrita de texto;
- Formatação de texto.
Pratique
Escreva um programa na linguagem de programação de sua preferência sobre o que você gostaria de criar com programação. O texto pode ter o tamanho que você quiser; o mais importante é praticar.
Próximos Passos
Parabéns!
Agora você é, oficialmente, uma programadora ou um programador de computadores.
Criar e executar o primeiro programa pode ser complicado. Entretanto, após conseguir executar o primeiro, programas que utilizem apenas a biblioteca padrão (isto é, não utilizem bibliotecas externas) seguirão sempre o mesmo processo.
Agora você sabe criar programas a partir de diagramas ou texto, e executá-los em um computador. Daqui em diante, você pode escolher se quer aprender usando linguagens de programação visuais ou textuais. A escolha é indiferente para o aprendizado de pensamento computacional. O pensamento computacional é o mesmo, pois ele independe de linguagem de programação. Seja a linguagem escrita, visual ou de qualquer outra modalidade; conceitos aprendidos em uma modalidade comumente também são aplicáveis a outras. Assim, escolha a que você preferir.
Para observar resultados, você aprendeu a usar um mais importantes de linguagens de programação: a saída de dados.
Neste primeiro momento, você aprendeu a utilizar saída de dados de uma das formas mais simples, que é via terminal (ou console). O programa resultante pode não ter apresentação muito bonita (exceto caso você tenha usado JavaScript e HTML), mas ela é usável e serve aos propósitos.
Criar programas multimídia, com janelas, interfaces gráficas de usuário, sons ou vibrações requer um pouco mais de conhecimento. A rigor, você já pode criá-los em JavaScript ou GDScript, mas ainda precisará de funcionalidades ainda não estudadas.
Cada passo a seu tempo. Antes de beleza, deve-se buscar o entendimento. Afinal, com o que, exatamente, um computador trabalha?
A seguir...
- Introdução;
- Ponto de entrada e estrutura de programa;
- Saída (para console ou terminal);
- Tipos de dados;
- Variáveis e constantes;
- Entrada (para console ou terminal);
- Aritmética e Matemática básica;
- Operações relacionais e comparações;
- Operações lógicas e Álgebra Booleana;
- Estruturas de condição (ou condicionais ou de seleção);
- Subrotinas: funções e procedimentos;
- Estruturas de repetição (ou laços ou loops);
- Vetores (arrays), cadeias de caracteres (strings), coleções (collections) e estruturas de dados;
- Registros (structs ou records);
- Arquivos e serialização (serialization ou marshalling);
- Bibliotecas;
- Entrada em linha de comando;
- Operações bit-a-bit (bitwise operations);
- Testes e depuração.
